31歳でPHPUnitを使った僕
- 2012/05/24
- uchida
31歳でPHPUnitを使った僕
プロローグ
これまでPHPUnitを使ってこなかったけど、少し心配になる部分があったので
PHPUnitを使ってみることにした。
——————————————————————
第一章『インストール』
インストールは
ここ
を読んでやりました。
——————————————————————
第二章『テスト対象のファイル』
Calc.php
------------------------------------------------------------------
第三章『コマンドの実行』
このコマンドを実行する。
「phpunit --skeleton-test Calc」
------------------------------------------------------------------
第四章『テストファイル』
このファイルは第三章のコマンドを実行すると自動的に作られます。
(よく出来てるな~。)
CalcTest.php
class CalcTest extends PHPUnit_Framework_TestCase
{
/**
* @var Calc
*/
protected $object;
/**
* Sets up the fixture, for example, opens a network connection.
* This method is called before a test is executed.
*/
protected function setUp()
{
$this->object = new Calc;
}
/**
* Tears down the fixture, for example, closes a network connection.
* This method is called after a test is executed.
*/
protected function tearDown()
{
}
/**
* @covers Calc::add
* @todo Implement testAdd().
*/
public function testAdd()
{
// Remove the following lines when you implement this test.
$this->markTestIncomplete(
'This test has not been implemented yet.'
);
}
}
------------------------------------------------------------------
第五章『書き換える』
testAddメソッドを次のように書き換える。
/**
* @covers Calc::add
* @todo Implement testAdd().
*/
public function testAdd()
{
$this->assertEquals(3, $this->object->add(1, 2));
}
------------------------------------------------------------------
第六章『実行する』
このコマンドを実行する。
「phpunit CalcTest」
PHPUnit 3.6.10 by Sebastian Bergmann.
.
Time: 1 second, Memory: 4.00Mb
OK (1 test, 1 assertion)
------------------------------------------------------------------
第七章『Eclipseから実行したい。』
MakeGoodというのを使えばいいらしいです。
------------------------------------------------------------------
第八章『MakeGoodのインストール』
①ヘルプ→新規ソフトウェアのインストール

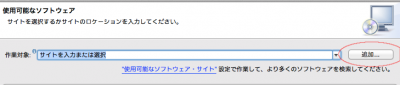
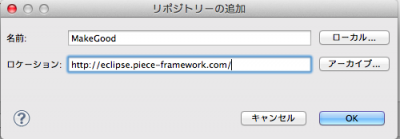
③次のように入力します。
名前:「MakeGood」
ロケーション:「http://eclipse.piece-framework.com/」

⑤あとは使用条件に同意出来ればOKを押してインストール完了です。
------------------------------------------------------------------
第九章『MakeGoodの設定』
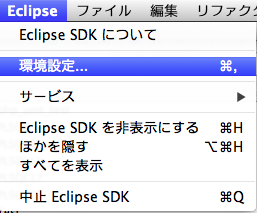
①Eclipseの環境設定を開く。

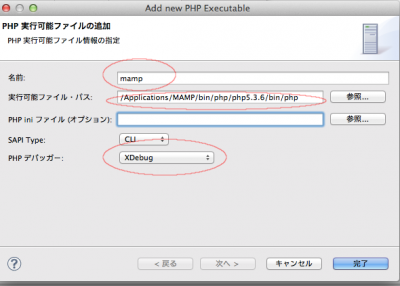
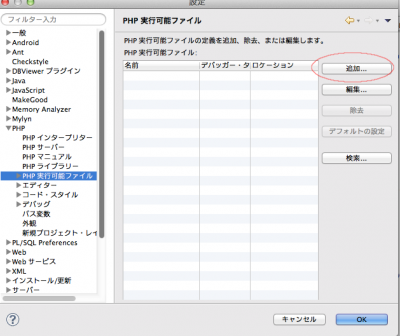
②PHPの実行可能ファイルの設定を開き、追加ボタンをクリックします。

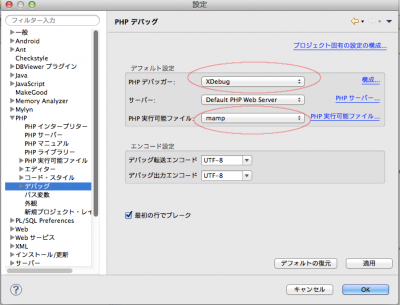
④PHPのデバッグの設定をします。
以下の赤枠部分を環境に応じて選択します。

------------------------------------------------------------------
第十章『MakeGoodのプロジェクトの設定』
①プロジェクトを右クリックしてプロパティをクリックします。
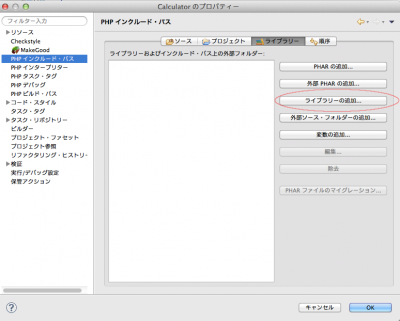
②インクルードパスを設定します。
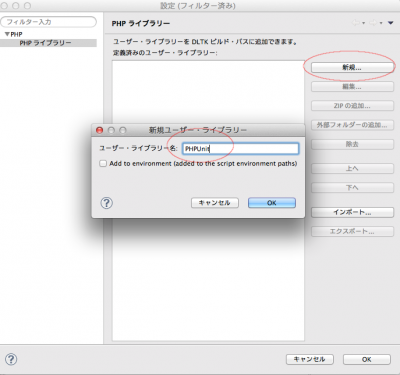
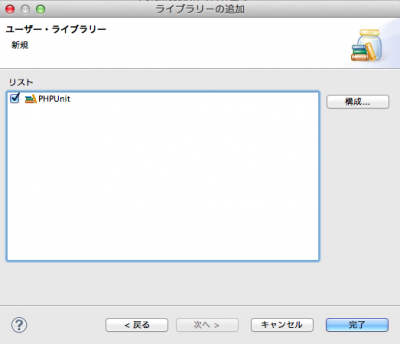
ライブラリーの追加をクリックします。

③次へをクリック
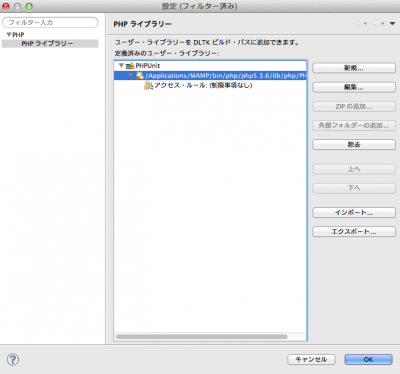
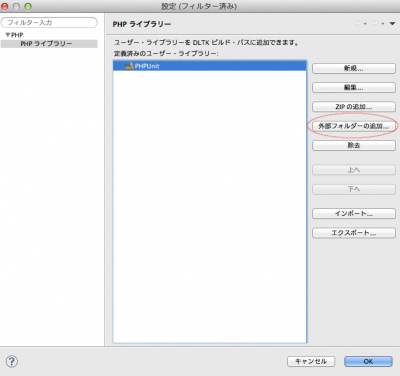
⑤PHPUnitが選択されている状態で外部フォルダーの追加をクリックし、
PHPUnitがインストールされているフォルダを選択

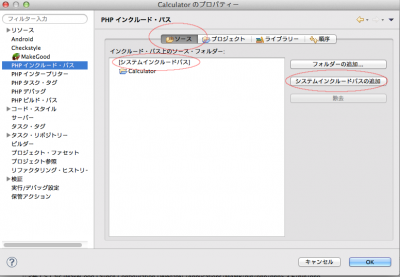
⑧「ソース」の項目をクリックして「システムインクルードパスの追加ボタン」をクリックします。

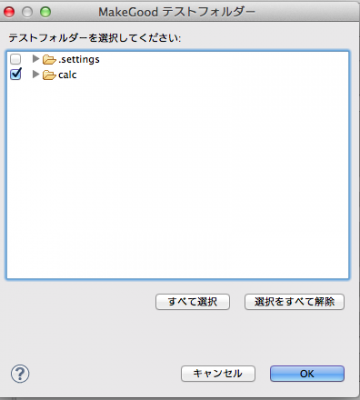
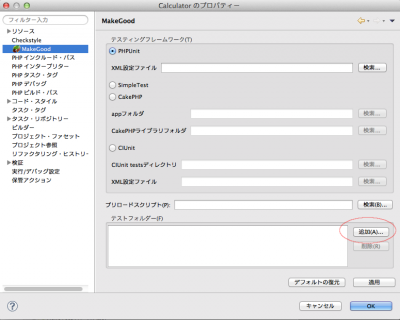
⑨プロパティの「MakeGood」の項目を開き、下にある「追加ボタン」をクリックし、テスト対象のフォルダを追加します。

------------------------------------------------------------------
最終章『実際に使ってみる』
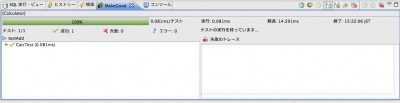
①テストプログラムを右クリックしてメニューを出し、「テストの実行」メニューをクリックします。

------------------------------------------------------------------
エピローグ
物語風なのにまったく物語がなかったけど。
やっぱりテストを書く気になれる環境があるのはいいことかな~と思う。