投稿者のアーカイブ
Android-ProgressDialogFragmentというライブラリを作りました。
- 2015/01/06
- uchida
1.Android-ProgressDialogFragmentというライブラリを作りました。
https://github.com/YuichiUchida/Android-ProgressDialogFragment
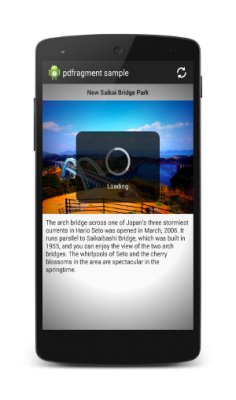
ロード中はこういう感じになります。

2.今まではこういう感じに作っていました。

ListFragmentなどがこういう実装になっていますね。
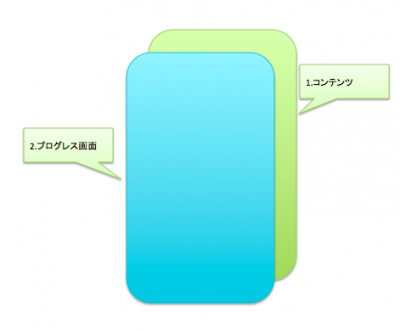
この方式は下の画像のように2つの画面を重ね
ロード中にはコンテンツ部分を消し、プログレス画面を表示し、
ロードが終るとコンテンツを表示し、プログレス画面を消すという方式になっています。

長所としては、できあがった奇麗な画面だけを表示できることですが
たくさんの画面に使うと動作が重く感じるようになってきます。
このライブラリは、やり方はほとんど同じですが
コンテンツ部分を常に表示し、プログレス画面だけを制御します。
3.使い方
Gradleに下記のように追記します。
support-v4ライブラリを使う場合
dependencies {
compile 'me.yuichi0301:pdfragment:1.1.+'
}
ライブラリを使用しない場合
dependencies {
compile 'me.yuichi0301:pdfragment-native:1.1.+'
}
あとはProgressDialogFragment継承して使用します。
public class SampleFragment extends ProgressDialogFragment {
// your code of fragment
}
ActionBarSherlockを使う場合
dependencies {
compile 'com.android.support:support-v4:21.0.3'
compile('me.yuichi0301:sherlockpdfragment:1.1.+') {
exclude module: 'support-v4'
}
}
public class SampleFragment extends SherlockProgressDialogFragment {
// your code of fragment
}
Jenkinsでphpcsする。
1.今回は、Jenkinsでphpcsを使う手順を書いていきます。
最近CakePHPの仕事をやっているのでcakephp-codesnifferを使用します。
2.phing、phpcs、cakephp-codesnifferのインストール
とりあえず、以下の作業はjenkinsユーザーで行いました。
phing、phpcsのインストール
phpcsはphingと一緒に入ります。
composer global require 'phing/phing:2.*'
cakephp-codesnifferのインストール
composer global require 'cakephp/cakephp-codesniffer'
全ユーザーでコマンドを使えるように/etc/profileに以下の行を追加
(composer globalだと対象ユーザーのホームの.composerにインストールされます。)
export PATH="$PATH:/var/lib/jenkins/.composer/vendor/bin"
phpcsでcakephp-codesnifferを使えるようにします。
/var/lib/jenkins/.composer/vendor/bin/phpcs --config-set installed_paths /var/lib/jenkins/.composer/vendor/cakephp/cakephp-codesniffer
以下のコマンドでCakePHPが表示されればOKです。
phpcs -i
3.phingの設定
Jenkinsの管理→システムの設定を押下
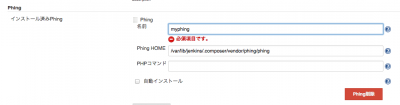
Phingの追加を押下し、以下のように入力します。

4.Jenkinsのプラグインのインストール
以下のプラグインをインストールします。
Checkstyle Plugin
Phing Plugin
PHP Plugin
Git Plugin
5.ジョブの実行手順
①gitでプロジェクトを取得
②phingでphpcsを実行
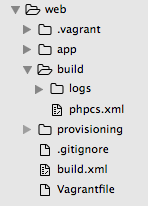
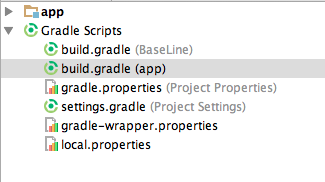
プロジェクトの構成は以下のようになります。

appがCakePHPのプロジェクトディレクトリで
build.xmlがphingのbuildファイル
buildディレクトリにphpcsの設定ファイルを入れています。
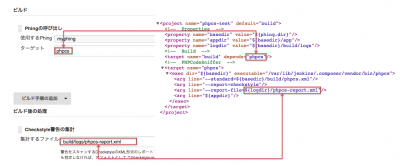
phingのbuildファイルは以下のようにしました。
build.xml
上記の設定の場合次のコマンドを実行するのと同じになります。
phpcs --standard=${basedir}/build/phpcs.xml --report=checkstyle --report-file=${logdir}/phpcs-report.xml ${appdir}
変数を展開すると以下のような感じ
phpcs --standard=/var/lib/jenkins/jobs/phpcs-test/workspace/build/phpcs.xml --report=checkstyle --report-file=/var/lib/jenkins/jobs/phpcs-test/workspace/build/logs/phpcs-report.xml /var/lib/jenkins/jobs/phpcs-test/workspace
phpcsの設定ファイルは以下のようにしました。
phpcs.xml
*database.php
*i18n.php
*core.php
*/app/Config/*
*/app/Console/*
*/app/Lib/*
*/app/Plugin/*
*/app/tmp/*
*/app/Vendor/*
*/app/webroot/*
*/app/Test/*
*/app/View/Helper/*
6.新規ジョブの作成
新規ジョブ作成を押下します。
ジョブ名を入力し、「フリースタイル・プロジェクトのビルド」を選択します。
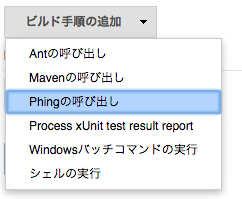
ソースコード管理を設定後、ビルド手順の追加で「Phingの呼出し」を選択します。

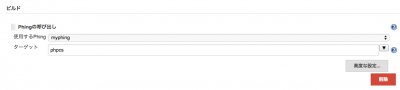
使用するPhingでmyphingを選択
Phingの呼出しに「phpcs」と入力します。

設定ファイルとの関連は次のようになります。

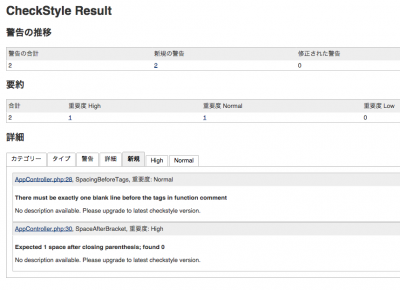
7.試してみる
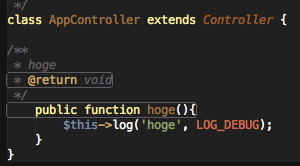
以下のようにメソッドを追加してビルドを試してみます。
log('hoge', LOG_DEBUG);
}
}
コメントでhogeと@return voidの間に1行必要
hoge(){でhoge()と{の間にスペースが必要とでています。
難しい・・。
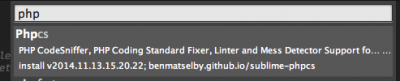
8.sublime-phpcsを使ってみる
package controllでPhpcsをインストールします。

ローカルで以下のコマンドを実行します。
composer global require 'phing/phing:2.*'
composer global require 'cakephp/cakephp-codesniffer'
~/.composer/vendor/bin/vendor/bin/phpcs --config-set installed_paths ~/.composer/vendor/bin/vendor/cakephp/cakephp-codesniffer
Preferences→Package Settings→PHP Code Sniffer→Settings – Userと開きます。
以下のように記述します。
{
"phpcs_executable_path": "/ユーザーのホームディレクトリ/.composer/vendor/bin/vendor/bin/phpcs",
"phpcs_additional_args": {
"--standard": "CakePHP"
},
}
これでだめなところを表示してくれるようになりました。
GradleでAndroid部品を社内共有しよう!
- 2014/11/30
- uchida
1.はじめに
Androidの開発をやっていると、前のプロジェクトで使った部品を次のプロジェクトでも
使いたいなんてことがでてくると思います。しかし、公開されているリポジトリに
登録できるような内容の部品じゃないということはよくあると思います。
ということで、社内のリポジトリにGradleでAndroid部品を共有する内容を書いていきます。
2.手順
①gitlabにリポジトリを作成(社内ではgitlabを使っているため)
②ライブラリプロジェクトを作成し、AARをリポジトリに登録
③②のライブラリを使うプロジェクトの作成
3.gitlabにリポジトリを作成
テスト的にこういう画像のカスタムビューを持つライブラリにします。
ということでプロジェクト名は「Android-BaseLine」にしました。

4.BaseLineライブラリを作成します。
EclipseだとAARが使えないためAndroid Studioを使用します。
5.BaseLineViewはこんな感じ
package com.lancard.baseline;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
public class BaseLineView extends View {
public BaseLineView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
paint.setColor(Color.rgb(0, 49, 236));
//paint.setStrokeWidth(5);
int height = getHeight();
int width = getWidth();
int y = 0;
while(y
6.AAR作成用にbuild.gradleを書きます。
ここのbuild.gradleになります。

元のソース
apply plugin: 'com.android.application'
android {
compileSdkVersion 21
buildToolsVersion "21.1.1"
defaultConfig {
applicationId "com.lancard.baseline"
minSdkVersion 18
targetSdkVersion 21
versionCode 1
versionName "1.0"
}
buildTypes {
release {
runProguard false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
}
次のように書き換えます。
apply plugin: 'android-library'
apply plugin: 'maven-publish'
android {
compileSdkVersion 21
buildToolsVersion "21.1.1"
defaultConfig {
applicationId "com.lancard.baseline"
minSdkVersion 18
targetSdkVersion 21
versionCode 1
versionName "1.0"
}
buildTypes {
release {
runProguard false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
}
android.libraryVariants
publishing {
publications {
maven(MavenPublication) {
groupId 'com.lancard.lib'
artifactId 'baseline-aar'
version '1.0'
artifact source: file("${project.buildDir}/outputs/aar/${project.name}-release.aar")
}
}
repositories {
maven {
url "file:${projectDir}/maven-repo"
}
}
}
<やっていること>
①apply plugin: 'com.android.application'→apply plugin: 'android-library'で
アプリケーションプロジェクトからライブラリプロジェクトに
②apply plugin: 'maven-publish'を追加しMaven Publishプラグインを使えるようにする。
③ publishingを追加し、公開するファイルの設定をします。
(ちなみにURLはリポジトリ管理ツールで運用されていれば
直接転送できgit pushする必要はありません。)
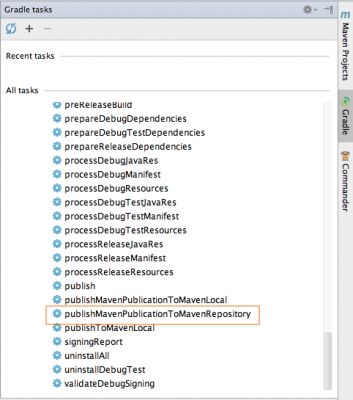
7.Gradleのタスクを実行します。
Maven Publishプラグインを使用すると、「maven(MavenPublication) 」の名前から
publishMavenPublicationToMavenRepositoryというタスクができるので実行します。

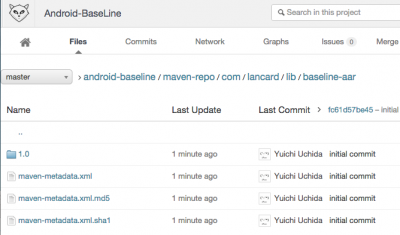
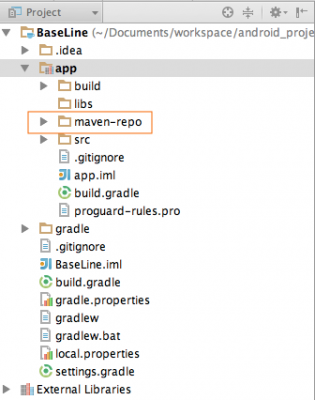
以下のようにmaven-repoというディレクトリができますので全て
3.で作成したgitリポジトリにpushします。

8.BaseLineViewを使うプロジェクトを作成し、build.gradleを以下のように追記し、buildタスクを実行します。
apply plugin: 'com.android.application'
android {
compileSdkVersion 21
buildToolsVersion "21.1.1"
defaultConfig {
applicationId "com.lancard.hoge"
minSdkVersion 18
targetSdkVersion 21
versionCode 1
versionName "1.0"
}
buildTypes {
release {
runProguard false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
lintOptions {
abortOnError false
}
}
repositories {
maven {
url "https://{社内gitlab}/{username}/android-baseline/raw/master/maven-repo"
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.lancard.lib:baseline-aar:1.0'
}
lintはとりあえず、オフにしています。
9.以下のように「com.lancard.baseline.BaseLineView」を使用するxmlを書いて実行できれば成功です。
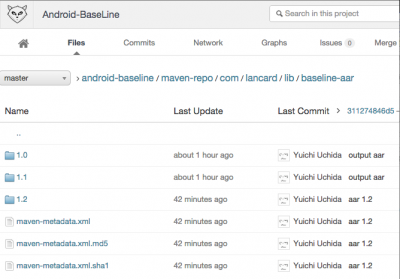
10.バージョンがあがっていくとリポジトリはこのようになります。
11.SSLクライアント認証している場合
社内のリポジトリがSSLクライアント認証している場合が多いと思います。
SSLクライアント認証している場合は、gradleラッパーのJVMオプションで
証明書のパスを設定する必要があります。
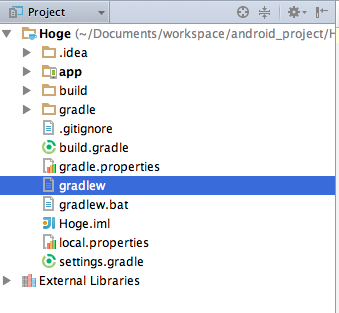
プロジェクト配下にあるgradlewのDEFAULT_JVM_OPTSを以下のように書き換えます。
DEFAULT_JVM_OPTS=" \
-Djavax.net.ssl.keyStore=証明書のパス \
-Djavax.net.ssl.keyStoreType=pkcs12 \
-Djavax.net.ssl.keyStorePassword=証明書のパスワード \
"
あとはgradleコマンドではなくgradlewを実行するようにします。
./gradlew build





Groovyやってみる!
- 2014/09/18
- uchida
1.インストール
brewでいれるよりgvmが流行と書いてあったので以下の手順でインストール
curl -s get.gvmtool.net | bash
これを設定しなさいって書いてあったので設定する
export GROOVY_HOME=/usr/local/opt/groovy/libexec
インストール実行
gvm install groovy
2.開発環境
EclipseにGroovy-Eclipseプラグインを入れます。
http://dist.springsource.org/milestone/GRECLIPSE/e4.4/
3.ファイルを読み込んでコンソールに出力するだけのコード
package com.lancard.yuichi
class FileRead {
static main(args) {
new File(args[0]).eachLine {
println it
}
}
}
これだけで、ファイルを開いてtry catchで囲んでfinallyでcloseされてっていう。すごい・・。
「it」は各行の内容の暗黙の変数らしい。
4.クロージャも使える
package com.lancard.yuichi
import groovy.lang.Closure;
class Add {
static main(args) {
Closure add = add()
add.call()//1
add.call()//2
add.call()//3
add.call()//4
}
static Closure add(){
def x = 0
Closure closure = {
x++
println x
}
closure;
}
}
5.回数指定でクロージャ実行
package com.lancard.yuichi
class Times {
static main(args) {
3.times {
println it
}
//0 1 2
}
}
色々簡単で面白い!
Android Bootstrapを試してみた。
- 2013/10/02
- uchida
Android Bootstrapを試してみたので、忘れないように手順をメモとして残しておきたいと思います。
(1)
環境変数は以下のようにしました。
export JAVA_HOME=/Library/Java/Home
export ANDROID_SDK=$ANDROID_HOME
export ANDROID_TOOLS=$ANDROID_SDK/tools
export PATH=${PATH}:${ANDROID_TOOLS}
export PATH=${PATH}:${ANDROID_HOME}/platform-tools
(2)
下記のサイトからandroid-bootstrapをダウンロードします。
http://www.androidbootstrap.com/
アプリ名とパッケージ名を以下のように入れて「Generate Your App」ボタンを押します。
(3)
(2)でダウンロードした、android-bootstrapのディレクトリで
「mvn clean package」コマンドを実行します。
mvnコマンドがない場合は、「brew install maven」
(4)
Android Studioを起動します。
もっていない場合は、以下のサイトからダウンロードしてください。
http://developer.android.com/sdk/installing/studio.html
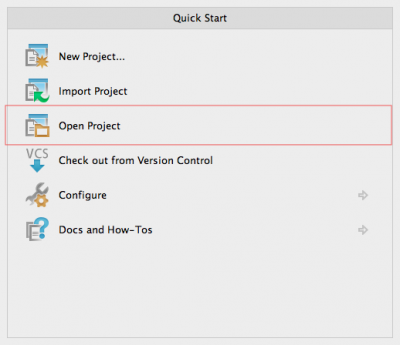
(5)
Open Projectを選択します。
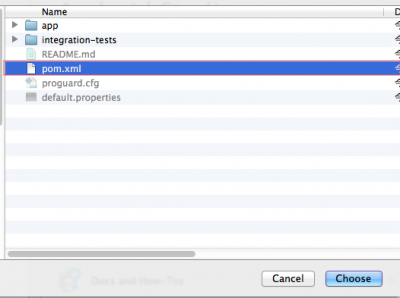
(6)
android-bootstrapのpom.xmlを選択します。
(7)
SDK Managerを起動します。
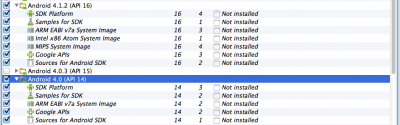
(8)
APIレベル14、16をダウンロード・インストールします。
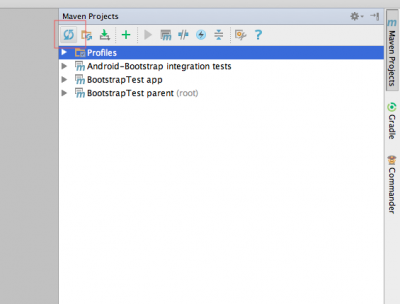
(9)
maven projectで「Reimport All Maven Projects」ボタンを押します。
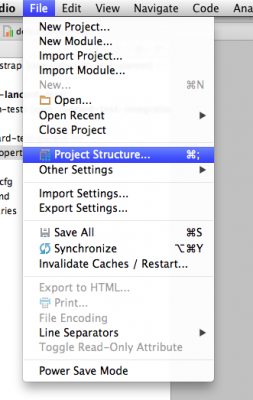
(10)
FileメニューのProject Structureを選択します。
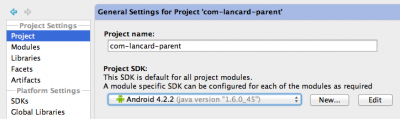
(11)
Projectを選択肢、Project SDKでAndroidを選択します。
(12)
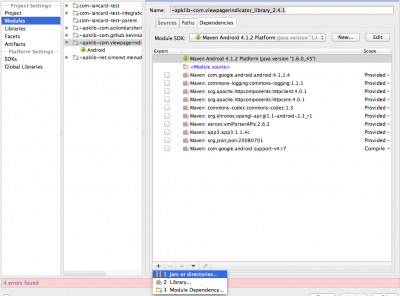
Modulesを選択し、「~apklib-com.viewpagerindicator_library_2.4.1」を選択します。
下部の「+」ボタンを押して、Jars or directoriesを選択します。
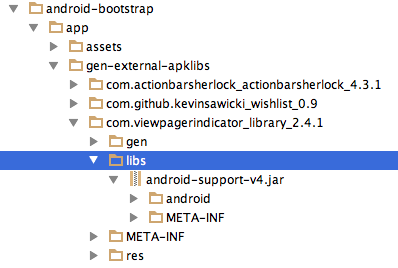
(13)
「com.viewpagerindicator_library_2.4.1」の中にあるandroid-support-v4.jarを選択します。
(14)
CMD+F9でrebuildingします。
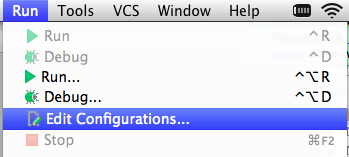
(15)
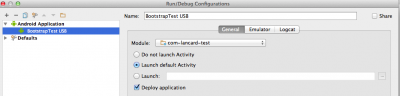
RunのEdit Congifrationsを選択します。
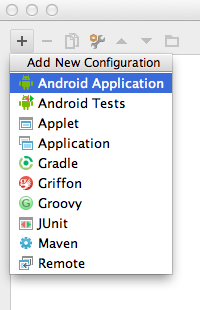
(16)
「+」ボタンを押してAndroid Applicationを選択します。
(17)
Nameに「BootstrapTest USB」と入力します。
Moduleでcom-lancard-testを選択します。
Target DeviceでUSB deviceを選択します。
(18)
com.lancard.test.ui.view.CapitalizedTextViewの下記の行が、通らなかったのでひとまずコメントアウトしました。
//setTypeface( Typeface.createFromAsset(context.getAssets(), “fonts/Roboto-Regular.ttf”) );
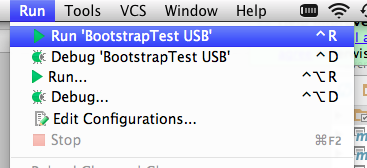
(19)
携帯とPCをつなぎ、メニューのRunからRun ‘BootstrapTest USB’を選択します。
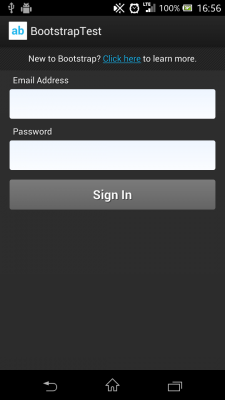
(20)
下記の内容を入力してテストできます。
Email Address:demo@androidbootstrap.com
Password:android
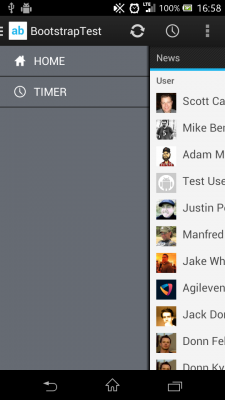
こういう感じのものがAndroid2.3などでも動くというのは嬉しいですね。
COBOLエディタを作成してみる。
- 2013/07/28
- uchida
EclipseプラグインとしてCOBOLエディタを作成してみます。
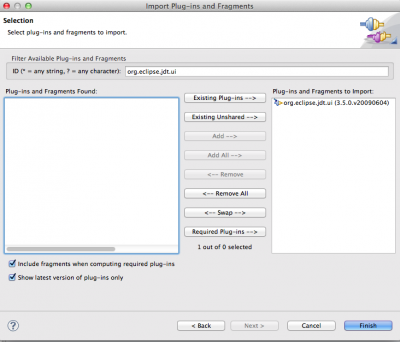
1.org.eclipse.jdt.uiのソースをインポート
Eclipseでエディタと言えばJavaEditorですので、これを参考に作ってみます。
JavaEditorはorg.eclipse.jdt.uiの中にあるので、
ここのソースをインポートします。
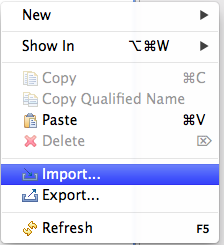
(1)インポートを選択します。

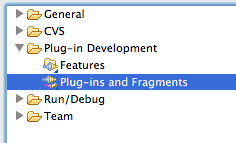
(2)Plug-in DevelopmentのPlug-ins and Fragmentsを選択します。

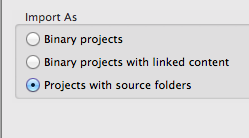
(3)Import AsのProjects with source foldersを選択します。

(4)IDに「org.eclipse.jdt.ui」を入力し、Addします。
あとはFinishすればソースがインポートされます。

2.COBOLEditor
COBOLEditorはシンプルに以下のように書きました。
JavaEditorは色々な機能が実装されていますが、ひとまず予約語の強調表示のみということで
このようにしています。
import org.eclipse.ui.editors.text.TextEditor;
public class COBOLEditor extends TextEditor {
private COBOLColorManager colorManager;
public COBOLEditor() {
super();
colorManager = new COBOLColorManager();
setSourceViewerConfiguration(new COBOLSourceViewerConfiguration(colorManager));
}
public void dispose() {
colorManager.dispose();
super.dispose();
}
}
3.COBOLSourceViewerConfiguration
SourceViewerConfigurationは次のように実装しています。
予約語と文字列に色をつけるところまでで、コメントについては処理はしていません。
public class COBOLSourceViewerConfiguration extends TextSourceViewerConfiguration {
private COBOLCodeScanner fCodeScanner = null;
private SingleTokenCOBOLScanner fStringScanner = null;
public COBOLSourceViewerConfiguration(COBOLColorManager colorManager){
fCodeScanner = new COBOLCodeScanner(colorManager);
fStringScanner= new SingleTokenCOBOLScanner(colorManager, ICOBOLColorConstants.COBOL_STRING);
}
@Override
public IPresentationReconciler getPresentationReconciler(ISourceViewer sourceViewer) {
PresentationReconciler reconciler = new PresentationReconciler();
DefaultDamagerRepairer dr = new DefaultDamagerRepairer(fCodeScanner);
reconciler.setDamager(dr, IDocument.DEFAULT_CONTENT_TYPE);
reconciler.setRepairer(dr, IDocument.DEFAULT_CONTENT_TYPE);
dr= new DefaultDamagerRepairer(fStringScanner);
reconciler.setDamager(dr, ICOBOLColorConstants.COBOL_STRING);
reconciler.setRepairer(dr, ICOBOLColorConstants.COBOL_STRING);
return reconciler;
}
}
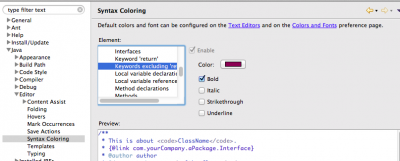
4.強調表示
JavaEditorは設定画面(PreferenceStore)から何色にするかを取得しています。

以下はその部分
if (fColorManager != null && colorKey != null && fColorManager.getColor(colorKey) == null) {
RGB rgb= PreferenceConverter.getColor(fPreferenceStore, colorKey);
if (fColorManager instanceof IColorManagerExtension) {
IColorManagerExtension ext= (IColorManagerExtension) fColorManager;
ext.unbindColor(colorKey);
ext.bindColor(colorKey, rgb);
}
}
今回は、設定画面はあとで作るとしてソース上に直書きします。
if (fColorManager != null && colorKey != null && fColorManager.getColor(colorKey) == null) {
RGB rgb = null;
if(colorKey.equals(ICOBOLColorConstants.COBOL_KEYWORD)){
rgb = new RGB(139, 32, 82);
}else if(colorKey.equals(ICOBOLColorConstants.COBOL_STRING)){
rgb = new RGB(63, 44, 250);
}else if(colorKey.equals(ICOBOLColorConstants.COBOL_DEFAULT)){
rgb = new RGB(0, 0, 0);
}else if(colorKey.equals(ICOBOLColorConstants.COBOL_KEYWORD_RETURN)){
rgb = new RGB(139, 32, 82);
}else if(colorKey.equals(ICOBOLColorConstants.COBOL_OPERATOR)){
rgb = new RGB(0, 0, 0);
}else if(colorKey.equals(ICOBOLColorConstants.COBOL_BRACKET)){
rgb = new RGB(0, 0, 0);
}else{
rgb = new RGB(0, 0, 0);
}
if (fColorManager instanceof IColorManagerExtension) {
IColorManagerExtension ext= (IColorManagerExtension) fColorManager;
ext.unbindColor(colorKey);
ext.bindColor(colorKey, rgb);
}
}
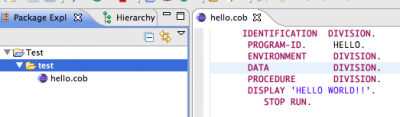
5.動かしてみる。
ちゃんと予約語が強調表示されました。
文字列も青色になっていてます。

次回は色を設定画面から取得するようにしてみます。
Roundcubeプラグイン フックを設置する
- 2013/05/21
- uchida
Roundcubeでフックを設置する方法を紹介します。
今回はsample_aプラグインにフックを設置し、それをsample_bから利用する例です。
sample_aは画面をもったプラグインでボタンをクリックしたら、フックを実行し
元の画面を再度表示するようにしています。
ソースは以下のようになります。
sample_a.php
rc = rcmail::get_instance();
//ローカライズ対応
$this->add_texts('localization/');
//タスクとしてsample_aを設定
$this->register_task('sample_a');
//タスクバーにボタンを追加
$this->add_button(array(
'command' => 'sample_a',
'label' => 'sample_a.sample',
), 'taskbar');
//sampleタスクの場合のみ、アクションのコールバックを登録
if($this->rc->task == 'sample_a'){
$this->register_action('index', array($this, 'action'));
$this->register_action('fook_test', array($this, 'action'));
}
}
public function action(){
if($this->rc->action === 'fook_test'){
$data = $this->rc->plugins->exec_hook('sample_hook', array('data_a' => 'hoge'));
error_log(print_r($data,true));
}
$this->rc->output->send('sample_a.index');
}
}
?>
index.html
<roundcube:object name="pagetitle" />
sample_b.php
add_hook('sample_hook', array($this, 'set_data'));
}
public function set_data($args){
error_log(print_r($args,true));
$data['data_b'] = "foo";
return $data;
}
}
?>
①フックを設置するコードは以下の部分になります。
$data = $this->rc->plugins->exec_hook('sample_hook', array('data_a' => 'hoge'));
引数として配列を渡しています。
②フックを利用するコードは以下の部分になります。
function init(){
$this->add_hook('sample_hook', array($this, 'set_data'));
}
public function set_data($args){
error_log(print_r($args,true));
$data['data_b'] = "foo";
return $data;
}
このような配列が渡されてきます。
(
[data_a] => hoge
[abort] =>
)
渡された引数を処理して戻り値を返したりすることが出来ます。
戻り値はこのようになります。
(
[data_b] => foo
[data_a] => hoge
[abort] =>
)
exec_hookの定義が以下のようになっているため、戻り値が配列の場合は自動的に
渡された配列に足して返されます。
public function exec_hook($hook, $args = array())
{
if (!is_array($args))
$args = array('arg' => $args);
$args += array('abort' => false);
$this->active_hook = $hook;
foreach ((array)$this->handlers[$hook] as $callback) {
$ret = call_user_func($callback, $args);
if ($ret && is_array($ret))
$args = $ret + $args;
if ($args['abort'])
break;
}
$this->active_hook = false;
return $args;
}
Roundcubeプラグイン ユーザー情報の取得方法
- 2013/05/20
- uchida
Roundcubeでのユーザー情報の取得方法について紹介します。
①ユーザー情報
ユーザー情報の取得方法は以下のようになります。
$rc = rcmail::get_instance();
$user_data = $rc->user->data;
error_log(print_r($user_data,true));
このような情報が取得できます。
(
[user_id] => 4
[username] => foo
[mail_host] => 192.168.15.117
[alias] =>
[created] => 2013-04-11 10:14:23
[last_login] => 2013-05-17 07:45:24
[language] => ja_JP
[preferences] => a:5:{s:16:"message_sort_col";s:7:"subject";s:18:"message_sort_order";s:3:"ASC";s:8:"timezone";s:4:"auto";s:4:"skin";s:5:"larry";s:17:"message_threading";a:0:{}}
)
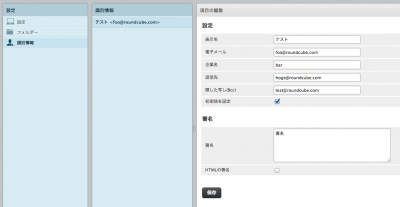
②識別情報
Roundcubeでは設定画面から識別情報を登録出来ます。

以下のようにして識別情報を取得出来ます。
$rc = rcmail::get_instance();
$identity = $rc->user->get_identity();
error_log(print_r($identity,true));
(
[identity_id] => 4
[user_id] => 4
[changed] => 2013-05-17 12:28:06
[del] => 0
[standard] => 1
[name] => テスト
[organization] => bar
[email] => foo@roundcube.com
[reply-to] => hoge@roundcube.com
[bcc] => test@roundcube.com
[signature] => 署名
[html_signature] => 0
)
③特定のユーザーの情報を取得する方法。
$rc = rcmail::get_instance();
$identity = $rc->user->get_identity();
上記のようにユーザー情報を取得する場合、ログインユーザーの情報を取得します。
その理由は、rcmailクラスの188行目が以下のようになっているからです。
// create user object
$this->set_user(new rcube_user($_SESSION['user_id']));
ということで、Roundcubeのuser_idがわかれば、rcube_userクラスをインスタンス化し
ユーザー情報やユーザーの識別情報を取得出来ます。
例えば、次のようになります。
$user_id = 4;
$user = new rcube_user($user_id);
$user_data = $user->data;
$user_identity = $user->get_identity();
error_log(print_r($user_data,true));
error_log(print_r($user_identity,true));
Roundcubeプラグイン設定ファイルの利用方法
- 2013/05/17
- uchida
Roundcubeプラグイン設定ファイルの利用方法を紹介します。
ソースは以下のようになります。
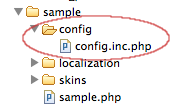
sample.php
rc = rcmail::get_instance();
//設定ファイルをロード
$this->load_config('config/config.inc.php');
}
function init() {
$name = $this->rc->config->get('sample.user', '');
error_log('name:'.$name);
}
}
config.inc.php
割と簡単に使えるようです。
rc->config->get('sample.user', '');
?>
ここのconfigの実態はrcube_configオブジェクトになります。
getメソッドの第二引数は値が取得出来なかった場合のデフォルト値になります。
注意点としては
コンストラクタの中で親クラスであるrcube_pluginのコンストラクタを
必ず呼び出す必要があります。
rcube_pluginクラスのコンストラクタは以下のようになっています。
ID = get_class($this);
$this->api = $api;
$this->home = $api->dir . $this->ID;
$this->urlbase = $api->url . $this->ID . '/';
}
?>
homeディレクトリなどの値を設定しています。
そして、rcube_pluginクラスのload_configメソッドは以下のようになっています。
home.'/'.$fname;
$rcmail = rcmail::get_instance();
if (is_file($fpath) && !$rcmail->config->load_from_file($fpath)) {
raise_error(array('code' => 527, 'type' => 'php',
'file' => __FILE__, 'line' => __LINE__,
'message' => "Failed to load config from $fpath"), true, false);
return false;
}
return true;
}
?>
ここで設定ファイルの場所を取得するためにhome変数を使用しているため
rcube_pluginクラスのコンストラクタを呼び出していないと設定ファイルを取得出来なくなります。
Roundcubeプラグインからメール送信
- 2013/05/16
- uchida
Roundcubeプラグインからメール送信出来たら、色々な可能性が広がるので調べてみました。
ソースは以下のようになります。
rc = rcmail::get_instance();
//ローカライズ対応
$this->add_texts('localization/');
//タスクとしてsampleを設定
$this->register_task('sample');
//タスクバーにボタンを追加
$this->add_button(array(
'command' => 'sample',
'label' => 'sample.sample',
), 'taskbar');
//sampleタスクの場合のみ、アクションのコールバックを登録
if($this->rc->task == 'sample'){
$this->register_action('index', array($this, 'index'));
$this->register_action('send_mail', array($this, 'send_mail'));
}
}
public function index(){
$this->rc->output->send('sample.index');
}
public function send_mail(){
global $CONFIG;
$message_charset = $this->rc->output->get_charset();//rcube_html_pageオブジェクトの持っている、charsetを取得します。
$flowed = $this->rc->config->get('send_format_flowed', true);
$from = 'foo@roundcube.com';
$to = 'bar@roundcube.com';
$headers = array(
'Date' => rcmail_user_date(),
'From' => $from,
'To' => $to,
'Message-ID' => rcmail_gen_message_id(),
'User-Agent' => $CONFIG['useragent'],
'Subject' => 'テストメール',
'X-Sender' => $to,
);
$mail_mime = new Mail_mime("\r\n");
$mail_mime->headers($headers);
//$mail_mime->setTXTBody('こんにちは');
$mail_mime->setHTMLBody('こんにちは');
//ASCII文字か判定
if (preg_match('/[^\x00-\x7F]/', $mail_mime->getTXTBody())){
$transfer_encoding = $this->rc->config->get('force_7bit') ? 'quoted-printable' : '8bit';
}else{
$transfer_encoding = '7bit';
}
//文字コードなどヘッダフィールドの設定
$mail_mime->setParam('text_encoding', $transfer_encoding);
$mail_mime->setParam('html_encoding', 'quoted-printable');
$mail_mime->setParam('head_encoding', 'quoted-printable');
$mail_mime->setParam('head_charset', $message_charset);
$mail_mime->setParam('html_charset', $message_charset);
$mail_mime->setParam('text_charset', $message_charset . ($flowed ? ";\r\n format=flowed" : ''));
//ヘッダ情報の配列をテキスト形式に変換します。
$smtp_headers = $mail_mime->txtHeaders($headers, true);
if (!is_object($this->rc->smtp)){
//rcmailオブジェクトにrcube_smtpクラスのオブジェクトがない場合、生成します。
$this->rc->smtp_init(true);
}
//メールを送信します。
$sent = $this->rc->smtp->send_mail($from, $to, $smtp_headers, $mail_mime->getMessageBody());
//必要な場合以下の情報で後処理をする。
//$smtp_response = $this->rc->smtp->get_response();
//$smtp_error = $this->rc->smtp->get_error();
//元の画面を再表示
$this->index();
}
}
/roundcuberoot/program/steps/mail/sendmail.incを参考に作成しています。
この内容でほとんどのメールは送信可能かと思います。
添付ファイルをつけたメール送信や画像を含んだメールなどはさらに処理が必要になります。