投稿者のアーカイブ
31歳でPHPUnitを使った僕
- 2012/05/24
- uchida
31歳でPHPUnitを使った僕
プロローグ
これまでPHPUnitを使ってこなかったけど、少し心配になる部分があったので
PHPUnitを使ってみることにした。
——————————————————————
第一章『インストール』
インストールは
ここ
を読んでやりました。
——————————————————————
第二章『テスト対象のファイル』
Calc.php
------------------------------------------------------------------
第三章『コマンドの実行』
このコマンドを実行する。
「phpunit --skeleton-test Calc」
------------------------------------------------------------------
第四章『テストファイル』
このファイルは第三章のコマンドを実行すると自動的に作られます。
(よく出来てるな~。)
CalcTest.php
class CalcTest extends PHPUnit_Framework_TestCase
{
/**
* @var Calc
*/
protected $object;
/**
* Sets up the fixture, for example, opens a network connection.
* This method is called before a test is executed.
*/
protected function setUp()
{
$this->object = new Calc;
}
/**
* Tears down the fixture, for example, closes a network connection.
* This method is called after a test is executed.
*/
protected function tearDown()
{
}
/**
* @covers Calc::add
* @todo Implement testAdd().
*/
public function testAdd()
{
// Remove the following lines when you implement this test.
$this->markTestIncomplete(
'This test has not been implemented yet.'
);
}
}
------------------------------------------------------------------
第五章『書き換える』
testAddメソッドを次のように書き換える。
/**
* @covers Calc::add
* @todo Implement testAdd().
*/
public function testAdd()
{
$this->assertEquals(3, $this->object->add(1, 2));
}
------------------------------------------------------------------
第六章『実行する』
このコマンドを実行する。
「phpunit CalcTest」
PHPUnit 3.6.10 by Sebastian Bergmann.
.
Time: 1 second, Memory: 4.00Mb
OK (1 test, 1 assertion)
------------------------------------------------------------------
第七章『Eclipseから実行したい。』
MakeGoodというのを使えばいいらしいです。
------------------------------------------------------------------
第八章『MakeGoodのインストール』
①ヘルプ→新規ソフトウェアのインストール

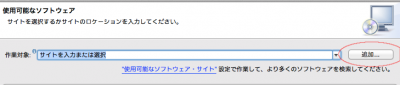
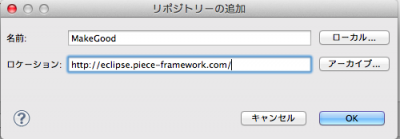
③次のように入力します。
名前:「MakeGood」
ロケーション:「http://eclipse.piece-framework.com/」

⑤あとは使用条件に同意出来ればOKを押してインストール完了です。
------------------------------------------------------------------
第九章『MakeGoodの設定』
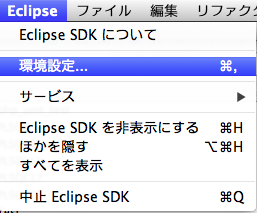
①Eclipseの環境設定を開く。

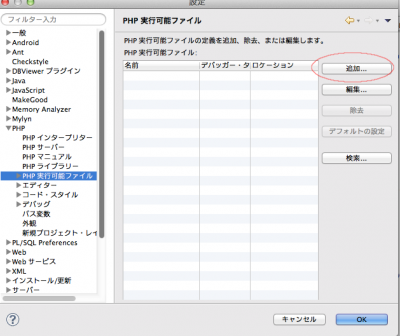
②PHPの実行可能ファイルの設定を開き、追加ボタンをクリックします。

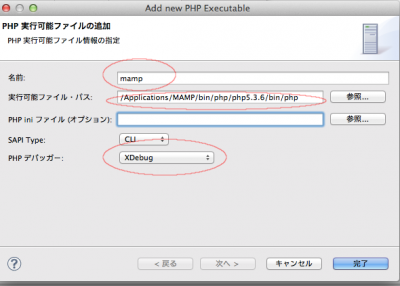
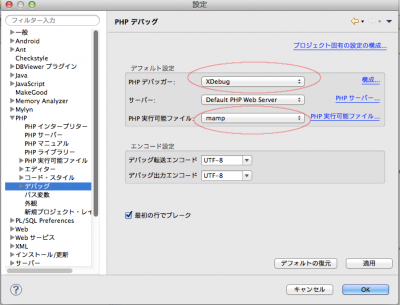
④PHPのデバッグの設定をします。
以下の赤枠部分を環境に応じて選択します。

------------------------------------------------------------------
第十章『MakeGoodのプロジェクトの設定』
①プロジェクトを右クリックしてプロパティをクリックします。
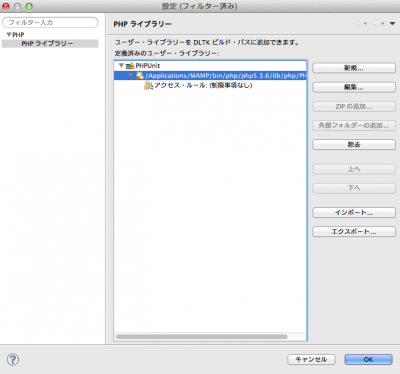
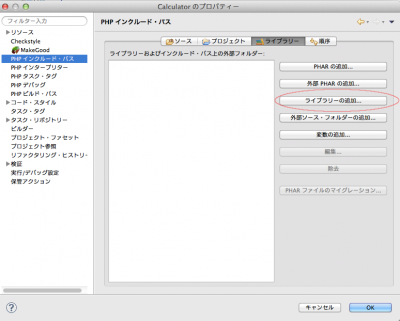
②インクルードパスを設定します。
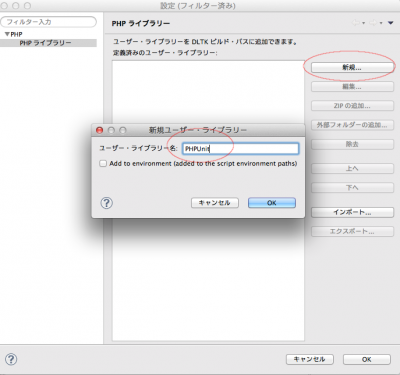
ライブラリーの追加をクリックします。

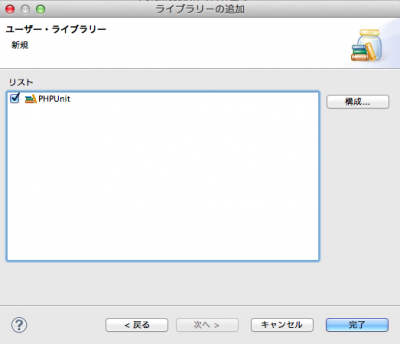
③次へをクリック
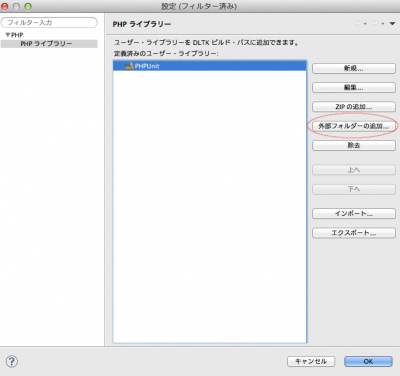
⑤PHPUnitが選択されている状態で外部フォルダーの追加をクリックし、
PHPUnitがインストールされているフォルダを選択

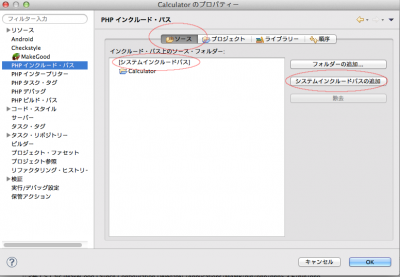
⑧「ソース」の項目をクリックして「システムインクルードパスの追加ボタン」をクリックします。

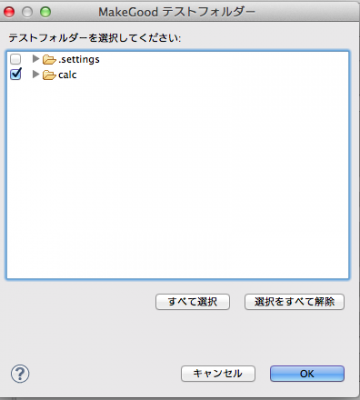
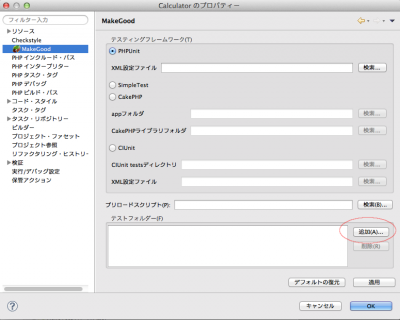
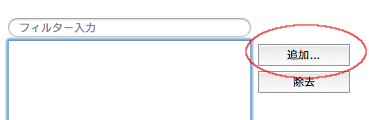
⑨プロパティの「MakeGood」の項目を開き、下にある「追加ボタン」をクリックし、テスト対象のフォルダを追加します。

------------------------------------------------------------------
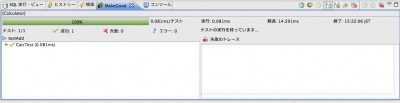
最終章『実際に使ってみる』
①テストプログラムを右クリックしてメニューを出し、「テストの実行」メニューをクリックします。

------------------------------------------------------------------
エピローグ
物語風なのにまったく物語がなかったけど。
やっぱりテストを書く気になれる環境があるのはいいことかな~と思う。





Japan AWS User Group 長崎勉強会にいってきたので実際に使ってみた!
①登録方法
以下のサイトに詳しく載っていたので省略
(ちなみに・・、電話の部分すごいと思いました・・。電話とWebが同期してる・・。)
②インスタンスの作り方とサーバ設定
以下のサイトに詳しく載っていたので省略
※ちなみに、AWS Management Console のリンクの場所が右下になってるみたいです。ご注意を。

以下感動ポイント
インスタンスが出来たときちょっと感動・・。
sshで接続できて感動・・。
Apacheがインストール出来て感動・・。
Apacheが起動できて感動・・。
あとMACのsshのコマンドはこうなるみたい
1)秘密鍵のアクセス権変更
chmod 400 ローカルの秘密鍵へのパス
2)sshでアクセス
ssh -i ローカルの秘密鍵へのパス ec2-user@グローバルアドレス
③そして実際に出来たページ
http://54.248.119.22/
まだ何もないです。
④感想
この勉強会はAWSを使ってみたくなるような勉強会で楽しかったです。
(家に帰って早速登録するくらいなので・・・。)
PHPでXSLTを使ってみる
- 2012/02/16
- uchida
今回はPHPでXSLTを使ってみました。
1)XMLファイル「list.xml」
2
山田
沖縄
3
田中
長崎
5
佐藤
北海道
1
斉藤
東京
2)XSLTファイル「table.xsl」
list
3)PHPファイル「xlst_process.php」
load('table.xsl');
$processor->importStylesheet($xsl);
$xml = new DOMDocument;
$xml->load('list.xml');
$result = $processor->transformToXml($xml);
echo $result;
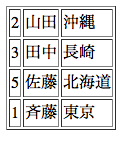
4)結果

5)感想
これはすごく簡単に出来ていい!
EclipseプラグインJavaEditorへの機能追加編
- 2011/12/14
- uchida
- Eclipseプラグイン開発
EclipseプラグインのJavaEditorへの機能追加について書いていきます。
今回は次のようになっているソースを
「
String aaaa = null;
String b = null;
String ccc = null;
」
イコールの位置で整形する機能を追加してみます。
1.プロジェクト作成する。
1)Eclipseプラグインの作り方基本編を見てこの手順でプロジェクトを作成してください。
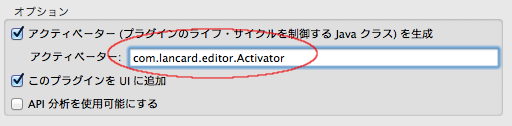
今回からActivatorにはちゃんとしたパッケージを指定します。

今回はテンプレートは選択しません。

2.plugin.xmlの編集
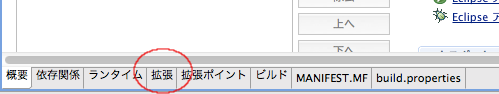
1)拡張タブを選択します。

2)追加ボタンを押します。

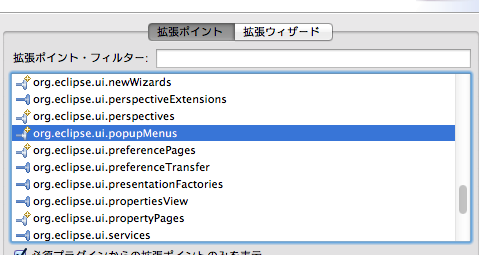
3)ポップアップメニューとして出す予定なので「org.eclipse.ui.popupMenus」を選択します。

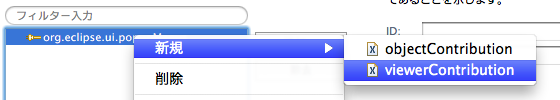
4)「org.eclipse.ui.popupMenus」の上で右クリックし以下のように選択します。

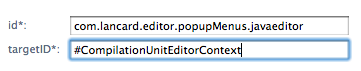
5)以下のように値を入力します。
JavaEditorのIDは「#CompilationUnitEditorContext」になります。

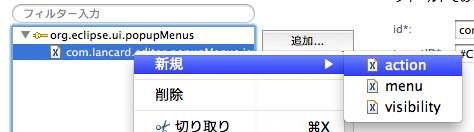
6)追加したメニューの上で右クリックしactionを登録します。
これはこのメニューを選択したときどのclassが実行されるかなどを登録します。

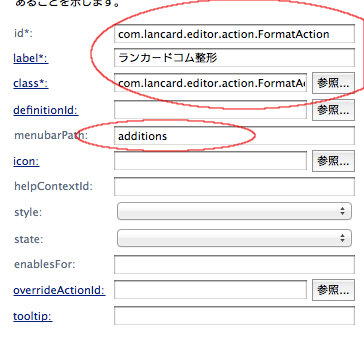
7)追加したアクションには以下のように記述します。
idとclassには「com.lancard.editor.action.FormatAction」
menubarpathには「additions」と書きます。

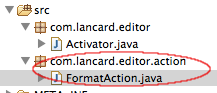
2.クラスの作成
1)「com.lancard.editor.action.FormatAction」を作成します。

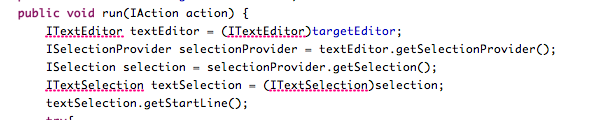
2)コードは以下のように書きます。
package com.lancard.editor.action;
import org.eclipse.jface.action.IAction;
import org.eclipse.jface.text.BadLocationException;
import org.eclipse.jface.text.IDocument;
import org.eclipse.jface.text.ITextSelection;
import org.eclipse.jface.viewers.ISelection;
import org.eclipse.jface.viewers.ISelectionProvider;
import org.eclipse.ui.IEditorActionDelegate;
import org.eclipse.ui.IEditorPart;
import org.eclipse.ui.texteditor.IDocumentProvider;
import org.eclipse.ui.texteditor.ITextEditor;
public class FormatAction implements IEditorActionDelegate {
private IEditorPart targetEditor = null;
public void run(IAction action) {
ITextEditor textEditor = (ITextEditor)targetEditor;
ISelectionProvider selectionProvider = textEditor.getSelectionProvider();
ISelection selection = selectionProvider.getSelection();
ITextSelection textSelection = (ITextSelection)selection;
textSelection.getStartLine();
try{
execute(textSelection.getStartLine(),textSelection.getEndLine());
}catch(BadLocationException e){
//ログとか出したほうがいい。
}
}
private void execute(int startLine,int endLine) throws BadLocationException {
ITextEditor textEditor = (ITextEditor)targetEditor;
IDocumentProvider provider = textEditor.getDocumentProvider();
IDocument document = provider.getDocument(textEditor.getEditorInput());
int maxIndex = 0;
for(int line=startLine;line<=endLine;line++){
int length = document.getLineLength(line);
int offset = document.getLineOffset(line);
String value = document.get(offset, length);
int equalsIndex = value.indexOf("=");
if(equalsIndex<0){
continue;
}
if(equalsIndex>maxIndex){
maxIndex = equalsIndex;
}
}
for(int line=startLine;line<=endLine;line++){
int length = document.getLineLength(line);
int offset = document.getLineOffset(line);
String value = document.get(offset, length);
int equalsIndex = value.indexOf("=");
if(equalsIndex<0){
continue;
}
if(equalsIndex
3)一部見つからないクラスが出ると思います。

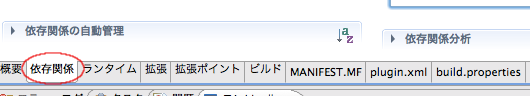
4)plugin.xmlに依存関係を登録します。
依存関係のタブを開きます。

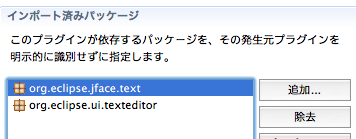
以下のように2つ登録します。

3.実行してみる
1)適当にjavaファイルを作ります。
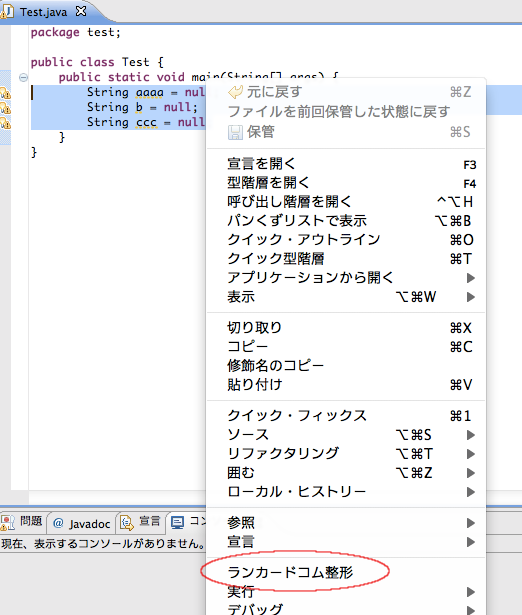
2)エディター上で右クリックします。
3)以下のようにメニューに機能が追加されていれば成功です。

4.使ってみる
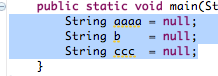
1)整形する範囲を選択します。

2)ランカードコム整形を押します。

整形されていたら成功です。
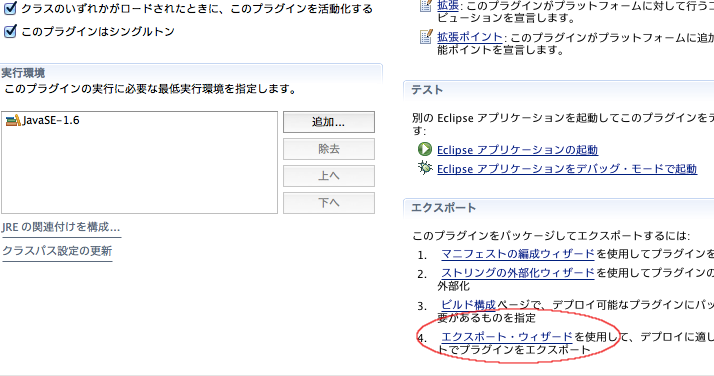
5.プラグインファイルの作成
1)エクスポートウィザードを実行します。
plugin.xmlの概要タブの右下のボタンを押します。

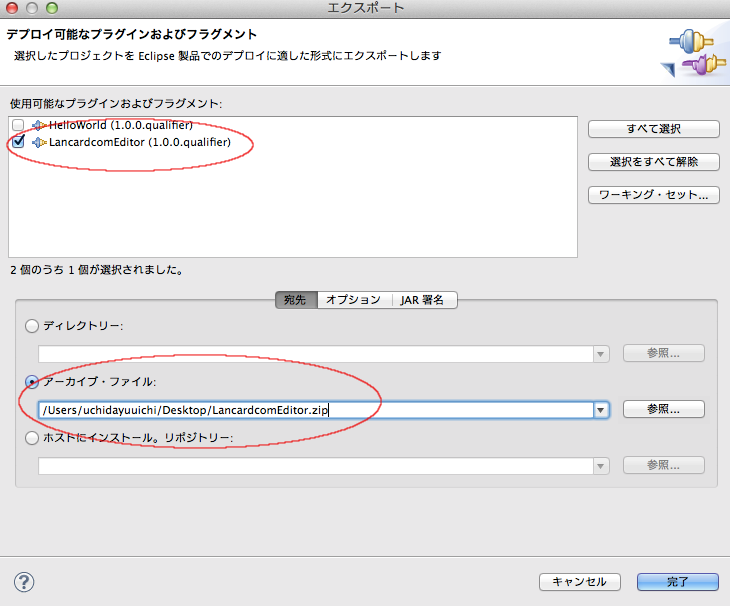
2)以下のように入力し、完了を押したら完成です。

3)あとは解凍してpluginフォルダの中にあるjarファイルを自分のEclipseのpluginフォルダに入れたら
あなただけの独自機能の追加されたEclipseを使うことが出来ます。
6.ソースの説明
すごく簡単なソースなので、読めばわかると思うので今回はここまでです。
あとすぐ作りたかったので適当に書いたのですが、もうちょっと奇麗にかけるところがあるかもしれないです・・。





Eclipseプラグインの作り方基本編
- 2011/12/12
- uchida
- Eclipseプラグイン開発
Eclipseのプラグインの作り方基本編
1.注意
Eclipseはプラグイン開発用に新しくダウンロードしたEclipseにしたほうがいいです。
仕事で使っている色々入っているEclipseだとめんどくさいことになりがちです。
とりあえず、ここに書いてある内容がならない場合は新しく入れた方がいいです。
今回はEclipseをダウンロードして日本語化しただけのものを使います。
2.プラグインプロジェクトを作る
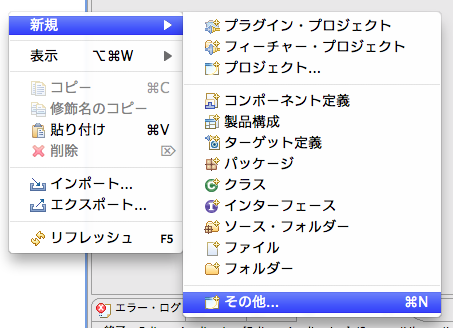
1)パッケージエクスプローラ上で右クリック→新規→その他を選択

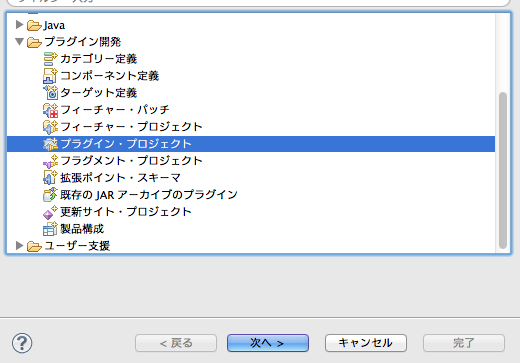
2)プラグイン開発からプラグイン・プロジェクトを選択

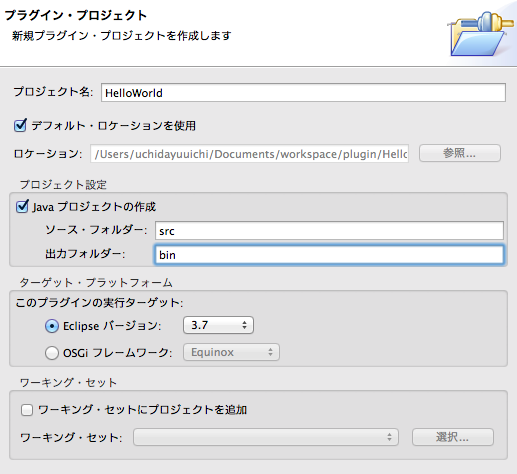
3)プロジェクト名に「HelloWorld」と入力します。Eclipseバージョンは書いてある通りターゲットとするEclipseのバージョンになります。
今回はそのままにしておきます。

4)ここは今回は変更しませんが、重要ポイントになります。
①実行環境はターゲットとなるJavaのバージョンになります。これを高くしすぎているといろんな人に使ってもらえなくなります。
(Eclipseのバージョンもそうです。)
②リッチクライアントプリケーションを作成を「はい」にすると、Eclipse内で動くPluginと違い独立したソフトウェアになります。

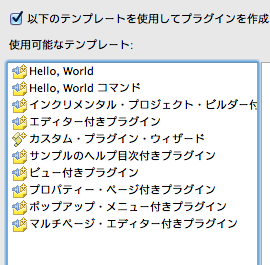
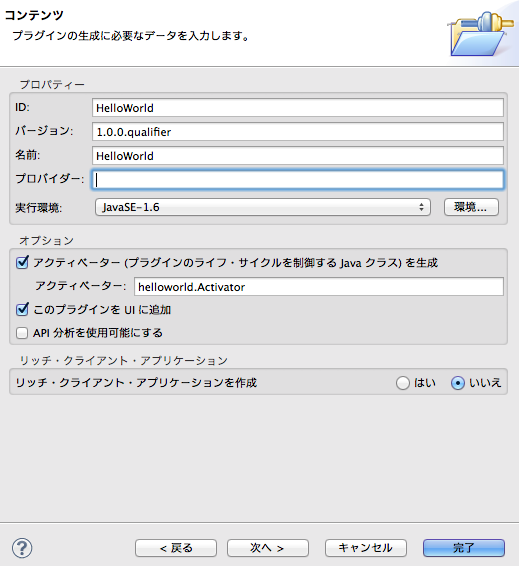
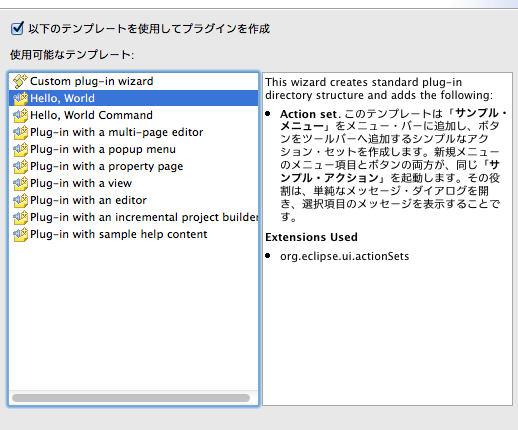
5)ここは普通は何も選択する必要はないのですが、どうやって作るのかわからないときのサンプルとしてや
さっさと作りたい場合に使うといいと思います。
今回はHello,Worldを選択します。

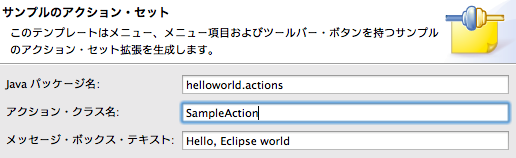
6)ここはHello,Worldのアクションクラスの設定です。ここはこのままで問題ありません。完了ボタンを押します。

7)パースペクティブを変更しますか?と出てくると思いますが、「はい」でいいです。
プラグイン開発のパースペクティブのほうが便利です。
以上でプラグインは完成です。
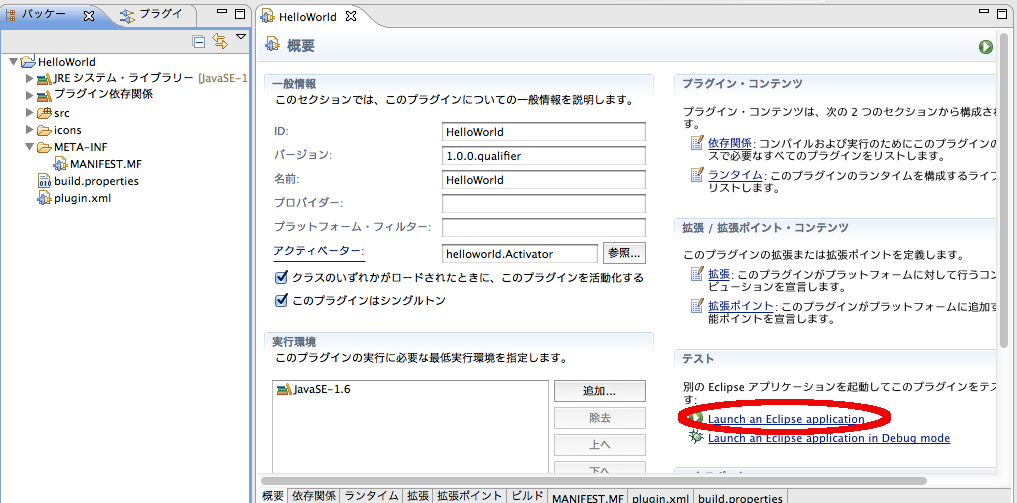
3.実行してみる
1)赤わく部分を押します。

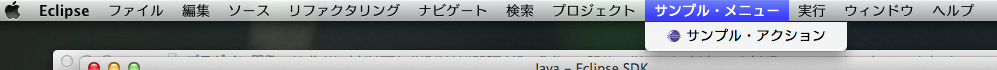
2)もう一つEclipseが立ち上がって、メニューに「サンプルメニュー」というのがついていたら成功です。

4.最後に説明
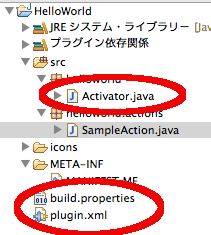
重要なファイルはActivator.javaとplugin.xmlとbuild.propertiesになります。
①Activator.javaはプラグインそのものを表すクラスになります。
②plugin.xmlはある意味最も重要でここに書く設定で既存プラグインに機能を追加したりしていきます。
③build.propertiesはプラグインにはライブラリーを伴うことが多いのでその設定を書いたりします。