投稿者のアーカイブ
OSC2012 Nagoya 準備出来!
名古屋っす。OSCっす。
久しぶりの愛知っす。昔2年間くらい一宮に住んでたっす(いらない情報)。
ということでブースの準備が出来ました。
OSCは昨日から開催されてまして今日は2日目ですがブースとウチのセミナー(ついでに私のライトニングトーク)は今日なのでウチの本番は今日からって感じです。
峰松のセミナーは15:10から。
『県庁で大活躍(予定)!OpenCOBOL+Perlで汎用機ダウンサイジングに挑んだワケ』
OSCでは同じタイトルで私(村部)と峰松がセミナーやってますが実は別物です。
私のセミナーに参加されたことがある方もぜひ。
峰松がやるときは技術寄りの内容です(私のときは業務寄り)。
私のほうは今回お昼(12:00〜)にライトニングトークをします。
『【飲食OK】ライトニングトークfor Business』の4番手「Roundcubeがいい感じな件」。
OpenCOBOLではなくWebメールネタです。
ブース、セミナー、ライトニングトーク、よろしくおねがいします〜。
メモ:CS-Cart勉強会@福岡 〜デザインされたHTMLをテンプレートにする方法〜
CS-Cart勉強会@福岡 〜デザインされたHTMLをテンプレートにする方法〜 に来てます。
デザインしてもらったファイルに合わせてCS-Cartをカスタマイズする方法の勉強会。
落ちこぼれ気味でしたが、理解できた範囲でメモを残しておきます。
編集するファイルの場所を局所化するためにデザイナーさんから受け取ったCSS等を
cs-cart/skins/basic/customer/addons/localization_jp/
にコピーしてその下で作業するのがお勧めとのこと(cs-cartは設置したディレクトリ)。
買い物画面のCSSは
cs-cart/skins/basic/customer/styles.css
別名でバックアップした後に、これも編集ファイルを局所化するために
@import url(‘styles.base.css’);
よりしたのインポート文以外のコードを
cs-cart/skins/basic/customer/addons/localization_jp/styles-css.css
などの別ファイルに分離して、cs-cart/skins/basic/customer/styles.css にて
@import url(‘addons/localization_jp/styles-css.css’);
とインポートするようにする。
以降、CS-CartのCSSの編集はstyles-css.cssに対して行う。
デザイナーが作ってくれたCSSファイルを追加するにはフックの
cs-cart/skins/basic/customer/addons/localization_jp/hooks/index/styles.post.tpl
にて
のように追加して読み込むようにする。
フックを修正したらキャッシュをクリアする。
方法は下記のように&ccを付けて管理画面にアクセス。
http://localhost:8888/cs-cart/admin.php?cc
編集したのに反映されないなぁって時はまずはキャッシュをクリアしてみる。
以降はテンプレート(拡張子tpl)やCSSを地道に編集して合わせていく。
以前は「テンプレートはなるべく編集しないほうがいいですよ」って方針だった
そうですがガシガシ編集していっても結構大丈夫とのことでした。
あと、Smartyの知識はあったほうがいいとのこと。
CS-Cart、素性はよさそうです。
Japan AWS User Group (JAWS-UG) – Nagasaki勉強会#01 行ってきた
【長崎】Japan AWS User Group (JAWS-UG) – Nagasaki勉強会#01 行って来ました。
いい刺激をうけました。
そして、懇親会から帰って寝て起きたら一緒にいったuchida君はインスタンスあげてました。
はやっ!
やったー!Apache起動して固定IP設定するとこまでいけた!http://54.248.119.22/ #jawsug
— yuichi0301さん (@yuichi03011) 3月 30, 2012
なんと記事までまとめてくれてました。この記事の前です。
Japan AWS User Group 長崎勉強会にいってきたので実際に使ってみた!
すばらしい! しかし、なぞの敗北感。
懇親会も楽しかった。後藤さんの誕生日サプライズとかあったり。
後藤さん誕生日ケーキ #jawsug twitter.com/ayakomuro/stat…
— 小室 文 Aya Komuroさん (@ayakomuro) 3月 30, 2012
最後に、今回のヒットtweet!
EC2インスタンスタイプのイメージ図(長崎版) twitpic.com/937fxx/full #jawsug
— 片山 暁雄 (@c9katayama) March 30, 2012
OSC2012 Tokyo/Spring セミナーのスライド
雨の中セミナーに来てくださったみなさま、ありがとうございました。
使用したスライドを(ネタ成分を削除して)http://www.lancard.com/it-model/technology/の技術資料に追加、公開しました。
よろしかったら見てみて下さい。
やってきました OSC2012 Tokyo/Spring
準備できました〜。
茶色い物体は長崎では見かけないので買ってみた Dr Pepper。 結構おいしいやん。
スーパーネンドマツ(シッポ付き宇宙人の髪が金色になって逆だってるイメージ)のパワーに
押し流されて急遽キャンセルとなった峰松の席にはカンバン的なものを立ててみました。
新しいiPad片手にでも遊びにきてくださいね(ボクも見たいので)。
明日のセミナーは11時から202教室です。よろしくおねがいします。
恥ずかしながら PHP + MySQL + シフトJIS でハマりました
- 2012/03/05
- murave
「今更こんなことやっちゃうとはなぁ」というたぐいの話です。
mysql_query(“SET NAMES ‘CP932′”, $conn);
とかやっちゃうとMySQLには文字コードを教えてるけどPHPには伝わらないので
mysql_set_charset(‘CP932’);
としてPHPにも教えてあげなさいとバグるぜって話。セキュリティホールにもなります。
シフトJISには文字コード中に\(5C)が含まれる文字があるのでPHPさんがUTF8気分で mysql_real_escape_string すると\が挿入されてバグるわけです。
昔、Rails関係でも SET NAMES ダメ絶対って話を読んだような。UTF8ばかり使っててボケたかね。
詳しくは『SET NAMESが危険な理由のおさらい』に簡潔にまとめてくださってるのでそちらをどうぞ。
jqGridの設定はgetGridParamで取れる
- 2012/02/27
- murave
- JavaScript
jqGridのソースコードを読んでやっとわかったので記しておきます。
例えば、次のように設定した$jqGridObjというjqGridのオブジェクトがあったとします。
$jqGridObj.jqGrid({
datatype : "json",
mtype : "post",
height : 400,
url : "./getlist.php",
gridview : true,
viewrecords : true,
rowNum : 500,
hidegrid : false,
caption : "一覧",
jsonReader : {
root : "rows",
id : "pk",
cell : "fields",
page : "page",
total : "total",
records : "records",
repeatitems : false
},
colNames : [ "番号", "氏名" ],
colModel : [ {
name : "no",
sortable : false,
width : 50,
editable : true,
jsonmap : "fields.no"
}, {
name : "name",
sortable : false,
width : 130,
editable : true,
jsonmap : "fields.name"
} ]
});
オプションのcolNamesやcoModelが取りたいときってありますよね。こうします。
var colNames = $jqGridObj.jqGrid("getGridParam", "colNames");
var colModel = $jqGridObj.jqGrid("getGridParam", "colModel");
getGridParamメソッドについては jqGrid wiki にちゃんと書いてある。なぜ見つけられなかったのかなぁ。
『じゃばすく製作所(仮)ふたつめ。』いってきました
- 2012/02/12
- murave
- JavaScript
- イベント
たのしくJavaScript勉強してきました。主催者レポートはこちら。
『例のあれ(仮題)- じゃばすく製作所(仮)ふたつめ。をこの際なのでやりました。』
配布ファイルやガイドブックも用意されてるので自習もできます、Canvasを用いて描画するアナログ時計作り。
私、一応時間内に動かせたんですが、Chromeで動かすと画面に収まらないという不具合がありまして、帰ってから調べたらメソッド呼び出しに()を付け忘れているという当日に何度も繰り返したミスが残っていました。
widthとかheightって名前だとプロパティと思っちゃうんだ。
ついでに同じような処理を関数に少しまとめたりした村部版はこんな感じ。
function SampleClock() {
try {
this.board = document.getElementById('board');
this.canvas = document.getElementById('time');
this.boardContext = this.board.getContext('2d');
this.context = this.canvas.getContext('2d');
this.board.width = this.canvas.width = window.innerWidth;
this.board.height = this.canvas.height = window.innerHeight;
this.boardContext.translate(this.width() / 2, this.height() / 2);
this.context.translate(this.width() / 2, this.height() / 2);
this.context.rotate(this.toRad(-90));
this.draw_board();
} catch (e) {
alert('initialize error...');
}
}
SampleClock.prototype = {
width: function () {
return this.board.width;
},
height: function () {
return this.board.height;
},
radius: function () {
if(this.width() > this.height()) {
return this.height() / 2;
} else {
return this.width() / 2;
}
},
toRad: function (angle) {
return angle * (Math.PI / 180);
},
hourRad: function (datetime) {
var hour = datetime.getHours();
var minute = datetime.getMinutes();
var hour_for_disp = hour;
if(hour > 12) {
hour_for_disp = hour - 12;
}
return hour_for_disp * Math.PI / 6 + minute * Math.PI / 360;
},
minuteRad: function (datetime) {
var minute = datetime.getMinutes();
var second = datetime.getSeconds();
return minute * Math.PI / 30 + second * Math.PI / 1800;
},
secondRad: function (datetime) {
var second = datetime.getSeconds();
var millisecond = datetime.getMilliseconds();
return second * Math.PI / 30 + millisecond * Math.PI / 30000;
},
draw_time: function () {
this.context.clearRect(-this.width() / 2, -this.height() / 2, this.width(), this.height());
var now = new Date();
var draw_line_for_time = function(context, rad, lineWidth, lineLength, lineColor) {
context.save();
context.beginPath();
context.lineWidth = lineWidth;
context.rotate(rad);
context.moveTo(0, 0);
context.lineTo(lineLength, 0);
context.strokeStyle = lineColor;
context.stroke();
context.restore();
}
draw_line_for_time(
this.context,
this.hourRad(now),
this.radius() * 0.08,
this.radius() * 0.6,
'#000000'
);
draw_line_for_time(
this.context,
this.minuteRad(now),
this.radius() * 0.06,
this.radius() * 0.8,
'#000000'
);
draw_line_for_time(
this.context,
this.secondRad(now),
this.radius() * 0.03,
this.radius() * 0.8,
'#ff0000'
);
},
draw_board: function () {
this.boardContext.beginPath();
this.boardContext.lineWidth = this.radius() * 0.05;
this.boardContext.arc(0, 0, this.radius() * 0.9, 0, Math.PI * 2);
this.boardContext.stroke();
this.boardContext.beginPath();
this.boardContext.lineWidth = this.radius() * 0.1;
this.boardContext.arc(0, 0, this.radius() * 0.05, 0, Math.PI * 2);
this.boardContext.stroke();
this.boardContext.beginPath();
this.boardContext.lineWidth = this.radius() * 0.03;
for (var i = 0; i < 12; i++) {
this.boardContext.moveTo(this.radius() * 0.85, 0);
this.boardContext.lineTo(this.radius() * 0.75, 0);
this.boardContext.rotate(this.toRad(360 / 12));
}
this.boardContext.stroke();
this.boardContext.beginPath();
this.boardContext.lineWidth = this.radius() * 0.03;
for (var i = 0; i < 60; i++) {
this.boardContext.moveTo(this.radius() * 0.85, 0);
this.boardContext.lineTo(this.radius() * 0.80, 0);
this.boardContext.rotate(this.toRad(360 / 60));
}
this.boardContext.stroke();
}
};
var clock = new SampleClock();
var timer;
function tik() {
clock.draw_time();
timer = setTimeout('tik()', 1000 / 60);
}
function tok() {
clearInterval(timer);
}
tik();
CUI な Git ブラウザ tig を Homebrew で入れてみた
『CUI な Git ブラウザ tig を入れてみた』 を見て便利そうだったので Homebew にないかなーと。
$ brew search tig
tig tiger-vnc
あった。
$ brew install tig
==> Downloading http://jonas.nitro.dk/tig/releases/tig-0.18.tar.gz
######################################################################## 100.0%
==> ./configure --prefix=/usr/local/Cellar/tig/0.18
==> make install
==> make install-doc-man
/usr/local/Cellar/tig/0.18: 8 files, 248K, built in 12 seconds
サックリ完了。
$ which tig
/usr/local/bin/tig
はいってるはいってる。Gitのワークツリーに移動して
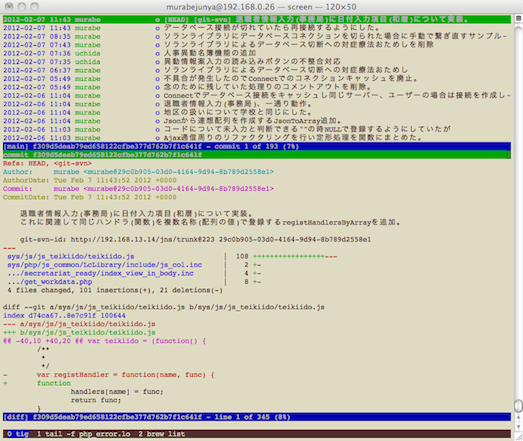
$ tig
起動!
日本語も出てるし大丈夫っぽい。変更を追っかけるのに便利な感じ。
使い方がわからなくなったらhを押すとヘルプがでるので困ったらhと覚えてれば大丈夫(たぶん)。