VirtualBoxのUbuntuにFlutter開発環境を構築
- 2025/04/10
- aikawa
- Flutter
- VirtualBox
FlutterをWindowsで使っていて、プロジェクトにshellコマンドとか絡んで来ると、結構上手く行かない事が。
CygwinとかWSLを使っても、駄目な時は本当に駄目というか、それ専用で動かす労力が必要と考えると(修正しても後で動かなくなる可能性が・・・)。
そんなわけで、shellがそのまま動かせるLinux+Flutter開発環境が欲しくなったので、ちょっとUbuntu上に作ってみます。
CygwinとかWSLを使っても、駄目な時は本当に駄目というか、それ専用で動かす労力が必要と考えると(修正しても後で動かなくなる可能性が・・・)。
そんなわけで、shellがそのまま動かせるLinux+Flutter開発環境が欲しくなったので、ちょっとUbuntu上に作ってみます。
Ubuntuインストール・・・は飛ばして、Flutterから
VirtualBoxにUbuntuのインストールとVirtualBox Guest Additionのインストールは、特に苦労する事は無いので省略。
LinuxへのFlutterインストールは下記を参考に。
https://docs.flutter.dev/get-started/install/linux/android
LinuxへのFlutterインストールは下記を参考に。
https://docs.flutter.dev/get-started/install/linux/android
sudo apt-get update -y && sudo apt-get upgrade -y;
sudo apt-get install -y curl git unzip xz-utils zip libglu1-mesasudo apt-get install libc6:amd64 libstdc++6:amd64 lib32z1 libbz2-1.0:amd64Android Studio
https://developer.android.com/studio/install?hl=ja#64bit-libs
こちらで64bit版は追加パッケージが必要となっていますが、殆どが見つからない状況なので、自分のは64bit版じゃないのかと思ったけどやはり64bit版だったので、無いものは無視しました。
UbuntuのFirefoxで以下にアクセスして、Linux版のAndroid Studioをダウンロード。
https://developer.android.com/studio?hl=ja
こちらで64bit版は追加パッケージが必要となっていますが、殆どが見つからない状況なので、自分のは64bit版じゃないのかと思ったけどやはり64bit版だったので、無いものは無視しました。
UbuntuのFirefoxで以下にアクセスして、Linux版のAndroid Studioをダウンロード。
https://developer.android.com/studio?hl=ja
tar xzf android-studio-*-linux.tar.gz
mkdir ~/opt
mv android-studio ~/opt/
cd
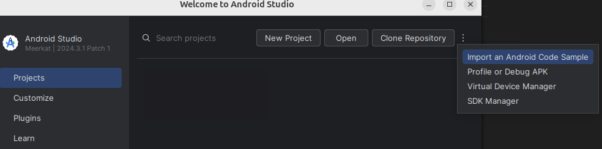
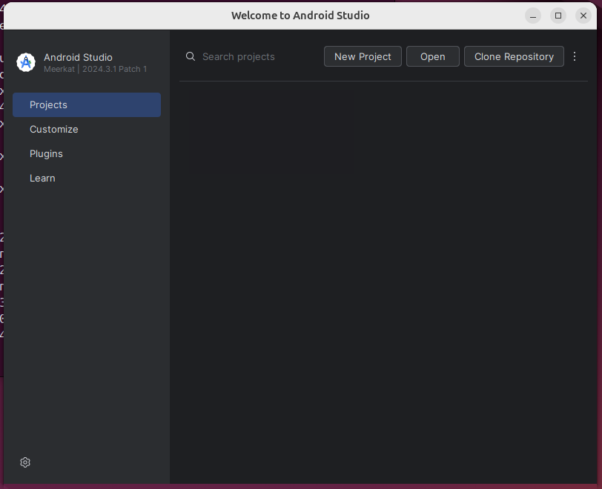
./opt/android-studio/bin/studio以下のようにプロジェクトを選択する画面まで行ったら完了。

Visual Studio CodeとFlutter
同じようにUbuntuのFirefoxで https://code.visualstudio.com/download からdebインストーラをダウンロード。
クリックするとインストール画面になるので、Installを選択すればインストールされます。
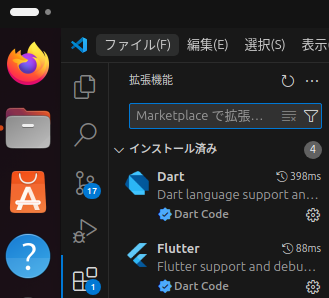
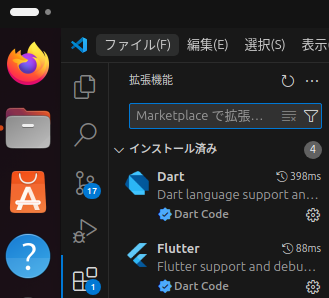
起動後に、extensionでFlutterやDartの拡張機能を入れておきます。
クリックするとインストール画面になるので、Installを選択すればインストールされます。
起動後に、extensionでFlutterやDartの拡張機能を入れておきます。

Flutter本体はVisual Studio Code内からインストール出来るので、それを使います。
Ctrl+Shift+Pで上部に入力フォームが出るので、flutterと打つとプロジェクトを開始前にインストールが始まります。
展開先のフォルダ指定を聞かれるので、/home/vboxuser/opt 辺りを展開先に選び、右上ボタンを押します。
インストールは結構時間が掛かります。
終了後、flutter doctorを実施して、一応動くか確認。後でOKでない部分を潰して行きます。
Ctrl+Shift+Pで上部に入力フォームが出るので、flutterと打つとプロジェクトを開始前にインストールが始まります。
展開先のフォルダ指定を聞かれるので、/home/vboxuser/opt 辺りを展開先に選び、右上ボタンを押します。
インストールは結構時間が掛かります。
終了後、flutter doctorを実施して、一応動くか確認。後でOKでない部分を潰して行きます。
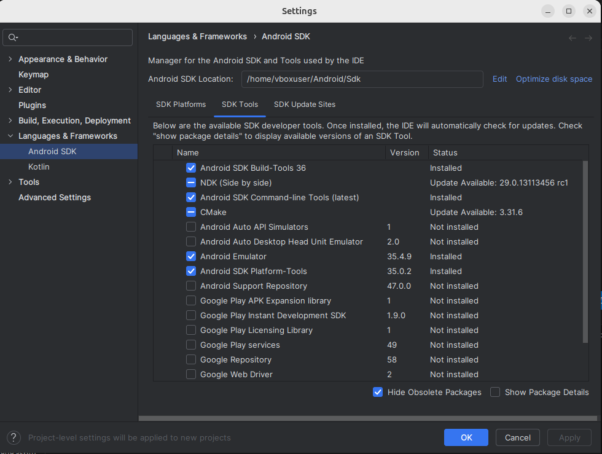
~/opt/flutter/bin/flutter doctorexport PATH="$HOME/opt/flutter/bin:$PATH"Android SDK Manager
SDK Toolsタブへ移動して、Android SDK Command-line ToolsとAndroid SDK Platform-Toolsを(チェックされてなければ)チェックしたら右下のApplyが押せるようになるので、Applyを押すとインストールが始まります。
export ANDROID_HOME=/home/vboxuser/Android/Sdk/Google Chrome
FirefoxでChromeで検索してダウンロードしたら、インストールします。それだけ。
flutter doctorの不足分
まずはライセンスに合意します。
flutter doctor --android-licensessudo apt install clang cmake ninja-build pkg-config libgtk-3-dev実はJDKも必要
これで一応Flutterは動くんですが、AndroidをビルドするためにはJDKをインストールする必要が有ります。それにFlutterの古いプロジェクトやライブラリを使っていると、JDKの古いバージョンでないとビルド出来ないとかがあるので、17と21を入れておきました。sudo apt install openjdk-21-jdk
sudo apt install openjdk-17-jdkecho export JAVA_HOME=/usr/lib/jvm/java-17-openjdk-amd64/最終的な環境変数
最終的な環境変数を追加した~/.profileファイルは以下のようになると思います。export PATH="$HOME/opt/flutter/bin:$PATH"
export ANDROID_HOME=/home/vboxuser/Android/Sdk/
export JAVA_HOME=/usr/lib/jvm/java-17-openjdk-amd64/Android端末をFlutterでデバッグに使うために
最初はAndroid Studioのエミュレータを動かそうとしたんですが、動いたものの途中でVMがエラーを吐いてしまったので、使えないと断念しました。
一応そのためにやった事として。
VM内でエミュレータを動かすには、VMがネステッドVT-x/AMD-Vを有効化している必要が有りますが、デフォルトだとチェックが出来ない状態でした。
自分の場合は、コア分離のメモリ整合性のオフ、リアルタイムスキャンのオフでチェックが出来るようになり、起動後のVMがミドリガメ状態にならなくなりました(右から3番目のアイコン、キーボード・マウスの次のVが、緑でなく青になっている)。
一応そのためにやった事として。
VM内でエミュレータを動かすには、VMがネステッドVT-x/AMD-Vを有効化している必要が有りますが、デフォルトだとチェックが出来ない状態でした。
自分の場合は、コア分離のメモリ整合性のオフ、リアルタイムスキャンのオフでチェックが出来るようになり、起動後のVMがミドリガメ状態にならなくなりました(右から3番目のアイコン、キーボード・マウスの次のVが、緑でなく青になっている)。

デバッグ用Android端末は実機で
じゃあもう実際の端末を使うしかなくなっちゃったよ、という事で、VMからUSBを認識する手順です。
Android端末は、USBでホストのWindowsに接続しておきます。
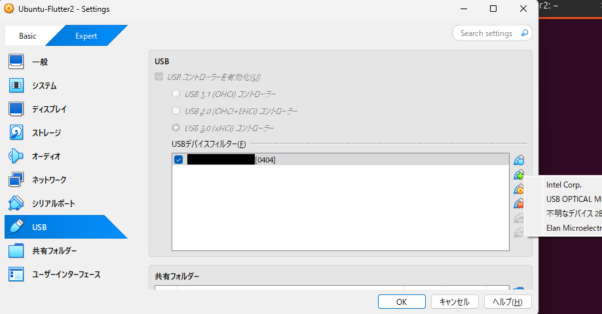
VM停止状態で、仮想マシンを選択>右クリックで設定を開き、USBタブへ移動。
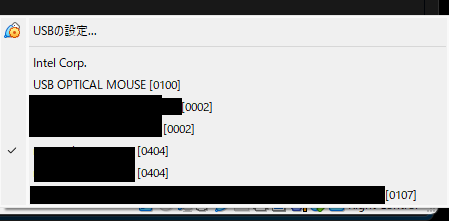
USB3.0を選択して、USBデバイスフィルター右のアイコンで、上から二番目の+が付いてる奴をクリックすると、選択肢が出て来るので、Android端末の名前が出ているのをクリックすると、一覧に追加されます。
Android端末は、USBでホストのWindowsに接続しておきます。
VM停止状態で、仮想マシンを選択>右クリックで設定を開き、USBタブへ移動。
USB3.0を選択して、USBデバイスフィルター右のアイコンで、上から二番目の+が付いてる奴をクリックすると、選択肢が出て来るので、Android端末の名前が出ているのをクリックすると、一覧に追加されます。


ただ、USBを認識出来ない、チェック時にUSBデバイスへの接続に失敗してしまう時も有るので、そんな時はWi-Fiで繋げます(その前にAndroid再起動するとかは試しますが)。
Android端末をWifi接続
・Android Studioを開き、Flutterプロジェクトを開きます。
・右アイコンのAndroid君がいる奴を選択し、Device Managerを開きます。
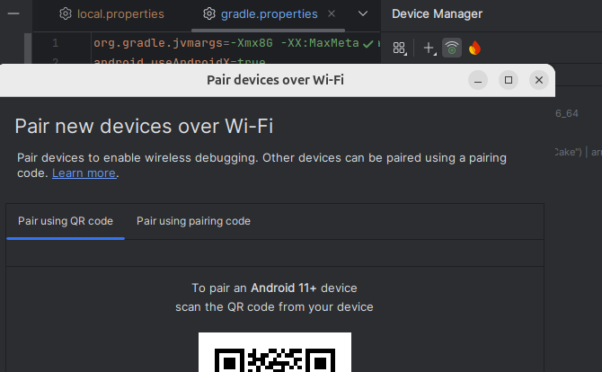
・WiFiアイコンを選択するとQRコードが出ます。
・Android端末で開発者向けオプションのワイヤレスデバッグをタップ(有効な状態で)すると、QRコードによるデバイスのペア設定が出るので、出ているQRコードを読み取ります。
・右アイコンのAndroid君がいる奴を選択し、Device Managerを開きます。
・WiFiアイコンを選択するとQRコードが出ます。
・Android端末で開発者向けオプションのワイヤレスデバッグをタップ(有効な状態で)すると、QRコードによるデバイスのペア設定が出るので、出ているQRコードを読み取ります。

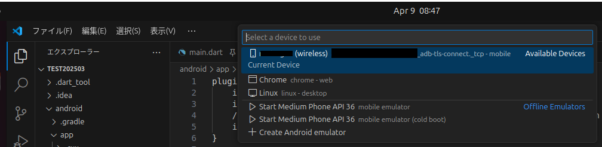
その後失敗したとか出ましたが、何か追加されていたので、VSCodeでも選べるようになっていました。
こっちの接続は(wireless)と付いてます。
こっちの接続は(wireless)と付いてます。

あとはサンプルプロジェクト等で、デバッグを開始して端末にアプリが表示されればOKです。
タグ: Flutter, VirtualBox