‘Android’ カテゴリーのアーカイブ
Android プロジェクトを Linux CUI 環境でビルドする
- 2016/01/28
- shun
cordova でプラットフォーム固有の orientation を指定する
- 2015/12/18
- shun
最近ハイブリッドアプリを検討する機会があり、cordova 由来のプロジェクト、PhoneGap や ionic 等を触っています。
さて、これらのアプリも基本的には Web の技術で実装するとはいえプラットフォームとの協調を設定する部分はあり、それらが記載されているのがプロジェクトルートにある config.xml です。
よく設定が必要となる項目に画面回転があると思います。アプリの要件で縦固定となることは少なくありません。ゲームであれば横固定となることもあるでしょう。config.xml では以下の項目を指定します。
この orientation にはプラットフォーム固有の値を持たせることが出来、Android であれば一例として sensorLandscape という値があります。sensorLandscape は横固定だが上下はセンサーに従うという設定です。
これをドキュメントに記載されているコードを参考に追記すると、以下のようになります。
これで画面横向き、Android においては sensorLandscape が適用され…るかと思いきや、どうもそうでは無いようです。
少なくとも今試している cordova (v5.4.1) では通常の preference があるとそちらが優先されるようなので、プラットフォーム固有のコードを適用させたい場合は共通の設定は削除する必要があります。
上記でビルドが通り、orientation が適用されます。他プラットフォームでもビルドは可能で、その場合プラットフォーム指定が無ければ default 指定が適用されるようです。
該当箇所っぽいコードを見るとプラットフォーム固有の指定がある場合はそちらを優先させてくれるような実装に見てとれます。恐らく意図しない挙動だとは思うのですが、軽い気持ちで issue でも投げに行くか〜と覗きに行くと JIRA でキッチリやっている様子で思わず身が竦んでしまいました。いい感じに直ってくれるといいんですが…。
Kotlin の便利な機能 3 選
- 2015/11/06
- shun
Android-ProgressDialogFragmentというライブラリを作りました。
- 2015/01/06
- uchida
1.Android-ProgressDialogFragmentというライブラリを作りました。
https://github.com/YuichiUchida/Android-ProgressDialogFragment
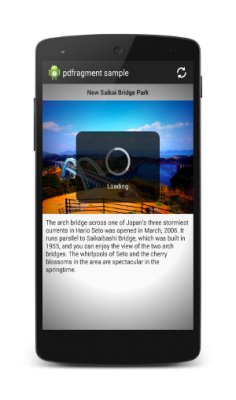
ロード中はこういう感じになります。

2.今まではこういう感じに作っていました。

ListFragmentなどがこういう実装になっていますね。
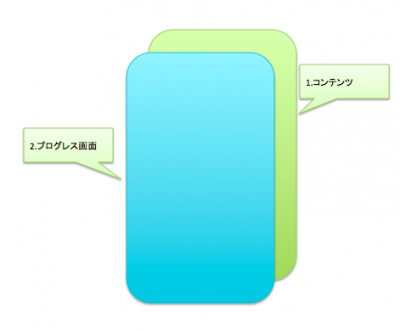
この方式は下の画像のように2つの画面を重ね
ロード中にはコンテンツ部分を消し、プログレス画面を表示し、
ロードが終るとコンテンツを表示し、プログレス画面を消すという方式になっています。

長所としては、できあがった奇麗な画面だけを表示できることですが
たくさんの画面に使うと動作が重く感じるようになってきます。
このライブラリは、やり方はほとんど同じですが
コンテンツ部分を常に表示し、プログレス画面だけを制御します。
3.使い方
Gradleに下記のように追記します。
support-v4ライブラリを使う場合
dependencies {
compile 'me.yuichi0301:pdfragment:1.1.+'
}
ライブラリを使用しない場合
dependencies {
compile 'me.yuichi0301:pdfragment-native:1.1.+'
}
あとはProgressDialogFragment継承して使用します。
public class SampleFragment extends ProgressDialogFragment {
// your code of fragment
}
ActionBarSherlockを使う場合
dependencies {
compile 'com.android.support:support-v4:21.0.3'
compile('me.yuichi0301:sherlockpdfragment:1.1.+') {
exclude module: 'support-v4'
}
}
public class SampleFragment extends SherlockProgressDialogFragment {
// your code of fragment
}
GradleでAndroid部品を社内共有しよう!
- 2014/11/30
- uchida
1.はじめに
Androidの開発をやっていると、前のプロジェクトで使った部品を次のプロジェクトでも
使いたいなんてことがでてくると思います。しかし、公開されているリポジトリに
登録できるような内容の部品じゃないということはよくあると思います。
ということで、社内のリポジトリにGradleでAndroid部品を共有する内容を書いていきます。
2.手順
①gitlabにリポジトリを作成(社内ではgitlabを使っているため)
②ライブラリプロジェクトを作成し、AARをリポジトリに登録
③②のライブラリを使うプロジェクトの作成
3.gitlabにリポジトリを作成
テスト的にこういう画像のカスタムビューを持つライブラリにします。
ということでプロジェクト名は「Android-BaseLine」にしました。

4.BaseLineライブラリを作成します。
EclipseだとAARが使えないためAndroid Studioを使用します。
5.BaseLineViewはこんな感じ
package com.lancard.baseline;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
public class BaseLineView extends View {
public BaseLineView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
paint.setColor(Color.rgb(0, 49, 236));
//paint.setStrokeWidth(5);
int height = getHeight();
int width = getWidth();
int y = 0;
while(y
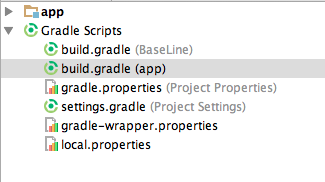
6.AAR作成用にbuild.gradleを書きます。
ここのbuild.gradleになります。

元のソース
apply plugin: 'com.android.application'
android {
compileSdkVersion 21
buildToolsVersion "21.1.1"
defaultConfig {
applicationId "com.lancard.baseline"
minSdkVersion 18
targetSdkVersion 21
versionCode 1
versionName "1.0"
}
buildTypes {
release {
runProguard false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
}
次のように書き換えます。
apply plugin: 'android-library'
apply plugin: 'maven-publish'
android {
compileSdkVersion 21
buildToolsVersion "21.1.1"
defaultConfig {
applicationId "com.lancard.baseline"
minSdkVersion 18
targetSdkVersion 21
versionCode 1
versionName "1.0"
}
buildTypes {
release {
runProguard false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
}
android.libraryVariants
publishing {
publications {
maven(MavenPublication) {
groupId 'com.lancard.lib'
artifactId 'baseline-aar'
version '1.0'
artifact source: file("${project.buildDir}/outputs/aar/${project.name}-release.aar")
}
}
repositories {
maven {
url "file:${projectDir}/maven-repo"
}
}
}
<やっていること>
①apply plugin: 'com.android.application'→apply plugin: 'android-library'で
アプリケーションプロジェクトからライブラリプロジェクトに
②apply plugin: 'maven-publish'を追加しMaven Publishプラグインを使えるようにする。
③ publishingを追加し、公開するファイルの設定をします。
(ちなみにURLはリポジトリ管理ツールで運用されていれば
直接転送できgit pushする必要はありません。)
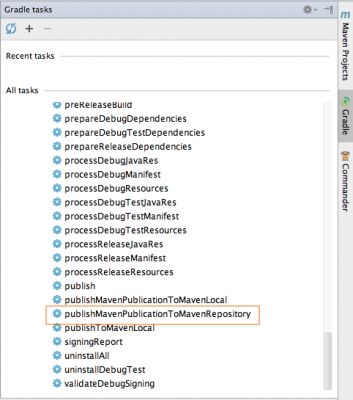
7.Gradleのタスクを実行します。
Maven Publishプラグインを使用すると、「maven(MavenPublication) 」の名前から
publishMavenPublicationToMavenRepositoryというタスクができるので実行します。

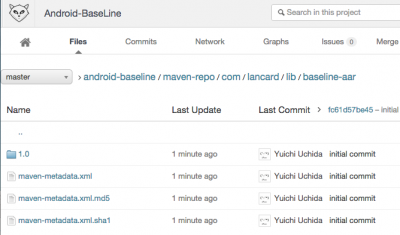
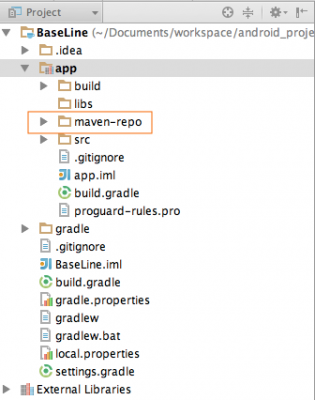
以下のようにmaven-repoというディレクトリができますので全て
3.で作成したgitリポジトリにpushします。

8.BaseLineViewを使うプロジェクトを作成し、build.gradleを以下のように追記し、buildタスクを実行します。
apply plugin: 'com.android.application'
android {
compileSdkVersion 21
buildToolsVersion "21.1.1"
defaultConfig {
applicationId "com.lancard.hoge"
minSdkVersion 18
targetSdkVersion 21
versionCode 1
versionName "1.0"
}
buildTypes {
release {
runProguard false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
lintOptions {
abortOnError false
}
}
repositories {
maven {
url "https://{社内gitlab}/{username}/android-baseline/raw/master/maven-repo"
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.lancard.lib:baseline-aar:1.0'
}
lintはとりあえず、オフにしています。
9.以下のように「com.lancard.baseline.BaseLineView」を使用するxmlを書いて実行できれば成功です。
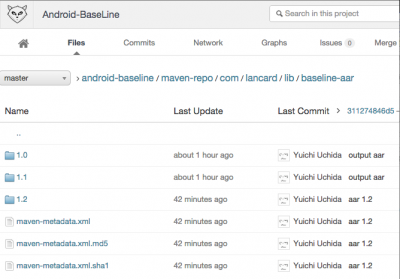
10.バージョンがあがっていくとリポジトリはこのようになります。
11.SSLクライアント認証している場合
社内のリポジトリがSSLクライアント認証している場合が多いと思います。
SSLクライアント認証している場合は、gradleラッパーのJVMオプションで
証明書のパスを設定する必要があります。
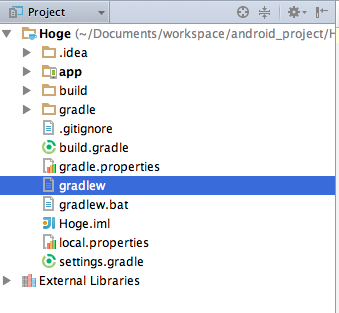
プロジェクト配下にあるgradlewのDEFAULT_JVM_OPTSを以下のように書き換えます。
DEFAULT_JVM_OPTS=" \
-Djavax.net.ssl.keyStore=証明書のパス \
-Djavax.net.ssl.keyStoreType=pkcs12 \
-Djavax.net.ssl.keyStorePassword=証明書のパスワード \
"
あとはgradleコマンドではなくgradlewを実行するようにします。
./gradlew build





長崎国体・大会アプリがリリースされました!
- 2014/05/16
- yoshida
Android Bootstrapを試してみた。
- 2013/10/02
- uchida
Android Bootstrapを試してみたので、忘れないように手順をメモとして残しておきたいと思います。
(1)
環境変数は以下のようにしました。
export JAVA_HOME=/Library/Java/Home
export ANDROID_SDK=$ANDROID_HOME
export ANDROID_TOOLS=$ANDROID_SDK/tools
export PATH=${PATH}:${ANDROID_TOOLS}
export PATH=${PATH}:${ANDROID_HOME}/platform-tools
(2)
下記のサイトからandroid-bootstrapをダウンロードします。
http://www.androidbootstrap.com/
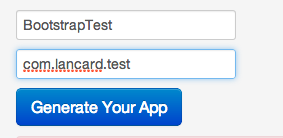
アプリ名とパッケージ名を以下のように入れて「Generate Your App」ボタンを押します。
(3)
(2)でダウンロードした、android-bootstrapのディレクトリで
「mvn clean package」コマンドを実行します。
mvnコマンドがない場合は、「brew install maven」
(4)
Android Studioを起動します。
もっていない場合は、以下のサイトからダウンロードしてください。
http://developer.android.com/sdk/installing/studio.html
(5)
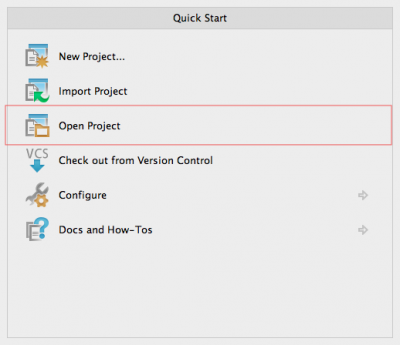
Open Projectを選択します。
(6)
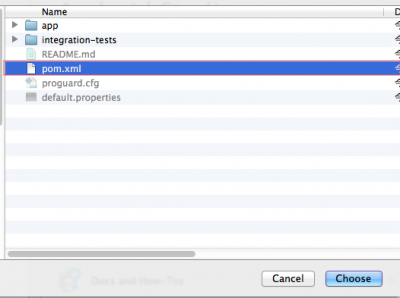
android-bootstrapのpom.xmlを選択します。
(7)
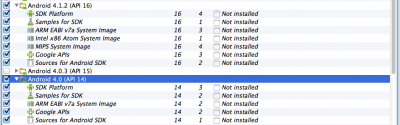
SDK Managerを起動します。
(8)
APIレベル14、16をダウンロード・インストールします。
(9)
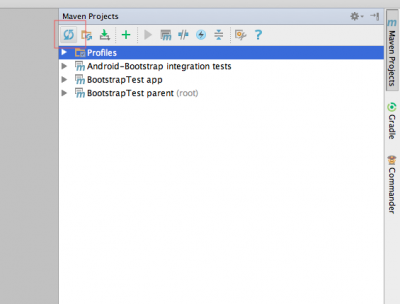
maven projectで「Reimport All Maven Projects」ボタンを押します。
(10)
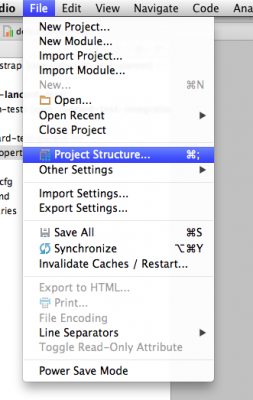
FileメニューのProject Structureを選択します。
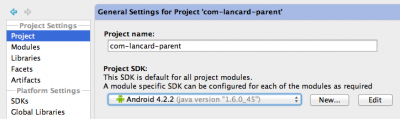
(11)
Projectを選択肢、Project SDKでAndroidを選択します。
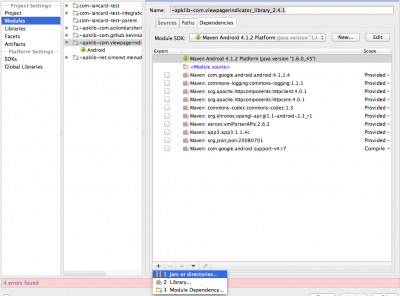
(12)
Modulesを選択し、「~apklib-com.viewpagerindicator_library_2.4.1」を選択します。
下部の「+」ボタンを押して、Jars or directoriesを選択します。
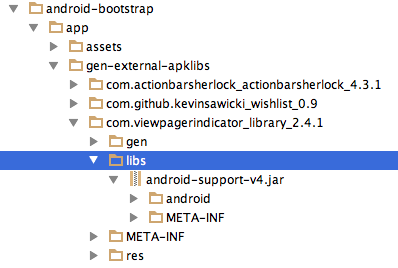
(13)
「com.viewpagerindicator_library_2.4.1」の中にあるandroid-support-v4.jarを選択します。
(14)
CMD+F9でrebuildingします。
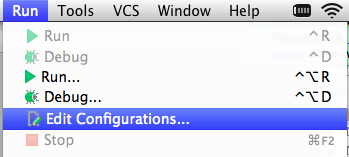
(15)
RunのEdit Congifrationsを選択します。
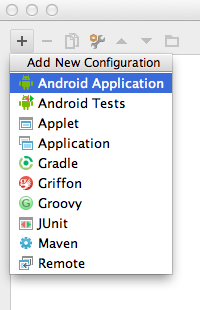
(16)
「+」ボタンを押してAndroid Applicationを選択します。
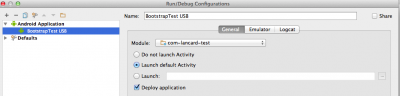
(17)
Nameに「BootstrapTest USB」と入力します。
Moduleでcom-lancard-testを選択します。
Target DeviceでUSB deviceを選択します。
(18)
com.lancard.test.ui.view.CapitalizedTextViewの下記の行が、通らなかったのでひとまずコメントアウトしました。
//setTypeface( Typeface.createFromAsset(context.getAssets(), “fonts/Roboto-Regular.ttf”) );
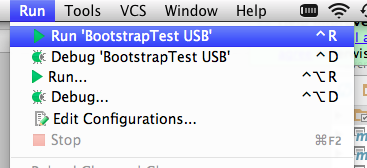
(19)
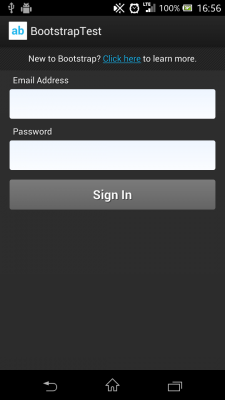
携帯とPCをつなぎ、メニューのRunからRun ‘BootstrapTest USB’を選択します。
(20)
下記の内容を入力してテストできます。
Email Address:demo@androidbootstrap.com
Password:android
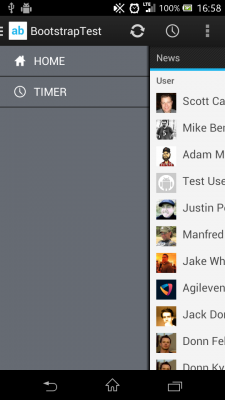
こういう感じのものがAndroid2.3などでも動くというのは嬉しいですね。
Androidアプリのメモリリークを調査する
- 2013/02/16
- uchida
Androidでメモリリークを調査することがあったので手順を記述します。
1.Eclipseをダウンロードします。
そこから!?と思うかもしれませんが一応書いておきます。
http://www.eclipse.org/downloads/
ここからEclipse Classic 4.2.1をダウンロードします。
(※http://developer.android.com/sdk/index.htmlここから、
EclipseとSDKが一括のものがダウンロード出来ますが
プラグインが上手く入らなかったのでこれは使いませんでした。)
2.ADTをインストールします。
1)Help→Install New Software
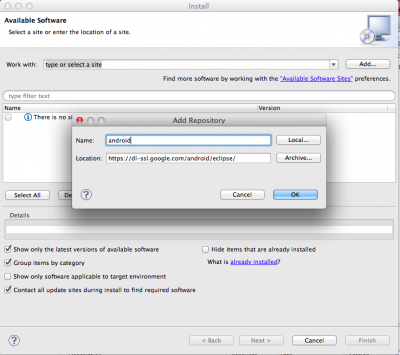
2)addボタンを押して、以下のように設定します。
3)適当に必要なものをインストールします。

3.BIRTプラグインをインストールします。
1)Help→Install New Software
2)Work withで「Juno – http://download.eclipse.org/releases/juno」を選択します。
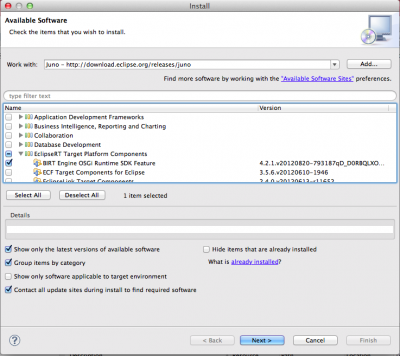
3)BIRTEnginをチェックします。
4)インストールします。

4.Memory Analyzerプラグインをインストールします。
1)Help→Install New Software
2)Work withで「Juno – http://download.eclipse.org/releases/juno」を選択します。
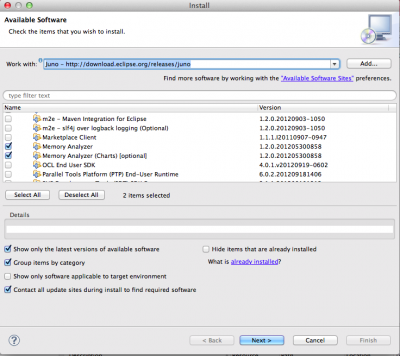
3)Memory Analyzerをチェックします。(Generale Purpose Toolsの中にあります。)
4)インストールします。

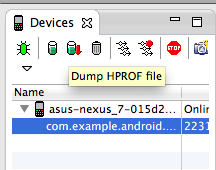
5.DDMSのPerspectiveを開きます。
1)対象のプロセスを選択して、「Dump HPROF file」を押します。
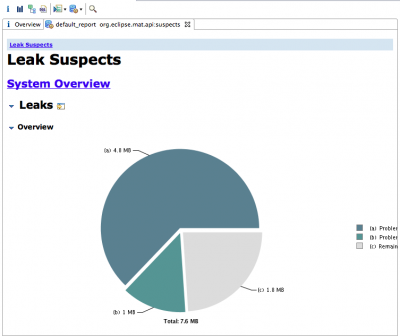
2)表示されたダイアログで「Leak Suspects Report」をチェックし、「Finish」を押します。

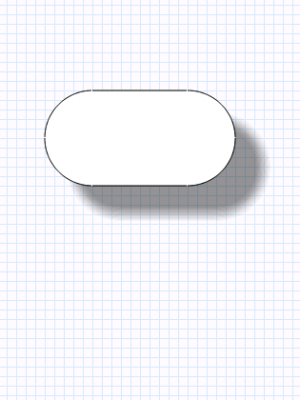
Androidで影を描いてみる。
ずっと前からブログのネタとして暖めていた、Androidで影を描く方法を書きたいと思います。
先に書いたソースを載せます。
import android.content.Context;
import android.graphics.BlurMaskFilter;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.view.View;
public class ShadowView extends View {
private Paint white = null;
private Paint black = null;
private Paint shadow = null;
private RectF rect = null;
private RectF shadowRect = null;
public ShadowView(Context context) {
super(context);
white = new Paint();
white.setColor(Color.WHITE);
white.setAntiAlias(true);
black = new Paint();
black.setStyle(Paint.Style.STROKE);
black.setAntiAlias(true);
shadow = new Paint();
shadow.setStyle(Paint.Style.FILL);
shadow.setColor(Color.argb(112, 0, 0, 0));
BlurMaskFilter blur = new BlurMaskFilter(8, BlurMaskFilter.Blur.NORMAL);
shadow.setMaskFilter(blur);
rect = new RectF(50f,100f,250f,200f);
float diff = 30f;
shadowRect = new RectF(50f + diff,100f + diff,250f + diff,200f + diff);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//背景を描画
drawBackground(canvas);
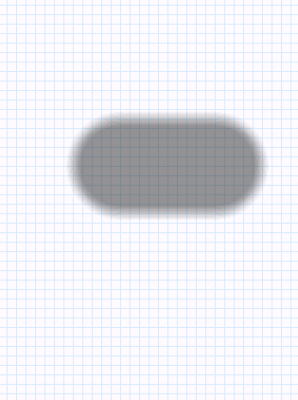
//角丸の矩形の影
canvas.drawRoundRect(shadowRect, 50, 50, shadow);
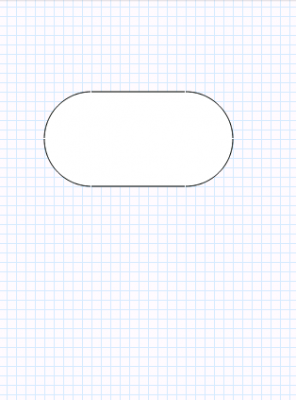
//角丸の矩形の背景(白)
canvas.drawRoundRect(rect, 50, 50, white);
//角丸の矩形の枠線(黒)
canvas.drawRoundRect(rect, 50, 50, black);
}
/**
* 背景を描画
* @param canvas
*/
private void drawBackground(Canvas canvas){
Paint paint = new Paint();
paint.setColor(Color.rgb(214, 233, 255));
int height = getHeight();
int width = getWidth();
int y = 0;
while(y
2)それを右下にずらした矩形を作ります。
右下に30ずらしてます。
rect = new RectF(50f,100f,250f,200f);
↓
float diff = 30f;
shadowRect = new RectF(50f + diff,100f + diff,250f + diff,200f + diff);
なんか書いてみたら、ずっと暖めていた割に簡単だった・・。
暖めすぎたか・・。
ポイントは、影のペイントは、ぼかし効果をいれるところです。
BlurMaskFilter blur = new BlurMaskFilter(8, BlurMaskFilter.Blur.NORMAL);