Monster Debugger – Flex開発のお供に
この2週間ほどFlex4でクライアントサイド書いているわけですが、いくつか階層を重ねたコンテナの上部に、paddingTop=”0″にしているのに妙なpaddingが空いたりとかで、Firebug的なものが欲しいなーと思って探したらちょうど良いのがありました。
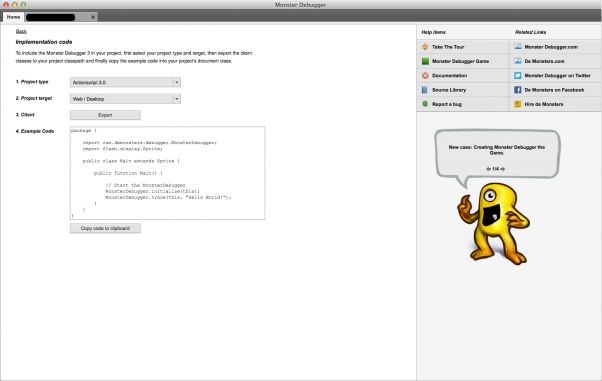
インストールしたらAirアプリケーションとして立ち上がります。
プロジェクトタイプなどを選んでExportすると必要なswcが出力されますので、それに対してFlexプロジェクトのライブラリパスを通してあげます。
後は、キャプチャにもあるように
ライブラリをインポートして
import com.demonsters.debugger.MonsterDebugger;
初期化するだけです。
MonsterDebugger.initialize(this);
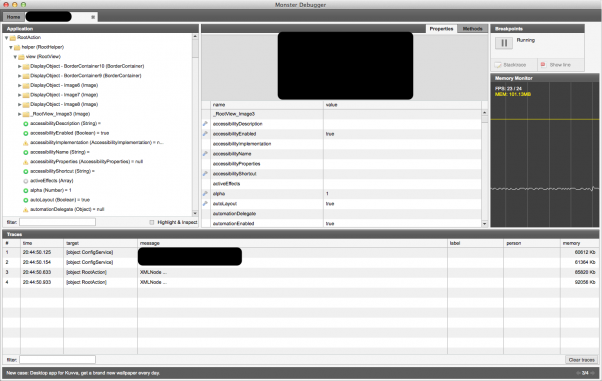
MonsterDebuggerを開いた状態でプロジェクトを実行すると、デバッガに接続されてこんな感じになります。
Highlight & Inspectをクリックして、画面から要素を選択してオブジェクトのプロパティを確認したり、そのプロパティをLiveに変更したりなど。
またconsole.log的にオブジェクトのダンプも含めたログを吐いたりなどもさくっとできます。
MonsterDebugger.trace(this, "Hello World!");
いろいろと助かりそうです。感謝。
タグ: Flex