Firebase Cloud MessagingをAndroidで利用する
- 2025/02/14
- aikawa
前回のブラウザで利用するで、AndroidのChromeを使えば通知を送れますが、今回はアプリで利用する方法です。
https://pub.dev/packages/firebase_messaging/example
こちらの例に従い、Flutterを使って、Androidアプリで通知を受信してみます。
(なお、iOSは自分の開発環境に無いので、他の方が書いてくれると良いな)
https://pub.dev/packages/firebase_messaging/example
こちらの例に従い、Flutterを使って、Androidアプリで通知を受信してみます。
(なお、iOSは自分の開発環境に無いので、他の方が書いてくれると良いな)
Firebase Consoleでやる事
https://console.firebase.google.com/まずは、適当なプロジェクトを選ぶか、作成します。
その後、上部にある「アプリを追加」からAndroid用アプリを選択します。

- アプリの登録で、Androidパッケージ名を、各自の命名規則に従って入力。
ニックネームやSHA証明書は、今回は入力しなくて構いません。アプリの追加を押します。 - 構成ファイルをダウンロードして追加する、ですが一応ダウンロードしておきますが、flutterfireが作ってくれるので今回は不要だったり。次へを押します。
- Firebase SDKもflutterfireがやってくれるので、特に何もする事なく次へ。
- コンソールに進むで終了です。
vapidKeyの生成
設定のCloud Messagingタブで下部ウェブプッシュ証明書のキーペア(vapidKey)を生成しておきます。※(前回と同じプロジェクトを使う等で)既に作成済なら不要です。
Firebase Admin SDK
サービスアカウントタブを選択し、Firebase Admin SDKの秘密鍵を生成します。既に生成済なら、以前ダウンロードしたjsonファイルを利用します(紛失した場合は、再度新しい秘密鍵を生成する必要が有るようです)。
ここでダウンロードされるjsonは、送信用に使用します。

Flutterでやる事
FlutterとAndroidのエミュレータか実機を使えるようにした後で、melosをactivate。flutter pub global activate melos
flutterfire_cliがまだの場合はそちらも。
dart pub global activate flutterfire_clifirebase_messaging/firebase_messaging/exampleでflutterfire configureします。
git clone https://github.com/firebase/flutterfire
cd flutterfire
melos bootstrap
cd ./packages/firebase_messaging/firebase_messaging/example
flutterfire configure
途中の質問で、上記で操作したFirebaseプロジェクトを選択します(Create new projectと聞かれたらNoで)。
これで、自分のFirebase Project用のconfigファイルを作ってくれます。
これで、自分のFirebase Project用のconfigファイルを作ってくれます。
後は、「token_monitor.dart」を開き、「vapidKey」をFirebase Consoleで設定したものに変更します。
Android用にビルドして起動
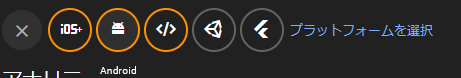
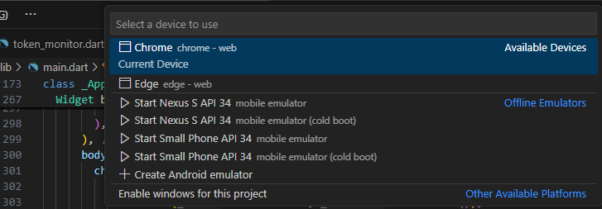
VSCodeならmain.dartを開き、デフォルトでは左下にChromeとかEdgeとか表示されていると思いますがそれをクリックすると上部にどのプラットフォームで実行するか選択が表示されます。

Android端末を選択し(Emulatorで実行するつもりでまだ作成していないなら、Create Android emulatorで作成して)起動して、左下が選択したAndroidになった事を確認します。



通知を送ってみる
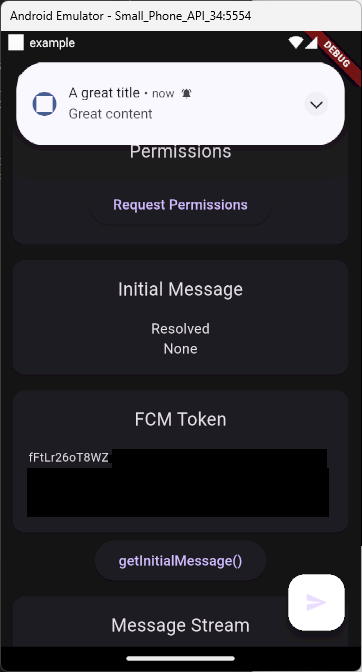
前回同様curlでも送る事が出来ますが、exampleから送信する事も出来ます。
・scripts/ フォルダにFirebase Admin SDKで生成したjsonファイルを、google-service.jsonにリネームして配置します。
・scripts/ フォルダにFirebase Admin SDKで生成したjsonファイルを、google-service.jsonにリネームして配置します。
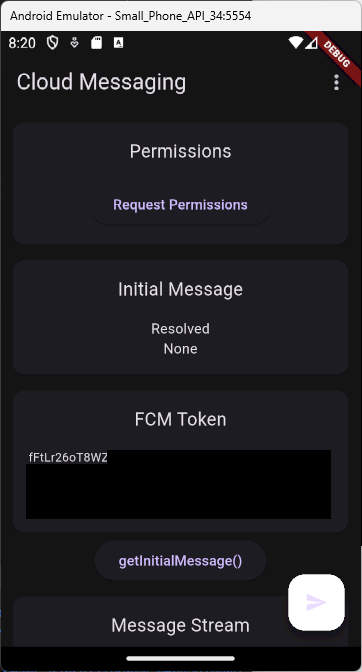
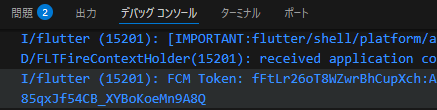
・send-message.jsを開き、const token =”の中身を、さっきAndroidで取得したFCM Tokenの中身に入れ替えます。