Phaser3でスプライト画像を使う
- 2020/10/30
- aikawa
Phaser3のサンプルは網羅的でも説明的でもなく、実際に動くものをそのまま放り込んだようなものなので詳細が無くて応用がしにくいです。
(設定の種類別に表示するでもなく、設定の中身を説明するでもなくリンクも無く、とにかく動くぞ!という感じ)
何とか動くようになるまでの経緯が以下。
https://phaser.io/examples/v3/view/input/game-object/destroy-sprite-on-down-event
一枚が横70pxになるよう横910px、縦545pxに更新します。
各項目に関して説明が無いので、どれがどういう動きになるかは自分でいじって確認するしかないです。
preloadで読込





(設定の種類別に表示するでもなく、設定の中身を説明するでもなくリンクも無く、とにかく動くぞ!という感じ)
何とか動くようになるまでの経緯が以下。
Phaser3のサンプル選択
分割表示する例の中で、丁度良さそうなこれを使います。https://phaser.io/examples/v3/view/input/game-object/destroy-sprite-on-down-event
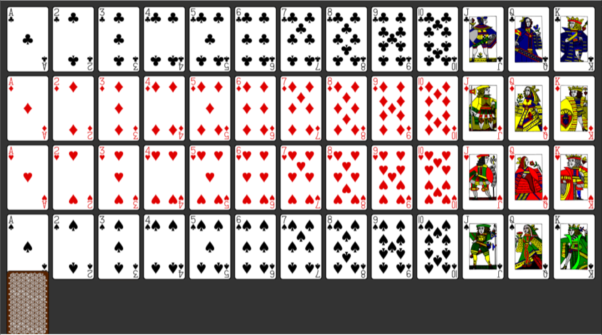
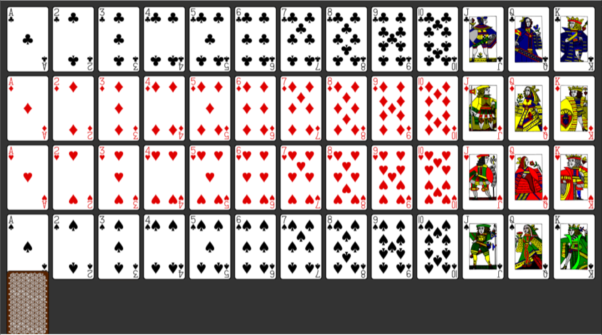
スプライト表示する画像
今回はPixabayから https://pixabay.com/ja/vectors/%E3%82%AB%E3%83%BC%E3%83%89-%E3%83%87%E3%83%83%E3%82%AD-%E3%83%87%E3%83%83%E3%82%AD-%E3%82%AB%E3%83%BC%E3%83%89-161536/一枚が横70pxになるよう横910px、縦545pxに更新します。
分割定義した JSON
load.atlas()から分割を定義するjsonファイルが必要なのだと判断。サンプルを追ってみましたが、一個一個作るのは面倒なのでPHPでアウトプット出来るようにしました。各項目に関して説明が無いので、どれがどういう動きになるかは自分でいじって確認するしかないです。
<?php
{
$Symbols = array(
"club",
"dia",
"heart",
"spade",
);
$width = 70;
$height = 109;
$margin = 0;
$bodyMarginX = $bodyMarginY = 0;
}
//
$Json = array();
foreach($Symbols as $snum => $sym){
for($c=1;$c<=13;$c++){
$Json[] = array(
"filename"=>$sym.$c,
"frame"=>array(
"x"=>($c-1)*($width+$margin)+$bodyMarginX,
"y"=>$snum*($height+$margin)+$bodyMarginY,
"w"=>$width, "h"=>$height
),
"rotated"=>false,
"trimmed"=>false,
"spriteSourceSize"=>array("x"=>0, "y"=>0, "w"=>$width, "h"=>$height),
"sourceSize"=>array("w"=>$width, "h"=>$height),
);
}
}
{ // 裏側
$Json[] = array(
"filename"=>"back",
"frame"=>array(
"x"=>2*($width+$margin)+$bodyMarginX,
"y"=>4*($height+$margin)+$bodyMarginY,
"w"=>$width, "h"=>$height
),
"rotated"=>false,
"trimmed"=>false,
"spriteSourceSize"=>array("x"=>0, "y"=>0, "w"=>$width, "h"=>$height),
"sourceSize"=>array("w"=>$width, "h"=>$height),
);
}
$JsonFrame = array("frames"=>$Json);
$STR = json_encode($JsonFrame, JSON_PRETTY_PRINT);
file_put_contents("fronts2.json", $STR);Phaser
画像をimg/fronts2.png, 定義ファイルをjs/fronts2.jsonに設置し、preloadで読込
function preload (){
this.load.atlas('fronts', 'img/fronts2.png', 'js/fronts2.json');
} function create (){
var scene = this;
var frames = scene.textures.get('fronts').getFrameNames();
for(var s=1;s<=4;s++){
for(var c=1;c<=13;c++){
var x = c * 75 - 30;
var y = s * 114 - 50;
var fname = frames[(s-1)*13+c-1];
scene.add.image(x, y, 'fronts', fname);
}
}
var back = scene.add.image(45, 500, 'fronts', 'back');
}