‘未分類’ カテゴリーのアーカイブ
セミナー「宿泊業における顧客満足と効率性を両立させる方法」を聞きました
こちら県主催の長崎県内で宿泊業を営む事業者及び支援機関向け「長崎県宿泊業生産性向上促進セミナー」のスタートアップセミナーでした。
http://www.pref.nagasaki.jp/object/event-koza/event/249247.html
「対象外じゃないの?」とおっしゃるあなたのお気持ち、わかります。
が、民泊の運用サポートを行うソフトを作ってまして、一応、支援機関枠ということで一つよろしくお願いします。
対象の中小宿泊業から見ると敵対勢力をサポートしている気もしますが、技術は中立ですよ?
RoundCubeの容量円グラフを出す
- 2016/07/15
- aikawa
RoundCubeでフォルダ一覧の下に、円グラフで何パーセントとか出ますよね。あれですあれ。
単に表示させたいだけなので、MailDir++形式で全体を設定するだけです。
Postfix側のVDA設定とかユーザ別設定とかは除外。
いつも通り、こちらで使ったのを再利用。
設定するファイル
quotaで設定して、imap_quotaでIMAP経由で取得出来るようです。
- /etc/dovecot/conf.d/10-mail.conf に追加
mail_plugins = quota
- /etc/dovecot/conf.d/90-quota.conf に追加
plugin{
quota_rule = *:storage=10M
}
plugin{
quota = maildir:User quota
}
- /etc/dovecot/conf.d/20-imap.conf に追加
mail_plugins = $mail_plugins imap_quota
後は再起動するだけ。
service dovecot restart
PostgreSQL8.1で2カラムの日付検索にインデックスを使う
- 2016/06/24
- aikawa
Fastlaneの基本 〜gym入れてみる〜
Fastlaneファイルの基本構造を確認したところで、
次にパッケージを1つ動かしてみようと思います
gymを入れてみました。ipaファイルを作るパッケージです
sudo gem install gymでインストールします
test:FastlaneTest test$ gym --workspace "FastlaneTest.xcodeproj/project.xcworkspace" --scheme "FastlaneTest" --clean --use_legacy_build_api
[11:38:10]: Using legacy build system - waiting for radar to be fixed: https://openradar.appspot.com/radar?id=4952000420642816
[11:38:10]: xcrun xcodebuild -list -workspace 'FastlaneTest.xcodeproj/project.xcworkspace'
+----------------------+--------------------------------------------+
| Summary for gym 1.6.2 |
+----------------------+--------------------------------------------+
| workspace | FastlaneTest.xcodeproj/project.xcworkspace |
| scheme | FastlaneTest |
| clean | true |
| use_legacy_build_api | true |
| destination | generic/platform=iOS |
| output_name | FastlaneTest |
| output_directory | . |
| silent | false |
| buildlog_path | ~/Library/Logs/gym |
+----------------------+--------------------------------------------+
〜中略〜
[11:38:34]: Successfully exported and compressed dSYM file
[11:38:34]: Successfully exported and signed the ipa file:
[11:38:34]: /Users/test/WorkSpace/test/FastlaneTest/FastlaneTest.ipa
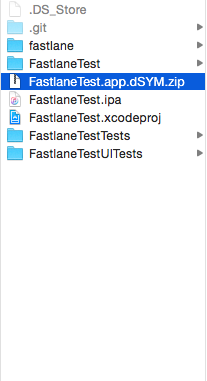
ipaファイルができていることが確認できます!
—use_legacy_build_api をパラメータに入れていないと
“The operation couldn’t be completed. (IDEDistributionErrorDomain error 1.)”
というエラーが発生するようです(参考:http://qiita.com/takecian/items/6d34448d61c69e0d4a7f)
以上を確認した上で、最初に作ったFastlaneファイルにgymを入れてみます
1 fastlane_version "1.81.0"
2 default_platform :ios
3
4 platform :ios do
5 before_all do
6 say ["before all"]
7 end
8
9 desc "テストですよー"
10 lane :test do
11 gym(
12 workspace: "FastlaneTest.xcodeproj/project.xcworkspace",
13 scheme: "FastlaneTest",
14 clean: true,
15 use_legacy_build_api: true
16 )
17 end
18
19 desc "テストですよー2"
20 lane :test2 do |options|
21 say [options[:hoge]]
22 end
23
24 after_all do |lane|
25 say ["after all"]
26 end
27
28 error do |lane, exception|
29 say ["エラー"]
30 end
31 end
ipaファイルを消して実行
test:fastlane test$ fastlane test
[14:29:08]: -------------------------------------------------
[14:29:08]: --- Step: Verifying required fastlane version ---
[14:29:08]: -------------------------------------------------
[14:29:08]: fastlane version valid
[14:29:08]: ------------------------------
[14:29:08]: --- Step: default_platform ---
[14:29:08]: ------------------------------
[14:29:08]: Driving the lane 'ios test' 🚀
[14:29:08]: -----------------
[14:29:08]: --- Step: say ---
[14:29:08]: -----------------
[14:29:08]: $ say 'before all'
[14:29:10]: -----------------
[14:29:10]: --- Step: gym ---
[14:29:10]: -----------------
[14:29:10]: Using legacy build system - waiting for radar to be fixed: https://openradar.appspot.com/radar?id=4952000420642816
[14:29:10]: xcrun xcodebuild -list -workspace 'FastlaneTest.xcodeproj/project.xcworkspace'
+----------------------+--------------------------------------------+
| Summary for gym 1.6.2 |
+----------------------+--------------------------------------------+
| workspace | FastlaneTest.xcodeproj/project.xcworkspace |
| scheme | FastlaneTest |
| clean | true |
| use_legacy_build_api | true |
| destination | generic/platform=iOS |
| output_name | FastlaneTest |
| output_directory | . |
| silent | false |
| buildlog_path | ~/Library/Logs/gym |
+----------------------+--------------------------------------------+
〜中略〜
[14:29:45]: Successfully exported and compressed dSYM file
[14:29:45]: Successfully exported and signed the ipa file:
[14:29:45]: /Users/test/WorkSpace/test/FastlaneTest/FastlaneTest.ipa
[14:29:45]: -----------------
[14:29:45]: --- Step: say ---
[14:29:45]: -----------------
[14:29:45]: $ say 'after all'
+------+-------------------------------------+-------------+
| fastlane summary |
+------+-------------------------------------+-------------+
| Step | Action | Time (in s) |
+------+-------------------------------------+-------------+
| 1 | Verifying required fastlane version | 0 |
| 2 | default_platform | 0 |
| 3 | say | 1 |
| 4 | gym | 35 |
| 5 | say | 1 |
+------+-------------------------------------+-------------+
[14:29:46]: fastlane.tools finished successfully 🎉

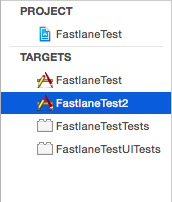
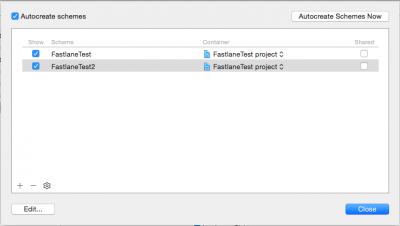
例えば、FastlaneTestスキーマをコピーしたFastlane2も
10 lane :test do
11 gym(
12 workspace: "FastlaneTest.xcodeproj/project.xcworkspace",
13 scheme: "FastlaneTest2",
14 clean: true,
15 use_legacy_build_api: true
16 )
とschemeの値を編集すれば同じようにipaファイルが作成されます
次はリリースまでの一通りのパッケージを入れた状態のFastlaneファイルを用意してみようかと思います
雑用係、GWのお絵かき
- 2016/05/06
- Kumiko.S
こんにちは。
手持ちのiPad Air(初代)が買い替え時になったので、9.7インチ版のiPad Proを購入した雑用係です。
9.7インチサイズが雑用係にとってはジャストサイズなので、AirだろうがProだろうが、どっちでも構わないんですが・・・
元・素人絵描きマン(注:♀)としては、Proと銘打ったiPadを手に入れたなら、やっぱりApple Pencilは使ってみたい。
価格みて、机にデコぶつけましたけどね(´Д`;)
元々、絵描きはアナログ派だったので。
90年代にとか板タブ(というらしい)を使ってはみたものの、馴染めず。
うーむ。
その後、液タブ(というらしい)が出ても興味が持てず、すっかり足を洗ってしまって(なんかチガウ)・・・うーむ。
が。
Updraft Betaでフィードバックしてみた
- 2016/04/21
- haraguchi
先日事前登録をしていた「Updraft」のベータ版が公開されたとのことなので、早速利用してみました。
Updraftって?
レビューからのカイゼンサイクルを超高速化できるフィードバックツールです。(http://www.getupdraft.ioより引用)
利用手順
1.UpdraftのウェブサイトまたはiOSアプリで登録作業を行います。
【ウェブサイト】http://www.getupdraft.io/
【iOSアプリ】https://itunes.apple.com/app/id1099018975
私はUpdraftのサイトで登録を行いました。
ここではGitHubのアカウントでサインアップする必要があるようです。
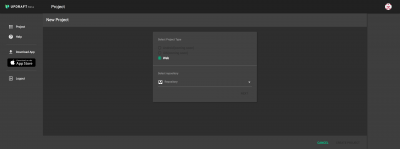
2.Updraftのウェブサイト上でプロジェクトを作成します。
プロジェクトタイプ(現在はWEBのみのようです)、Gitリポジトリ、サイト名、プロジェクトメンバーを登録します。
現時点では「Updraftへの登録が済んでいるGitHub organizationのメンバー」のみ招待可能となっているようです。
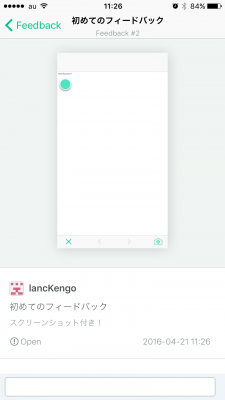
3.Updraftアプリから、フィードバックを行います。
UpdraftのiOSアプリでサインアップすると、参加しているプロジェクトの一覧が表示されるので「start」ボタンをタップしてレビューを開始します。
ここでフィードバックした内容はスクリーンショット付きでGitHubにissueとして投稿されるようです。
また、フィードバック内容はUpdraftのウェブサイトやiOSアプリ内でも確認できました。
感想
レビュアーにとっては「スクリーンショットを撮って、チャットやメールで開発者に連絡して-」といった作業が省略されますし、開発者にとっても「フィードバックの内容をissueに登録して-」といった作業が不要になるので色々と捗るのではないかと思います。
また、今後iOSアプリやAndroidアプリについても対応する予定とのことですので期待して待ちたいと思います。
SoundJSで、php経由のmp4を再生する
- 2016/04/15
- aikawa
http://www.createjs.com/soundjs
SoundJSは、既定の拡張子以外をロードしてくれないので、そのままではphpから音声ファイルをロードしても再生する事が出来ません。
例えばphp経由でmp4を出力する場合、EXTENSION_MAPにphpの再生する音声ファイルの拡張子を指定して、SUPPORTED_EXTENSIONSにphpを追加する必要が有りました。
createjs.Sound.EXTENSION_MAP["php"] = "mp4";
createjs.Sound.SUPPORTED_EXTENSIONS.push("php");
var sounds = {
path:"./",
manifest:[{"id":"sound1","src":{"mp4":"audio.php"}}]
};
var regist = createjs.Sound.registerSounds(sounds);
if(regist){
console.log("Success");
}
なお、この方法ではphpから複数の拡張子を指定する事(例えばmp4とwav両方を再生する)や、
m4a(mp4のエイリアスとして登録されているもの)を指定する事は出来ませんでした。
ロッククライミング
- 2016/02/24
- aoyama
Open JTalkの辞書へ、単語を追加する
- 2016/02/09
- aikawa
Open JTalkを触る機会が有ったのでメモ。
Open JTalkは、日本語も読み上げてくれるTTS Systemですが、ユーザ辞書は追指定出来ないようなので、直接辞書へ追加します。
ソースファイルの
open_jtalk-1.09/mecab-naist-jdic/
に移動して、naist-jdic.csvを編集します。
で、CSVの最後が鄧艾だったので、鍾会を追加してみます。基本コピペです。
...
鄧艾,1349,1349,516,名詞,固有名詞,人名,一般,*,*,鄧艾,トウガイ,トーガイ,1/4,*
鍾会,1349,1349,516,名詞,固有名詞,人名,一般,*,*,鍾会,ショウカイ,ショーカイ,1/5,*
makeして、doneが出たら、辞書を一時的にmakeしたフォルダで指定して音声ファイルを作成してみます。
make
これで問題なければ、make installで/usr/local/lib等へ設置されます。
make install
雑用係のマイナンバー奮闘記
- 2015/12/21
- Kumiko.S
正式名称「行政手続きにおける特定の個人を識別するための番号の利用等に関する法律」
長い・・・(´Д`;)ですヨネ
普段は「マイナンバー法」とか「番号利用法」とか呼ばれてますが、一般的には前者が有名でしょうか。
我が社では、今年夏前ごろから準備を始めました。
とはいっても、まずはマイナンバー法とはなんぞや?からです。
とにもかくにも、情報です。
ネットで様々な情報を漁り、セミナーなどに参加し、何が必要で、何をしなくちゃならなくて、何をしてはいけないか、色々と勉強しました。
マイナンバーが必要な事務と会社で番号を提供していただく対象者を絞って、管理方法、廃棄方法を社内にあった形を作る。
一番大変なのが取得/管理/廃棄の方法を社内に合った方法を規程すること。
まず、取得。
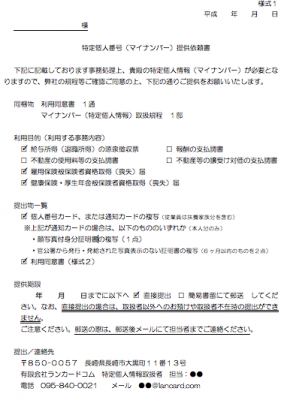
必要な事務を行うために、提供者へ何故番号を提供してもらう必要があるのか説明をし、どんな事務に利用するのか通知をします。
また、番号を提供してもらう際に本人確認が必要なので、マイナンバー法に沿って身分証明書の写しを一緒に提出してもらうことにしました。
提出の方法は取扱い担当者への直接提出(預け不可)、直接提出が不可能な営業所からは簡易書留での郵送のみとします。