投稿者のアーカイブ
Wowza Media Server 2 でiPhoneへのオンデマンドストリーミング、ライブストリーミング
Wowza Media Serverのバージョン2が先日リリースされたのですが、Apple HTTP Live StreamingによるiPhoneへの配信が可能になりました。ということで試してみましたのでついでにCentOS5でのセットアップの手順を書きました。
Javaのインストール
[root@localhost ~]# yum install java
Wowza ServerのRPMインストール
WowzaサイトからLinux RPM版のURLを取得します。
また、実行に必要なシリアルNoも取得しておきます。(今回はWowza Server Developer Editionを取得しました。)
$ mkdir work
$ cd work
$ wget http://www.wowzamedia.com/downloads/WowzaMediaServer-2-0-0/WowzaMediaServer-2.0.0.rpm.bin
$ chmod +x WowzaMediaServer-2.0.0.rpm.bin
$ ./WowzaMediaServer-2.0.0.rpm.bin
Wowza Serverのライセンスキー設定及び実行
$ cd /usr/local/WowzaMediaServer/bin
$ ./startup.sh
Configure logging: file:///usr/local/WowzaMediaServer/conf/log4j.properties
Please enter serial number:
XXXXX-XXXXX-XXXXX-XXXXX-XXXXX #ここでシリアルNoを入力
サーバが起動しますので、一旦Ctrl+Cで停止します。
自動起動の設定
$ chkconfig WowzaMediaServer on
$ chkconfig WowzaMediaServer --list
WowzaMediaServer 0:off 1:off 2:on 3:on 4:on 5:on 6:off
$ /etc/rc.d/init.d/WowzaMediaServer start #再度、Wowzaを起動
サンプルのインストール
$ cd /usr/local/WowzaMediaServer/examples/
$ ./installall.sh
オンデマンドをiPhoneで試す
オンデマンドアプリケーションの作成、設定
$ cd /usr/local/WowzaMediaServer/conf/
$ mkdir vod
$ cp Application.xml vod/
http://hostname:1935/vod/mp4:Extremists.m4v/playlist.m3u8 にアクセスすると動画のストリーミングが開始されます。
ライブストリーミングをiPhoneで試す
ライブストリーミングアプリケーションの作成、設定
$ cd /usr/local/WowzaMediaServer/conf/
$ mkdir live
$ cp Application.xml live/
$ vi live/Application.xml
#Streams/StreamTypeをliveに変更
#Streams/LiveStreamPacketizersをcupertinostreamingpacketizerに変更(WowzaのドキュメントではStreamタグ内と書いてありませんでしたが、こちらに設定しないとうまくいきませんでした)
#RTP/Authentication/PlayMethodをnoneに変更
#RTP/Authentication/PublishMethodをnoneに変更
ウェブキャストアプリケーションのインストール、放送
ここではWireCastを使用します。
こちらからWireCastをダウンロード、インストールし起動
ウィンドウ下部で使用するカメラを選択
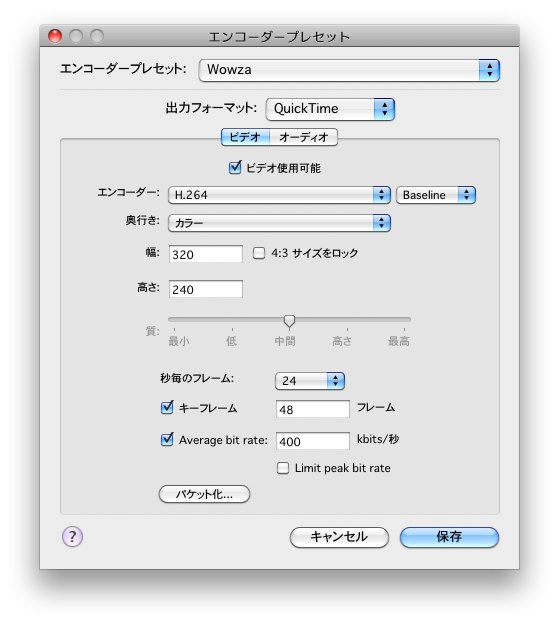
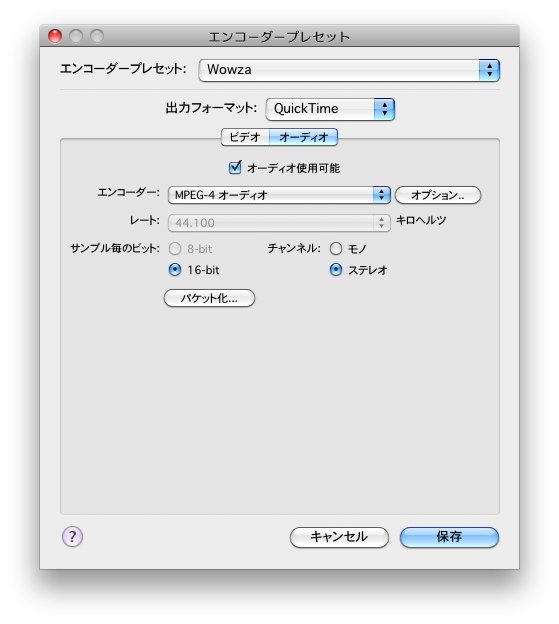
メニュー > 放送 > 放送セッティングを選択し下記セッティングを用意する
- エンコーダープレ
エンコーダプレコンボボックスから編集を選択。ここでは下記のようにしました。 - デスティネーション
QuickTime ストリーミングサーバに知らせる。 - ホスト名
hostname:1935 - ロケーション
live/myStream.sdp(myStream部分は別名可) - ユーザ名、パスワード
なし(認証は試していません) - TCP経由ブロードキャスト
なし
上記で保存。
ウィンドウ左上の放送アイコンをクリック。これで放送が開始されます。
http://hostname:1935/live/myStream.sdp/playlist.m3u8 にアクセスするとライブストリーミングが開始されます。
CentOS5.5 64bitにmod_pythonをインストール
- 2010/02/25
- yoshida
- Apache
- CentOS
- mod_python
CentOS5.5に標準で入っているPythonは2.4系でした。最初は何も考えずソース取って来てコンパイルしてインストールしてましたが、オプション無しでコンパイルするとmod_pythonのインストールにこけてしまいました。下記インストール手順になります。
Python 2.6
wget http://www.python.org/ftp/python/2.6.5/Python-2.6.5.tgz
tar xzvf Python-2.6.5.tgz
cd Python-2.6.5
./configure --enable-shared
CFLAGS="-fPIC" CXXFLAGS="-fPIC" LDFLAGS="/usr/local/lib" make
make install
cp libpython2.6.so* /usr/lib64/
vi /etc/ld.so.conf.d/python2.6.conf
+1:/usr/local/bin
/sbin/ldconfig
ln -s /usr/local/bin/python /usr/bin/python2.6
一旦ログアウト
ldd /usr/local/bin/python
libpython2.6.so.1.0 => /usr/lib64/libpython2.6.so.1.0 (0x00002b7ea57a7000)
libpthread.so.0 => /lib64/libpthread.so.0 (0x0000003d9cc00000)
libdl.so.2 => /lib64/libdl.so.2 (0x0000003d9c400000)
libutil.so.1 => /lib64/libutil.so.1 (0x0000003d9f800000)
libm.so.6 => /lib64/libm.so.6 (0x0000003d9d000000)
libc.so.6 => /lib64/libc.so.6 (0x0000003d9c000000)
/lib64/ld-linux-x86-64.so.2 (0x0000003d9bc00000)
lib64を見ているか確認
mod_python
wget http://ftp.kddilabs.jp/infosystems/apache/httpd/modpython/mod_python-3.3.1.tgz
tar xzvf mod_python-3.3.1.tgz
cd mod_python-3.3.1
./configure --with-apxs=/usr/local/apache2/bin/apxs --with-python=/usr/local/bin/python
vi src/connobject.c
-142:!(b == APR_BRIGADE_SENTINEL(b) ||
+142:!(b == APR_BRIGADE_SENTINEL(bb) ||
#フォーラムにありましたが、どうやらバグのようです。
chown apache:apache /usr/local/apache2/modules/mod_python.so
#権限は環境に合わせてください
OpenGrokをCentOS5にインストール
MOONGIFTさん経由で知ったのですが、OpenGrokはSCM(Subversion、Git、Mercurial等)上のソースコードを関数名、変数名その他で検索できるエンジンで、CDDLでオープンソースとして公開されています。この検索エンジンを使用する状況としては、「この関数ってどんな使い方?」、「某言語の某関数にバグがあるみたいなんだけど、うちのコードで使ってなかった?」といった時が考えられます。便利そうでしたのでCentOS5にインストールしてみました。
OpenGrokの動作に必要なctags、tomcat等をインストール
yum install ctags tomcat5 tomcat5-webapps
chkconfig tomcat5 on
OpenGrok用ディレクトリを作成
mkdir /var/opengrok/
mkdir /var/opengrok/bin
mkdir /var/opengrok/src #ここに解析対象のソースを置くことに
mkdir /var/opengrok/data
mkdir /var/opengrok/etc
OpenGrokをダウンロード・展開
mkdir work
cd work
wget
tar xzvf opengrok-0.9-rc1.tar.gz
mv opengrok-0.9-rc1/* /var/opengrok/
source.warを一度展開し、web.xmlを編集する
mkdir source
cd source
unzip /var/opengrok/lib/source.war
vi WEB-INF/web.xml
#下記を追加
...
DATA_ROOT
/var/opengrok/data
REQUIRED: Full path of the directory where data files generated by OpenGrok are stored
SRC_ROOT
/var/opengrok/src
REQUIRED: Full path to source tree
SCAN_REPOS
false
Set this variable to true if you would like the web application to scan for external repositories (Mercurial)
...
zip -r source.war ./
mv source.war /var/opengrok/lib/
cp /var/opengrok/lib/source.war /var/lib/tomcat5/webapps/
何かソースを取得しておく
cd /var/opengrok/src
svn co file:///home/svn/project #何かチェックアウトしてみる
インデックス作成用スクリプトの編集
vi /var/opengrok/doc/run.sh
#!/bin/sh
#変更
PROGDIR=/var/opengrok
# REQUIRED The root of your source tree
#変更
SRC_ROOT=${PROGDIR}/src
# REQUIRED The directory where the data files like
# Lucene index and hypertext cross-references are stored
#変更
DATA_ROOT=${PROGDIR}/data
# OPTIONAL A tab separated files that contains small
# descriptions for paths in the source tree
PATH_DESC=${PROGDIR}/doc/paths.tsv
# A modern Exubrant Ctags program
# from http://ctags.sf.net
#変更
EXUB_CTAGS=/usr/bin/ctags
# If you need to set properties (Ex. override the mercurial binary)
#PROPERTIES=-Dorg.opensolaris.opengrok.history.Mercurial=/home/trond/bin/hg
# Uncomment the following line if your source contains Mercurial repositories.
# SCAN_FOR_REPOS="-S"
# You might want to add more available memory, and perhaps use a server jvm?
#JAVA_OPTS="-server -Xmx1024m"
LOGGER="-Djava.util.logging.config.file=logging.properties"
#変更
java ${JAVA_OPTS} ${PROPERTIES} ${LOGGER} -jar ${PROGDIR}/lib/opengrok.jar ${SCAN_FOR_REPOS} -c ${EXUB_CTAGS} -W ${PROGDIR}/etc/configuration.xml -P -S -v -s ${SRC_ROOT} -d ${DATA_ROOT}
# OPTIONAL
java ${LOGGER} -classpath ${PROGDIR}/lib/opengrok.jar org.opensolaris.opengrok.web.EftarFile ${PATH_DESC} ${DATA_ROOT}/index/dtags.eftar
chmod +x /var/opengrok/doc/run.sh
インデックス作成スクリプトの実行
/var/opengrok/doc/run.sh #このスクリプトをcron等で定期実行する
Tomcatの起動
/etc/rc.d/init.d/tomcat5 start
http://hostname:8080/source/ にアクセスし確認
UTF-8なCakePHP+EUC-JPなMySQL4.0
CakePHPは非常に良くできたPHPフレームワークです。
DBの種類等も設定ファイルに少し書いてやるだけで動いてくれます。
文字コードもそうで下記設定ファイルに書くだけです。
MySQLでEUC-JPを扱う場合も下記のようにするだけです。
/app/config/database.php
'mysql',
'persistent' => false,
'host' => 'localhost',
'port'=>3306,
'database' => 'dbname',
'login' => 'dbuser',
'password' => 'dbpassword',
'prefix' => '',
'encoding' => 'ujis',
);
}
?>
MySQLの場合はここで設定したencodingを使って、「SET NAMES ujis;」を自動的に発行してくれています。ここで問題が発生したのですが、MySQL4.0系にはSET NAMES構文がないので文字化けしてしまいます。CakePHP側もEUC-JPにしてしまえばいいのですが、今回はUTF-8である必要があり、DBとの入出力の際に、UTF-8⇔EUC-JPと変換することにしました。CakePHPはデータ操作の際に呼ばれるコールバック関数がありますので、そこで変換してやればOKです。
基本的に全ての生成されたModelはAppModelクラスを継承していますので、このクラスで変換してやります。
/app/config/app_model.php
data配列をEUC-JPに変換する処理
return true;
}
}
?>
もっと根っこのところで変換かけても良いのでしょうが、今回はCakePHPのライブラリには手を加えたくなかったので、こうしました。子クラスで上記関数をオーバーライドしている場合は親の関数を呼ぶのをお忘れなく。こうしたほうが良いというのがあればツッコミお待ちしてます。
画面いっぱいのUITextViewがキーボードに隠れないようにする
- 2010/02/06
- yoshida
- Objective-C
iPadで画面いっぱいにUITextViewを配置すると、入力状態になった際にキーボードが出てきて入力カーソルが隠れてしまいます。これには「キーボードが表示・非表示になるタイミングで、UITextViewの高さを変えてあげる」ことで 対処可能です。UICatalogのサンプルが少し古く、3.2ではDeprecatedになっているUIKeyboardBoundsUserInfoKeyを使っていたため、UIKeyboardFrameEndUserInfoKeyを使うようにしてみました。恐らくiPhoneでも同じようにできるはずです。
@interface CustomViewController : UIViewController {
UITextView *_textView; //対象となるテキストビュー。UIViewControllerのサブビューとして追加する。
}
@property (nonatomic, retain) IBOutlet UITextView *_textView;
@end
@implementation CustomeViewController
- (void)viewDidLoad {
[super viewDidLoad];
//親ビューの高さが変更された時に追従するようにする
_textView.autoresizingMask = UIViewAutoresizingFlexibleHeight;
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
//キーボード表示・非表示の通知の開始
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillShow:) name:UIKeyboardWillShowNotification object:nil];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillHide:) name:UIKeyboardWillHideNotification object:nil];
}
- (void)viewDidDisappear:(BOOL)animated {
[super viewDidDisappear:animated];
//キーボード表示・非表示の通知を終了
[[NSNotificationCenter defaultCenter] removeObserver:self name:UIKeyboardWillShowNotification object:nil];
[[NSNotificationCenter defaultCenter] removeObserver:self name:UIKeyboardWillHideNotification object:nil];
}
//キーボードが表示された場合
- (void)keyboardWillShow:(NSNotification *)aNotification {
//キーボードのCGRectを取得
CGRect keyboardRect = [[[aNotification userInfo] objectForKey:UIKeyboardFrameEndUserInfoKey] CGRectValue];
keyboardRect = [[self.view superview] convertRect:keyboardRect fromView:nil];
//キーボードのanimationDurationを取得
NSTimeInterval animationDuration = [[[aNotification userInfo] objectForKey:UIKeyboardAnimationDurationUserInfoKey] doubleValue];
//メインビューの高さをキーボードの高さ分マイナスしたframe
CGRect frame = self.view.frame;
frame.size.height -= keyboardRect.size.height;
//キーボードアニメーションと同じ間隔でメインビューの高さをアニメーションしつつ変更する。
//これでUITextViewも追従して高さが変わる。
[UIView beginAnimations:@"ResizeForKeyboard" context:nil];
[UIView setAnimationDuration:animationDuration];
self.view.frame = frame;
[UIView commitAnimations];
}
//キーボードが非表示にされた場合(keyboardWillShowと同じことを高さを+してやっているだけ)
- (void)keyboardWillHide:(NSNotification *)aNotification {
CGRect keyboardRect = [[[aNotification userInfo] objectForKey:UIKeyboardFrameEndUserInfoKey] CGRectValue];
keyboardRect = [[self.view superview] convertRect:keyboardRect fromView:nil];
NSTimeInterval animationDuration = [[[aNotification userInfo] objectForKey:UIKeyboardAnimationDurationUserInfoKey] doubleValue];
CGRect frame = self.view.frame;
frame.size.height += keyboardRect.size.height;
[UIView beginAnimations:@"ResizeForKeyboard" context:nil];
[UIView setAnimationDuration:animationDuration];
self.view.frame = frame;
[UIView commitAnimations];
}
@end
Gitで短すぎるコミットログを禁止する
コミットコメントを意地でも書かせたい
上記を見て感化されたので、Gitで短すぎるコミットログのコミットを禁止するhookを書きました。
#!/usr/bin/env ruby
#place this file in .git/hooks/commit-msg
MIN_LENGTH = 10
log = File.readlines(ARGV[0]).grep(/^[^#].+/)
length = log.to_s.split(//u).size - 1
if length < MIN_LENGTH
system('say Way way wait')
puts <<-EOS
##################################################################
このコミットは許しません!
1行目 [変更した理由、目的を簡潔に]
2行目以降 [必要ならば詳細を]
最低でも何故変更したのかのを、
未来の自分と保守担当者に向かって書きましょう。
コミットログは未来の自分へのメッセージです。
今は不要に思っても、未来にはきっと役に立ちます。
#{length}文字しかありません。
有効なメッセージを#{MIN_LENGTH}文字以上
##################################################################
EOS
exit 1
end
せっかくMacなのでsayコマンド使ってAlexさんにしゃべらせてます。
ちなみにコミットログはcommit-msgスクリプトの第一引数に.git/COMMIT_EDITMSGというファイル名が渡ってきますので、それを覗いてやれば参照できます。
Perlでインタラクティブシェル
- 2010/02/03
- yoshida
Ruby、Python等の言語にはインタラクティブシェルが付いてます。PerlではDevel::REPLというモジュールをインストールすることで実現できます。(作者様には感謝です。)書くまでもないのですが、インストールにはcpanを使用します。(当方環境はMac OS X 10.6及び、Perl5.10)
$ sudo cpan
cpan[1]> install Devel::REPL
インタラクティブシェルの起動には下記Perlを実行します。
$ re.pl
後はコード書いてEnterを叩いていけば即座に実行されていきます。
ちょっとした実験したりするときに大変重宝します。
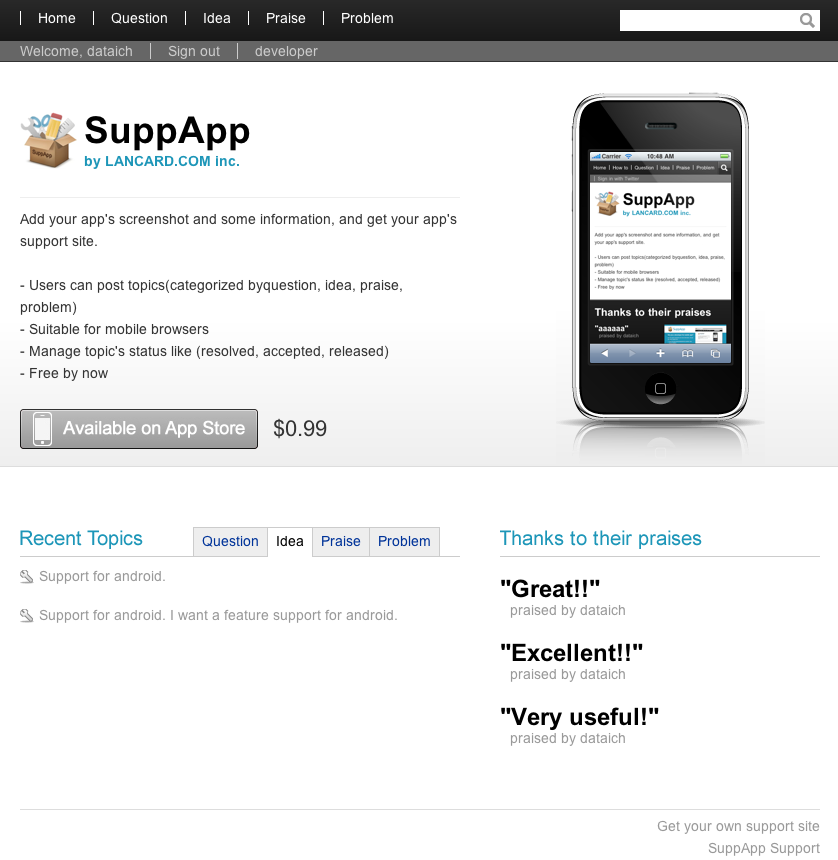
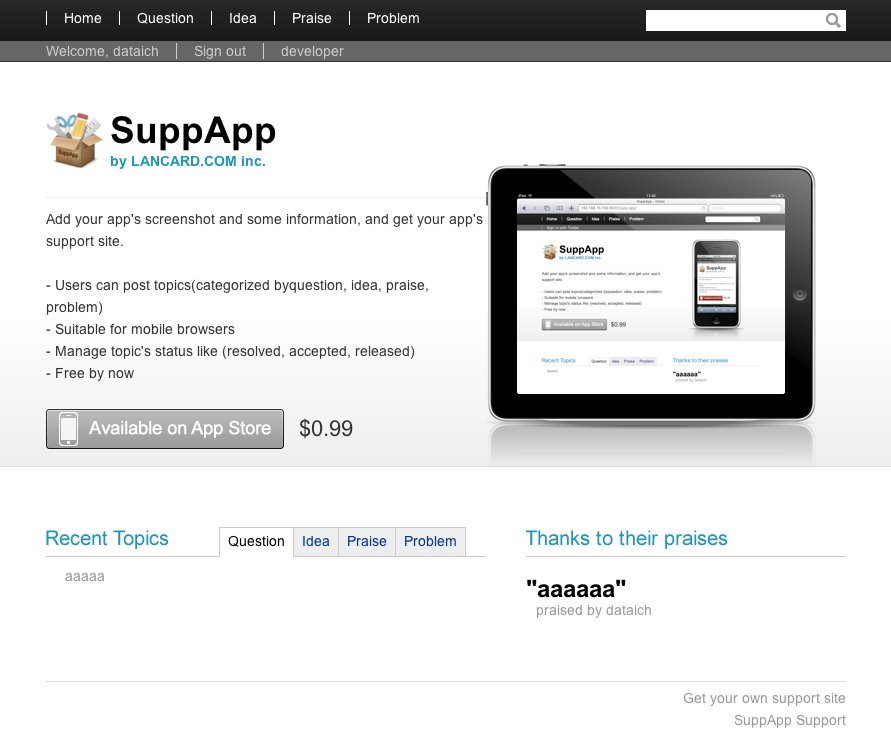
モバイルアプリケーション向けユーザサポートサイトをホスティングする SuppApp( http://supp-app.com/ )をオープンしました。
この度、有限会社ランカードコムは、モバイルアプリケーション向けユーザサポートサイトをホスティングする SuppApp(http://supp-app.com/)をオープンしました。
iPhoneから始まったモバイルアプリケーションブーム。多くの方々が続々と開発に参入しています。ユーザからの評価が高いアプリケーションの共通事項として、「ユーザの声をよく聞いている」という事が挙げられます。SuppAppは「ユーザの声を聞く」ことを強力に支援します。
「認証にTwitterを使用」
開発者(アプリの登録)、アプリユーザ(サポートサイトへの投稿)共にTwitterのOAuthによって認証を行います。面倒なメールアドレス等の登録が要りません。またアプリユーザに関しては認証無しでも投稿が可能です。
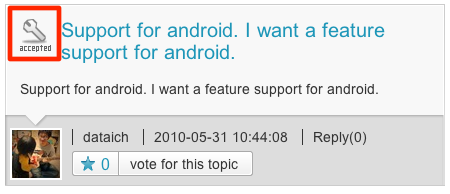
「トピックの状態」
トピックは質問・要望・賞賛・バグの4つのカテゴリに分けられ、例えばユーザからの要望が投稿された場合、開発者はそれを(対応します・対応中です・リリースしました)とマークすることができます。これによりユーザは新機能が実装されるのかどうかを把握することができます。
「トピックへの投票」
ユーザはトピックに対して投票することができます。開発者は投票数を見て要望を実装するかを決める事ができます。
「iPhone、iPadへの対応」
アプリを登録する際にiPhoneアプリか、iPadアプリかを登録してください。するとトップページには登録したスクリーンショットをiPhone、iPadの端末画像にはめ込んで表示します。今後Android等にも対応する予定です。
「ヘルプページ」
アプリの使い方を登録するページも用意しました。
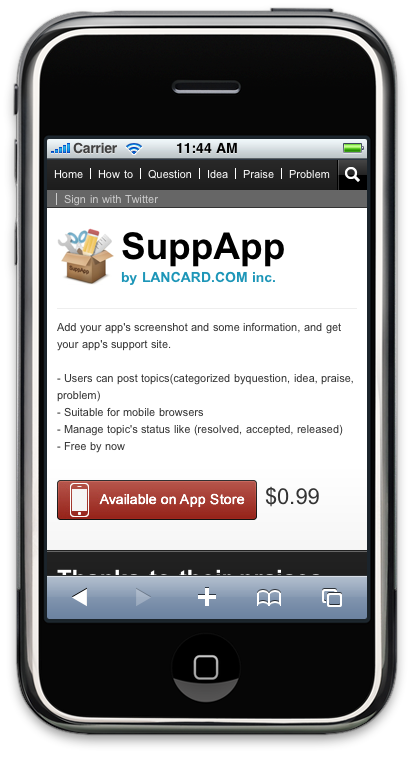
「モバイルブラウザに対応」
サポートサイトはモバイル向けにも見やすく表示できるよう最適化しています。アプリ内にサポートサイトへのリンクを用意しておけば、ユーザはそのまま質問したり、要望を出したりすることができます。
「開発者向けページ」
開発者がアプリにどんな投稿があるのか、回答がなされているのかを一目で把握できるようなページを用意しています。またアプリ毎のフィードも用意しています。
SuppAppはモバイルアプリケーションの開発者様を強力にサポートします。数分で登録できますので、是非ご登録をお願いします!