Jenkinsでphpcsする。
1.今回は、Jenkinsでphpcsを使う手順を書いていきます。
最近CakePHPの仕事をやっているのでcakephp-codesnifferを使用します。
2.phing、phpcs、cakephp-codesnifferのインストール
とりあえず、以下の作業はjenkinsユーザーで行いました。
phing、phpcsのインストール
phpcsはphingと一緒に入ります。
composer global require 'phing/phing:2.*'
cakephp-codesnifferのインストール
composer global require 'cakephp/cakephp-codesniffer'
全ユーザーでコマンドを使えるように/etc/profileに以下の行を追加
(composer globalだと対象ユーザーのホームの.composerにインストールされます。)
export PATH="$PATH:/var/lib/jenkins/.composer/vendor/bin"
phpcsでcakephp-codesnifferを使えるようにします。
/var/lib/jenkins/.composer/vendor/bin/phpcs --config-set installed_paths /var/lib/jenkins/.composer/vendor/cakephp/cakephp-codesniffer
以下のコマンドでCakePHPが表示されればOKです。
phpcs -i
3.phingの設定
Jenkinsの管理→システムの設定を押下
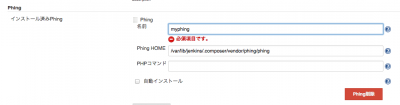
Phingの追加を押下し、以下のように入力します。

4.Jenkinsのプラグインのインストール
以下のプラグインをインストールします。
Checkstyle Plugin
Phing Plugin
PHP Plugin
Git Plugin
5.ジョブの実行手順
①gitでプロジェクトを取得
②phingでphpcsを実行
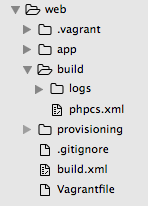
プロジェクトの構成は以下のようになります。

appがCakePHPのプロジェクトディレクトリで
build.xmlがphingのbuildファイル
buildディレクトリにphpcsの設定ファイルを入れています。
phingのbuildファイルは以下のようにしました。
build.xml
上記の設定の場合次のコマンドを実行するのと同じになります。
phpcs --standard=${basedir}/build/phpcs.xml --report=checkstyle --report-file=${logdir}/phpcs-report.xml ${appdir}
変数を展開すると以下のような感じ
phpcs --standard=/var/lib/jenkins/jobs/phpcs-test/workspace/build/phpcs.xml --report=checkstyle --report-file=/var/lib/jenkins/jobs/phpcs-test/workspace/build/logs/phpcs-report.xml /var/lib/jenkins/jobs/phpcs-test/workspace
phpcsの設定ファイルは以下のようにしました。
phpcs.xml
*database.php
*i18n.php
*core.php
*/app/Config/*
*/app/Console/*
*/app/Lib/*
*/app/Plugin/*
*/app/tmp/*
*/app/Vendor/*
*/app/webroot/*
*/app/Test/*
*/app/View/Helper/*
6.新規ジョブの作成
新規ジョブ作成を押下します。
ジョブ名を入力し、「フリースタイル・プロジェクトのビルド」を選択します。
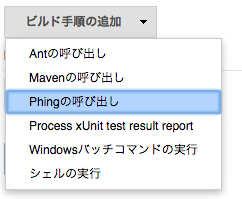
ソースコード管理を設定後、ビルド手順の追加で「Phingの呼出し」を選択します。

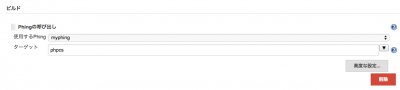
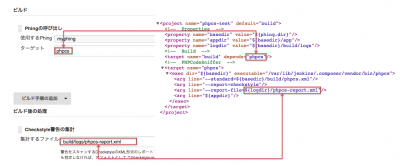
使用するPhingでmyphingを選択
Phingの呼出しに「phpcs」と入力します。

設定ファイルとの関連は次のようになります。

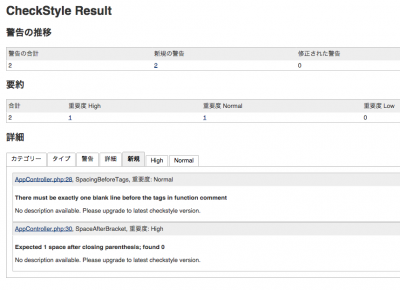
7.試してみる
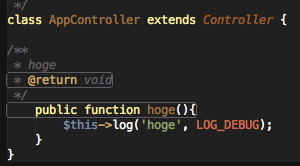
以下のようにメソッドを追加してビルドを試してみます。
log('hoge', LOG_DEBUG);
}
}
コメントでhogeと@return voidの間に1行必要
hoge(){でhoge()と{の間にスペースが必要とでています。
難しい・・。
8.sublime-phpcsを使ってみる
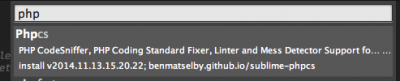
package controllでPhpcsをインストールします。

ローカルで以下のコマンドを実行します。
composer global require 'phing/phing:2.*'
composer global require 'cakephp/cakephp-codesniffer'
~/.composer/vendor/bin/vendor/bin/phpcs --config-set installed_paths ~/.composer/vendor/bin/vendor/cakephp/cakephp-codesniffer
Preferences→Package Settings→PHP Code Sniffer→Settings – Userと開きます。
以下のように記述します。
{
"phpcs_executable_path": "/ユーザーのホームディレクトリ/.composer/vendor/bin/vendor/bin/phpcs",
"phpcs_additional_args": {
"--standard": "CakePHP"
},
}
これでだめなところを表示してくれるようになりました。
タグ: Jenkins