投稿者のアーカイブ
dockerからAmazon EC2への奮闘記
- 2017/08/09
- okada
- Amazon EC2
- Docker
- Laravel
今までdockerを使ったことがなかった私、勉強がてらLaradockを使ってLaravelで開発を行っていました
そこからAmazon EC2へ移行するまでの過程で色々行き詰まり、
なんとかLaradockからEC2へ環境移行することができましたので、
今後のメモのためにログを残しておこうと思います
今回書く内容はLaradockの環境設定〜Amazon EC2へ設置するまでの簡単な流れで行き詰ったものを晒すだけのほぼ日記の様なものです(笑)
Docker for Mac 〜 Laradockを導入するまで
$ git clone --depth=1 -b v5.5.1 https://github.com/LaraDock/laradock.git
$ cd laradock
$ cp env-example .env
$ vi .env
…とこのようにまずはドキュメントに従って導入を行っていました
しかし
問題1:Laradockを導入したが起動しない
$ docker-compose up -d nginx mysql
ERROR: Couldn't connect to Docker daemon - you might need to run `docker-machine start default`.
$ docker-machine start default
Host does not exist: "default"
defaultを設定しないといけない?
$ docker-machine create --driver virtualbox default
をすればよい、とのことだったので実行してみたけれどエラー発生
そもそもDocker for Macはvirtualbox使わなくても良くなった、との記述を見かけた気が…
解決:boot2dockerとDocker for macが混在していた
Laradockの問題ではなく、dockerの問題でした
どうやらDocker for Macを入れる前にboot2dockerをhomebrewで入れていたようで、
PC内にdockerが2つある状態でした
ということでboot2dokerを削除
brew uninstall docker boot2docker docker-compose docker-machine
念のためDocker for Macもアンインストールして入れ直し、もう一度動かしてみた所無事にLaradockを動かすことができました!
まぁこんなことしでかすなんて自分くらいしかいないと思うので参考にはならないかもしれませんが、思い出の一つとして…
問題2:MySQLが動かない
次のようなエラーが発生してMySQLが起動しない
docker-compose psを実行してみた所、laradock_mysql_1のstateはExitでした
$ docker-compose up --build -d nginx mysql
$ docker-compose exec mysql bash
ERROR: No container found for mysql_1
ログを確認
$ docker logs laradock_mysql_1
2017-08-01T08:01:50.339823Z 0 [ERROR] [FATAL] InnoDB: Table flags are 0 in the data dictionary but the flags in file ./ibdata1 are 0x4800!
解決:MySQLのデータファイルを削除
このエラーに関しては.envファイルを確認し、MySQLのデータファイルを削除した所、起動に成功しました
$ vi .env ⇐ laradock/.envを確認
10 ### Data Path:
11 # For all storage systems.
12
13 DATA_SAVE_PATH=~/.laradock/data
$ cd ~/.laradock/data
$ mv data data.old
Laradockが動かない…動かない…と入れ直しを繰り返した時にゴミファイルとして残ってしまっていた模様
ローカルからAmazon EC2へ
システムが出来上がり、次はシステムをローカルからEC2へ移行作業へ…
まずLaradock環境内のバージョンを確認
EC2側にもPHP7.1、MySQL5.7、nginxをインストール
$ docker-compose exec workspace bash
# php -v
PHP 7.1.4-1+deb.sury.org~xenial+1 (cli) (built: Apr 11 2017 22:12:32) ( NTS )
Copyright (c) 1997-2017 The PHP Group
Zend Engine v3.1.0, Copyright (c) 1998-2017 Zend Technologies
with Zend OPcache v7.1.4-1+deb.sury.org~xenial+1, Copyright (c) 1999-2017, by Zend Technologies
# php artisan --version
Laravel Framework 5.4.30
# exit
exit
$ docker-compose exec mysql bash
# mysql --version
mysql Ver 14.14 Distrib 5.7.19, for Linux (x86_64) using EditLine wrapper
# exit
exit
EC2側環境作成
PHP、MySQL、nginxインストール後…
以下のファイルを編集
$ vi /etc/php-fpm.d/www.conf
24 user = nginx
25 ; RPM: Keep a group allowed to write in log dir.
26 group = nginx
48 listen.owner = nginx
49 listen.group = nginx
50 listen.mode = 0660
$ vi /etc/nginx/nginx.conf
40 server {
44 root /var/www/html/public;
73 location ~ \.php$ {
74 root /var/www/html/public;
75 fastcgi_pass unix:/var/run/php-fpm/php-fpm.sock;
76 fastcgi_index index.php;
77 fastcgi_param SCRIPT_FILENAME /var/www/html/public$fastcgi_script_name;
78 include fastcgi_params;
79 }
それぞれのサービスを起動 & 自動起動するように設定
$ sudo service nginx start ⇐ サービス起動
$ sudo service php-fpm start
$ sudo service mysqld start
$ sudo chkconfig nginx on ⇐ 自動起動
$ sudo chkconfig php-fpm on
$ sudo chkconfig mysqld on
MySQL5.7ではrootユーザには初期パスワードなるものが存在し、
最初はそのパスワードでログインする
[ec2-user@ip-172-31-46-167 ~]$ sudo cat /var/log/mysqld.log
2017-08-03T06:59:34.488345Z 1 [Note] A temporary password is generated for root@localhost: Jt?eJUpbO6kl ⇐コレ
rootのパスワードは変更しておくべし
$ mysql -u root -p
> ALTER USER 'root'@'localhost' IDENTIFIED BY 'パスワード';
Laravelのドキュメントに従いComposerをインストール後、Laravel5.4を導入
$ composer global require "laravel/installer"
$ cd /var/www/
$ laravel new html
ブラウザでLaravelのTOP画面が表示されることを確認
Laradockからお引っ越し
ローカルのLaravelより、gitを使ってアーカイブファイル作成!
Laradockには既に.gitignoreファイルが準備されており、logファイル等など必要ないファイルは省かれる様になっていました。便利!
git archive HEAD --output=~/WorkSpace/project/release/archive.zip
このファイルを/var/www/htmlに上書き(.envの取扱い注意!)し、
ファイルの権限を変更 chmod o+w -R storage
そして以下のコードを実行
$ php artisan config:cache
$ php artisan route:cache
.env.exampleを.envに書き換え、EC2上の環境に合わせた設定に書き換えます
そしてブラウザで確認!
The only supported ciphers are AES-128-CBC and AES-256-CBC with the correct key lengths.
こんなエラーが表示されましたよ…
以下を実行
$ php artisan key:generate
$ php artisan config:clear
.envファイルの APP_KEY= にキーがセットされるわけですね
無事TOPが表示されました!
でもページが遷移しませんよ?
/loginへ遷移できません。404エラーです。
原因はnginxの設定。5.4のドキュメント通りにnginx.confを編集。
$ vi /etc/nginx/nginx.conf
49 location / {
50 try_files $uri /index.php?$query_string;
51 }
これで他のページへも遷移できるようになりました!
以上がEC2への引っ越し奮闘記になります。
funcphoneとダイヤル録音

ダイヤル録音アプレットは電話転送処理を、
funcphoneの音声案内を通して円滑に行う事ができるアプレットです
事前準備
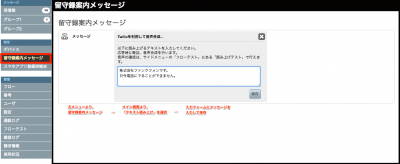
今回、電話の受け取り側が電話を受け取れない場合は留守録へと案内されます
左メニュー「留守録案内メッセージ」より、案内メッセージを設定しましょう

設定してみる
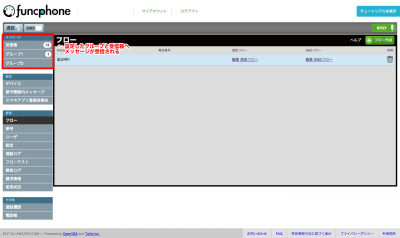
- フロー編集画面を開きます
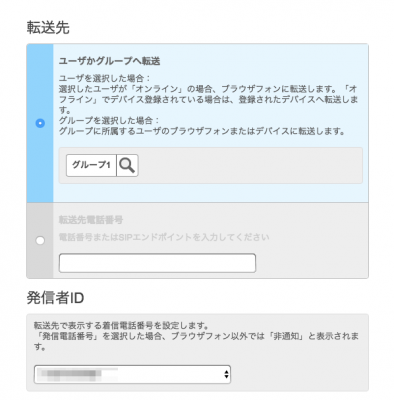
転送先はユーザまたはグループを選択できるのですが、
グループを指定した場合、所属するユーザが登録しているデバイスに着信がはいるので注意です
発信者IDはどの電話番号にこのフローを実行させるのかを選択します

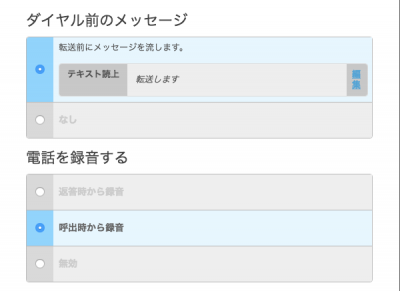
- 転送処理を行う前にユーザにメッセージを発信するか設定を行います
今回は転送前にメッセージを流すよう設定を行っています

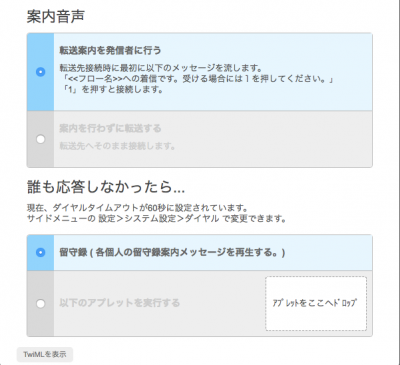
- 音声案内は「転送案内を配信者に行う」に設定しています
転送先のユーザが電話を受け取った際にどこから電話がかかってきたのかを音声案内でお知らせしてくれます
「○○さんへの着信です。受け取る場合には1を推してください→1を押す→会話開始」

また『誰も応答応答しなかったら…』は、転送先のユーザが電話を受け取らなかった場合の処理を選択します
『留守録』を選択しますとfuncphoneメニュー『留守録案内メッセージ』で設定したメッセージが読み上げられた後、
発信者の留守録が開始されます

試してみる
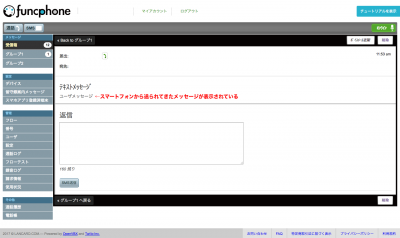
- 管理画面を開いた状態で、
電話機からフローを充てた電話番号に電話を開始すると、設定した転送案内が開始されます - 電話を受け取る側は転送された着信を受け取ると『1ボタン』を押すよう、音声案内が流れます
- 受け取り側が『1ボタン』を押すと会話開始、受け取れなかった場合は掛けた側には電話が受け取れない受け取れない事を音声案内でお知らせします
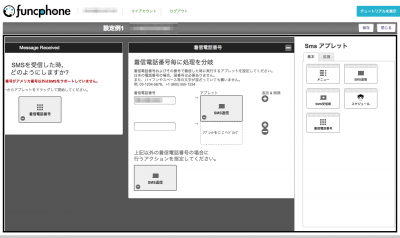
funcphoneとSMSフロー(着信電話番号編)

着信番号アプレットは、着信番号によってメッセージの振り分けを行うことが出来るアプレットです
設定してみる
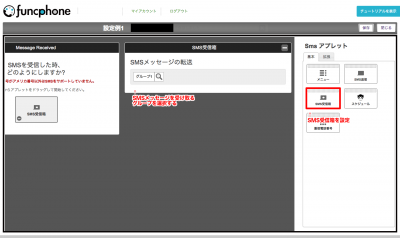
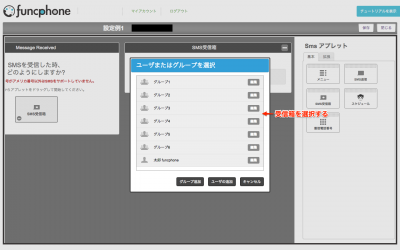
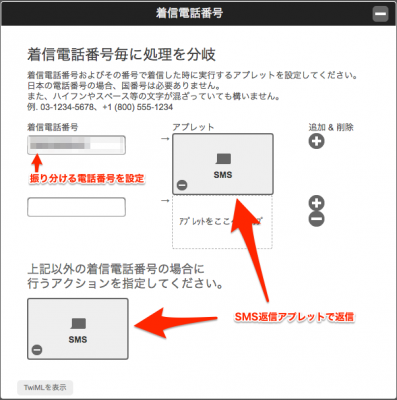
- アプレットをセットし、振り分けする電話番号を設定します

- 振り分ける電話番号に実行するアプレットと『上記以外の場合に行うアクション〜』にSMS返信アプレット設置します

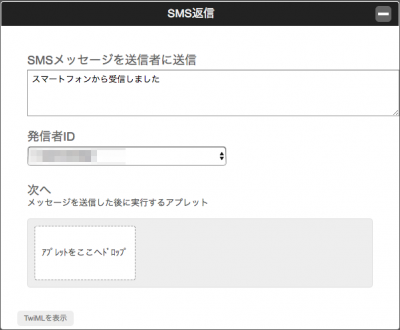
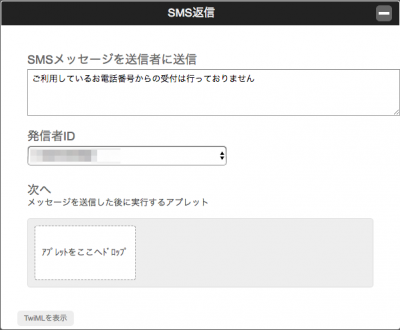
- それぞれのSMS返信アプレットにメッセージを記入します
↓指定した電話番号宛

↓それ以外の電話番号宛

確認してみる
-
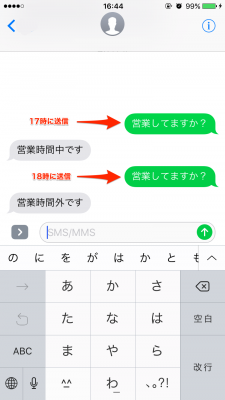
設定した電話番号宛にメッセージを送ります
設定時間によって、返ってくるメッセージが違うことを確認してください - 指定した電話番号以外から
funcphoneにてもう一つ米国番号を取得して確認してみました

- 受信箱を確認すると、正しくメッセージが受信されていることが確認できました

funcphoneとSMSフロー(スケジュールアプレット編)

これもまた以前書きました「funcphoneを使った営業時間管理」で疲れているスケジュールアプレットのSMS版です
設定してみる
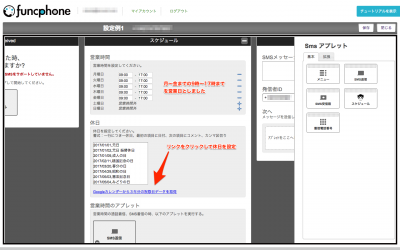
- 以前ご紹介したスケジュールアプレットと同様の処理を行うことで、
メッセージが送られてきた時間帯による処理の振り分けを行うことができるようになります

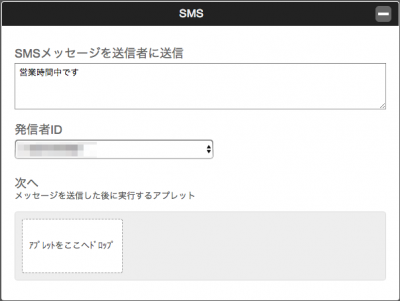
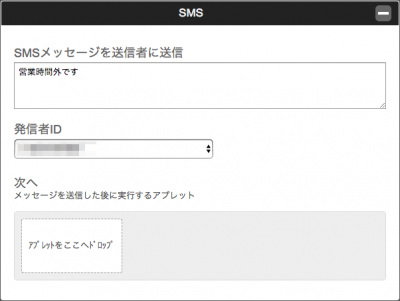
- 営業時間のアプレットにSMS返信アプレットを設置
メッセージを設定します
↓ 営業時間

↓ 営業時間外

確認してみる
funcphoneとSMSフロー(メニューアプレット編)
電話番号を米国番号で取得した場合、SMS機能が使えるようになる事は前回お話いたしました
今回はSMSフロー編集にあるアプレットご紹介したいと思います

SMSフローの編集は左メニューより「管理→フロー→編集 SNSフロー」から行うことができます
メニューアプレット
以前書きました「funcphoneを使った電話転送」で疲れているメニューアプレットのSMS用のようなイメージです

決まった単語を送信すると、フローで設定したメッセージを返信することができます
設定してみる
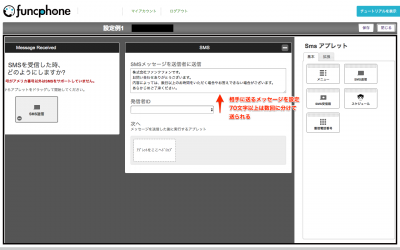
- 編集 SMSフローから編集画面を開き、「メニューアプレット」をセットします

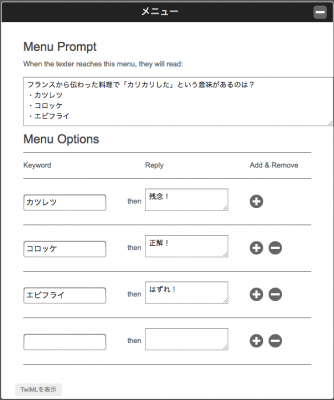
- Menu Promptには電話番号宛に何かメッセージが送られてきた場合に最初に送るメッセージを設定しています
- Menu Optionsにはメッセージを送ってきたユーザが入力した単語に対して何を返信するのか設定しています

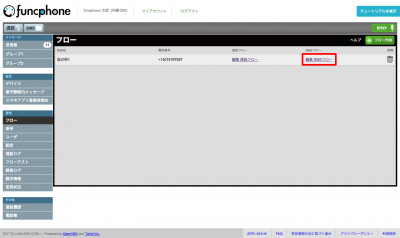
- 左メニューから「管理→番号」画面をひらき、フローを該当の電話番号にセットします
以上で設定は完了です
確認してみる
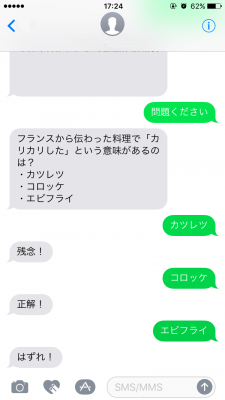
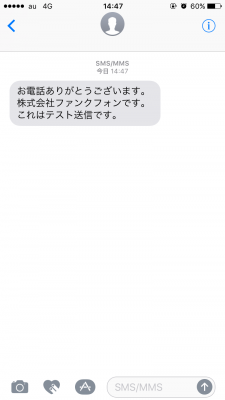
- スマートフォンから設定した番号あてにメッセージを送ってみます
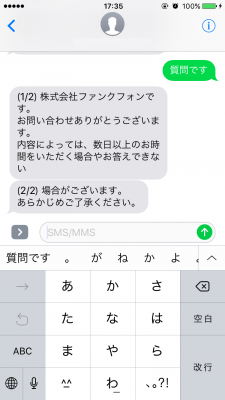
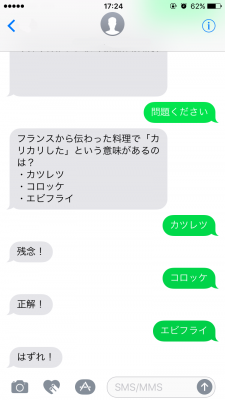
下の画像の「問題ください」がそれです - しばらくするとMenu Promptに設定した文章が送られてきます

- キーワードを入力してみましょう
Menu Optionsに設定したKeywordが入力されますと、設定したReplyが返ってくることを確認できます
funcphoneとSMS機能
今回は「SMS機能」についてご紹介したいと思います
機能は言葉通り該当の電話番号に電話をかけるとSMSでメッセージが届けられます
設定してみる
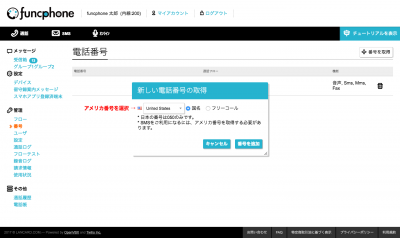
- SMS機能はアメリカ番号でのみ利用できます
管理>番号>番号を取得 にて、アメリカ番号を取得します

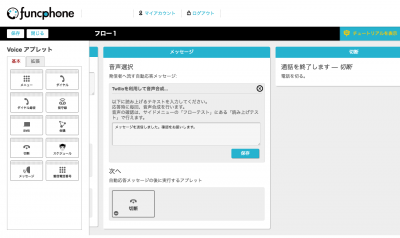
- 管理>フロー にてフローを作成を行いましょう
「フロー 通話フロー」にてCall StartにSMSアプレットをセットします - SMSアプレットの入力フォームに送るメッセージを入力します

- 「メッセージを送信した後に実行するアプレット」に「メッセージ」をセットし、
送信が完了したことをユーザーに知らせた後「切断」する処理を追加します

- 同様に「携帯電話以外からの着信の場合、次のアプレットを実行」にも「メッセージ」をセット
携帯電話からかけ直す様に促します

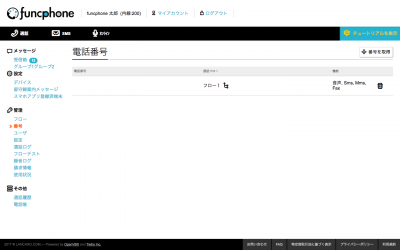
- 管理>番号 画面にて、作成した番号にフローを割り当てたら設定完了です

試してみる
- スマートフォンから電話を掛けてみます
海外の電話番号へ書ける方法については是非検索してみてください
固定電話から変えた場合と、スマートフォンから電話を掛けた場合に流れるメッセージが違うことを確認します - そしてスマートフォンから掛けた場合SMSメッセージが送られていることを確認してください

以上が成功していれば成功です!
因みに…
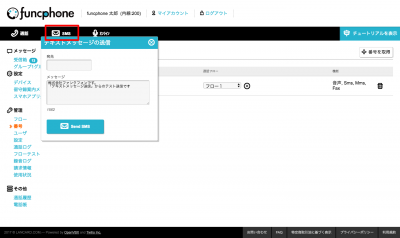
単純にSMSを発信したい場合は上メニューの「SMS」からメッセージを配信することができます

funcphoneの会議機能
funcphoneの会議アプレットを使用しますと、ボイスチャットの様に複数人との会話を行うことができます
設定
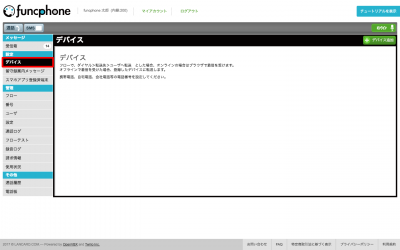
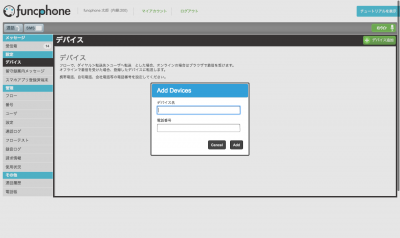
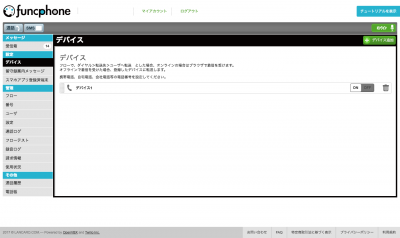
- 右メニューから『デバイス』を選択し、『デバイス追加』ボタンをクリックします

- 会議の際に使用するデバイスの電話番号とデバイス名を入力し、デバイスを登録してください
これを設定していないと会議アプレットを動かすことができないので注意!


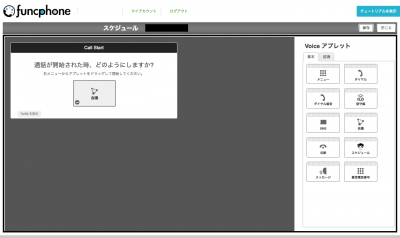
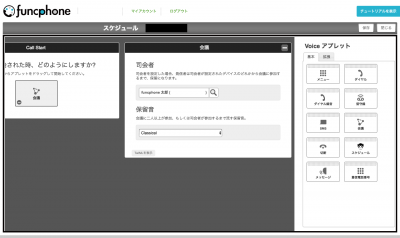
今回は仮に『デバイス1』という名前で登録しています - フロー作成画面より『会議』アプレットををセットし、アプレットの設定にて司会者を設定します

ここで設定した司会者が、フローに充てた電話番号に電話をかけると会議が開始されます
『保留音』は会議が開始される(司会者が電話を掛ける)まで流れてくる音楽の設定です

完了!
試してみる
『デバイス』で設定した電話機(司会者)と参加者の電話機を準備し、設定した電話番号にかけてみます
- 参加者の電話機で電話を掛けます
フローで設定した保留音が流れます - 司会者の電話機で電話を掛けます
参加者の電話機で流れていた音楽が止まり、通話がスタートします
funcphoneとチャットアプリ連携(Chatwork編)
前回に引き続き、今回はChatWorkとの連携手順をご紹介したいと思います
ChatWorkと連携しますと画像のように不在着信が来た場合にお知らせが届くようになります
導入してみる
API取得
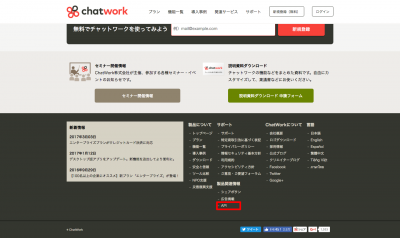
- ChatWorkのHPにアクセスします
フッターメニューにある『API』を開きます

-
数日後に申請結果がメールにて届きます
- ChatWorkからAPI利用許可メールが届きましたら早速APIを取得します
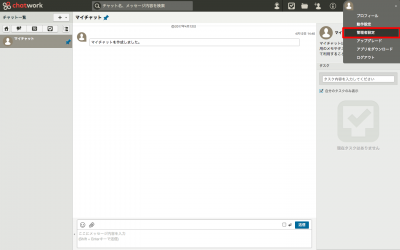
右上のユーザ名をクリックしプルダウンメニューから『管理者設定』を選択

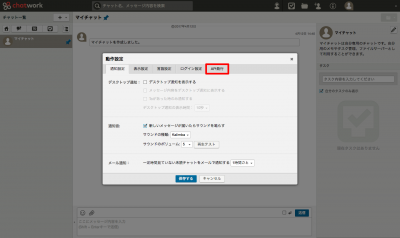
動作確認画面より『API発行』を選択します

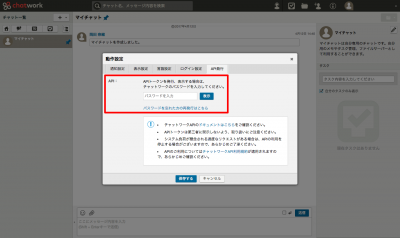
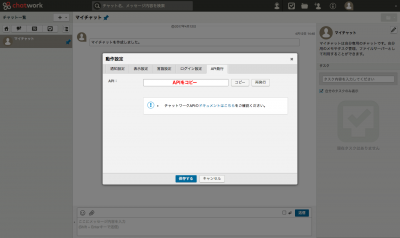
- パスワードを入力し表示ボタンを押すと、APIが表示されますのでコピーします


チャンネルID取得
- 不在着信を表示させたいチャンネルを開いた状態でURLを確認します
https://www.chatwork.com/#!rid〇〇〇〇
のridのあとに入る〇〇〇〇に充たる文字列がチャンネルIDとなります
これもコピーします
funcphone設定
- 管理画面にログインし、右メニューより『設定』を選択
『システム設定』画面を開きます

『Eメール通知』の『新着ボイスメール』にチェックが入っていることを確認しましょう
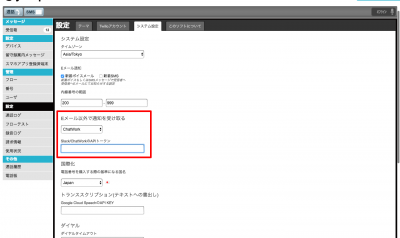
『Eメール以外で通知を受け取る』のプルダウン選択を『Chatwork』にし、
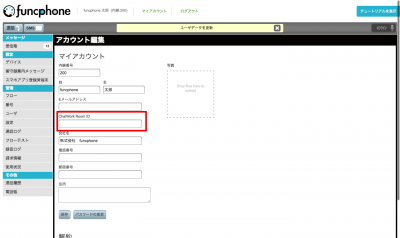
『Slack/ChatWorkのAPIトークン』に、先程作成したAPIトークンを入力し、設定を保存します - ヘッダーメニューにある『マイアカウント』を選択

『ChatWork Room ID』にチャンネルIDを入力し、保存します
以上で設定は完了です!
試してみる
管理画面にて『オフライン』に切り替え、留守番サービスに繋がるよう設定し、留守電メッセージを残してみましょう
マイチャットの場合でもチャンネルの場合でも不在着信が届いていると思います