‘Eclipse’ カテゴリーのアーカイブ
COBOLエディタを作成してみる。
- 2013/07/28
- uchida
EclipseプラグインとしてCOBOLエディタを作成してみます。
1.org.eclipse.jdt.uiのソースをインポート
Eclipseでエディタと言えばJavaEditorですので、これを参考に作ってみます。
JavaEditorはorg.eclipse.jdt.uiの中にあるので、
ここのソースをインポートします。
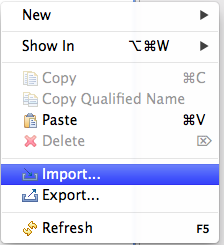
(1)インポートを選択します。

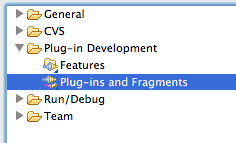
(2)Plug-in DevelopmentのPlug-ins and Fragmentsを選択します。

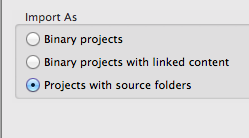
(3)Import AsのProjects with source foldersを選択します。

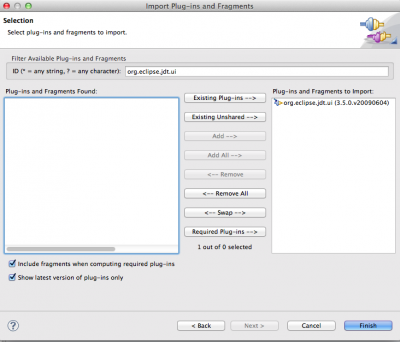
(4)IDに「org.eclipse.jdt.ui」を入力し、Addします。
あとはFinishすればソースがインポートされます。

2.COBOLEditor
COBOLEditorはシンプルに以下のように書きました。
JavaEditorは色々な機能が実装されていますが、ひとまず予約語の強調表示のみということで
このようにしています。
import org.eclipse.ui.editors.text.TextEditor;
public class COBOLEditor extends TextEditor {
private COBOLColorManager colorManager;
public COBOLEditor() {
super();
colorManager = new COBOLColorManager();
setSourceViewerConfiguration(new COBOLSourceViewerConfiguration(colorManager));
}
public void dispose() {
colorManager.dispose();
super.dispose();
}
}
3.COBOLSourceViewerConfiguration
SourceViewerConfigurationは次のように実装しています。
予約語と文字列に色をつけるところまでで、コメントについては処理はしていません。
public class COBOLSourceViewerConfiguration extends TextSourceViewerConfiguration {
private COBOLCodeScanner fCodeScanner = null;
private SingleTokenCOBOLScanner fStringScanner = null;
public COBOLSourceViewerConfiguration(COBOLColorManager colorManager){
fCodeScanner = new COBOLCodeScanner(colorManager);
fStringScanner= new SingleTokenCOBOLScanner(colorManager, ICOBOLColorConstants.COBOL_STRING);
}
@Override
public IPresentationReconciler getPresentationReconciler(ISourceViewer sourceViewer) {
PresentationReconciler reconciler = new PresentationReconciler();
DefaultDamagerRepairer dr = new DefaultDamagerRepairer(fCodeScanner);
reconciler.setDamager(dr, IDocument.DEFAULT_CONTENT_TYPE);
reconciler.setRepairer(dr, IDocument.DEFAULT_CONTENT_TYPE);
dr= new DefaultDamagerRepairer(fStringScanner);
reconciler.setDamager(dr, ICOBOLColorConstants.COBOL_STRING);
reconciler.setRepairer(dr, ICOBOLColorConstants.COBOL_STRING);
return reconciler;
}
}
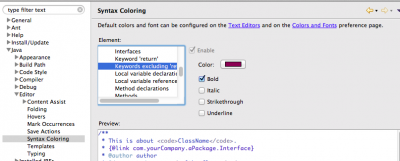
4.強調表示
JavaEditorは設定画面(PreferenceStore)から何色にするかを取得しています。

以下はその部分
if (fColorManager != null && colorKey != null && fColorManager.getColor(colorKey) == null) {
RGB rgb= PreferenceConverter.getColor(fPreferenceStore, colorKey);
if (fColorManager instanceof IColorManagerExtension) {
IColorManagerExtension ext= (IColorManagerExtension) fColorManager;
ext.unbindColor(colorKey);
ext.bindColor(colorKey, rgb);
}
}
今回は、設定画面はあとで作るとしてソース上に直書きします。
if (fColorManager != null && colorKey != null && fColorManager.getColor(colorKey) == null) {
RGB rgb = null;
if(colorKey.equals(ICOBOLColorConstants.COBOL_KEYWORD)){
rgb = new RGB(139, 32, 82);
}else if(colorKey.equals(ICOBOLColorConstants.COBOL_STRING)){
rgb = new RGB(63, 44, 250);
}else if(colorKey.equals(ICOBOLColorConstants.COBOL_DEFAULT)){
rgb = new RGB(0, 0, 0);
}else if(colorKey.equals(ICOBOLColorConstants.COBOL_KEYWORD_RETURN)){
rgb = new RGB(139, 32, 82);
}else if(colorKey.equals(ICOBOLColorConstants.COBOL_OPERATOR)){
rgb = new RGB(0, 0, 0);
}else if(colorKey.equals(ICOBOLColorConstants.COBOL_BRACKET)){
rgb = new RGB(0, 0, 0);
}else{
rgb = new RGB(0, 0, 0);
}
if (fColorManager instanceof IColorManagerExtension) {
IColorManagerExtension ext= (IColorManagerExtension) fColorManager;
ext.unbindColor(colorKey);
ext.bindColor(colorKey, rgb);
}
}
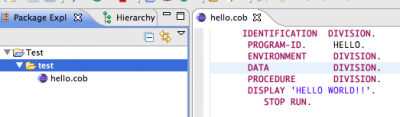
5.動かしてみる。
ちゃんと予約語が強調表示されました。
文字列も青色になっていてます。

次回は色を設定画面から取得するようにしてみます。
Eclipse RCPの作り方
- 2013/05/06
- uchida
Eclipse RCPの作り方を紹介します。
(といっても、久しぶりに作ろうと思ったら忘れていたので
今度は忘れないように自分のためのログですが・・。)
①Eclipse RCP
Eclipse Rich Client Platformの略で、EclipseとJavaの資産が
使えることが利点になります。
さらに、一度ソースを書くとWindows Mac Linuxなど
様々なOS用にコンパイルすることが出来ます。

②プラグインプロジェクトの作成
Eclipseには内蔵ブラウザがあるので、ブラウザを使ったものを作ってみます。
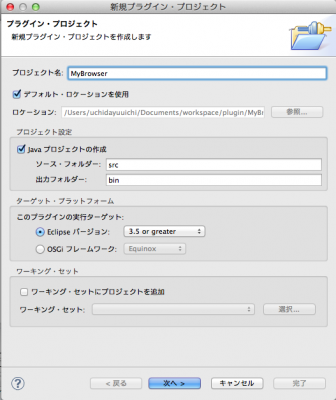
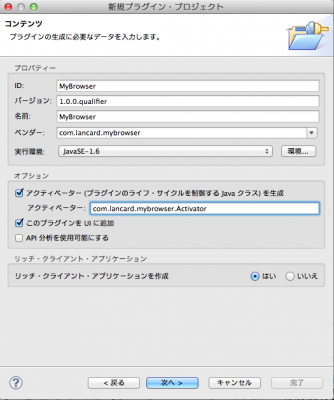
1.プラグインプロジェクトを選択します。


2.リッチクライアントアプリケーションを作成の部分は「はい」を選択して下さい。
「いいえ」を選択するとEclipseプラグインになります。

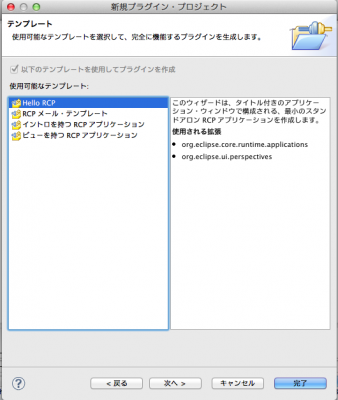
3.特に機能はいらないので「Hello RCP」を選択します。

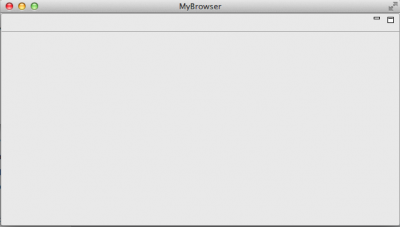
③とりあえず、起動する。
右下にあるテストの項目の、「Eclipseアプリケーションの起動」をクリックします。

何も無い画面だけが表示されます。

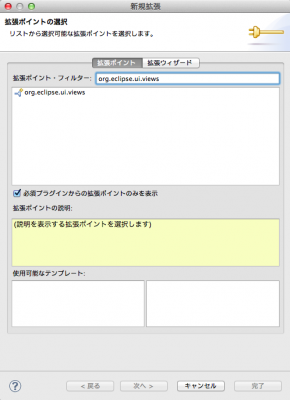
④ブラウザ表示用にViewを追加します。
1.plugin.xmlを開きます。
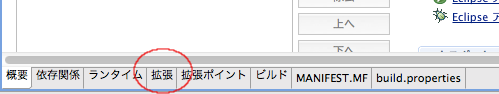
2.拡張タブを選択します。
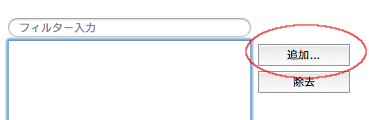
3.追加ボタンをクリックします。
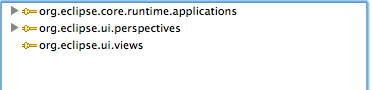
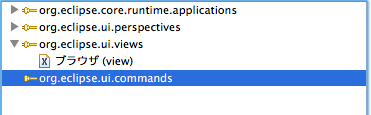
4.「org.eclipse.ui.views」を追加します。


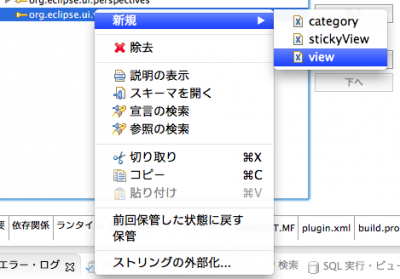
5.追加された「org.eclipse.ui.views」を右クリックして
以下のようにviewを選択します。

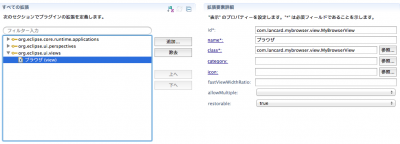
6.追加されたviewを選択して以下のように入力します。

7.以下のように「com.lancard.mybrowser.view.MyBrowserView」クラスを作成します。
package com.lancard.mybrowser.view;
import org.eclipse.swt.SWT;
import org.eclipse.swt.browser.Browser;
import org.eclipse.swt.layout.RowData;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.ui.part.ViewPart;
public class MyBrowserView extends ViewPart {
public static final String ID = "com.lancard.mybrowser.view.MyBrowserView";
private Browser browser = null;
public void createPartControl(Composite parent) {
Composite top = new Composite(parent, SWT.NONE);
RowLayout layout = new RowLayout(SWT.VERTICAL);
layout.wrap = true;
top.setLayout(layout);
browser(top);
}
private void browser(Composite top){
Composite obj = new Composite(top, SWT.NONE);
RowLayout layout = new RowLayout(SWT.HORIZONTAL);
layout.wrap = true;
obj.setLayout(layout);
browser = new Browser(obj,SWT.BORDER);
browser.setUrl("https://www.google.co.jp");
browser.setLayoutData(new RowData(800,500));
}
public void setFocus() {
}
}
⑤ブラウザを表示するコマンドを追加します。
1.plugin.xmlを開きます。
2.拡張タブを選択します。
3.追加ボタンをクリックします。
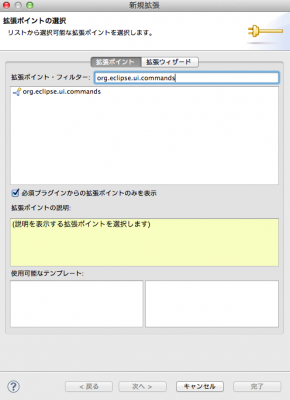
4.「org.eclipse.ui.commands」を追加します。


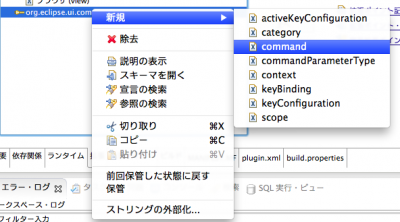
5.追加された「org.eclipse.ui.commands」を右クリックして
以下のようにcommandを選択します。

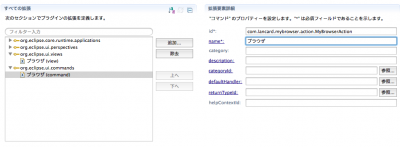
6.追加されたcommandを選択して以下のように入力します。

7.以下のように「com.lancard.mybrowser.action.MyBrowserAction」クラスを作成します。
package com.lancard.mybrowser.action;
import org.eclipse.jface.action.Action;
import org.eclipse.jface.dialogs.MessageDialog;
import org.eclipse.ui.IWorkbenchPage;
import org.eclipse.ui.IWorkbenchWindow;
import org.eclipse.ui.PartInitException;
import com.lancard.mybrowser.ICommandIds;
public class MyBrowserAction extends Action {
private final IWorkbenchWindow window;
private int instanceNum = 0;
private final String viewId;
public MyBrowserAction(IWorkbenchWindow window, String label, String viewId) {
this.window = window;
this.viewId = viewId;
setText(label);
setId(ICommandIds.CMD_MY_BROWSER);
}
public void run() {
if(window != null) {
try {
window.getActivePage().showView(viewId, Integer.toString(instanceNum++), IWorkbenchPage.VIEW_ACTIVATE);
} catch (PartInitException e) {
MessageDialog.openError(window.getShell(), "Error", "Error opening view:" + e.getMessage());
}
}
}
}
「com.lancard.mybrowser.ICommandIds」は以下のように記述します。
package com.lancard.mybrowser;
public interface ICommandIds {
public static final String CMD_MY_BROWSER = "com.lancard.mybrowser.mybrowser";
}
⑥メニューを追加してみます。
メニューを追加するには、自動的に作成されている
「com.lancard.mybrowser.ApplicationActionBarAdvisor」クラスに以下のように記述します。
package com.lancard.mybrowser;
import org.eclipse.jface.action.IMenuManager;
import org.eclipse.jface.action.MenuManager;
import org.eclipse.ui.IWorkbenchActionConstants;
import org.eclipse.ui.IWorkbenchWindow;
import org.eclipse.ui.application.ActionBarAdvisor;
import org.eclipse.ui.application.IActionBarConfigurer;
import com.lancard.mybrowser.action.MyBrowserAction;
import com.lancard.mybrowser.view.MyBrowserView;
public class ApplicationActionBarAdvisor extends ActionBarAdvisor {
private MyBrowserAction myBrowserAction;
public ApplicationActionBarAdvisor(IActionBarConfigurer configurer) {
super(configurer);
}
protected void makeActions(IWorkbenchWindow window) {
myBrowserAction = new MyBrowserAction(window, "ブラウザ", MyBrowserView.ID);
register(myBrowserAction);
}
protected void fillMenuBar(IMenuManager menuBar) {
MenuManager fileMenu = new MenuManager("&メニュー", IWorkbenchActionConstants.M_FILE);
menuBar.add(fileMenu);
fileMenu.add(myBrowserAction);
}
}
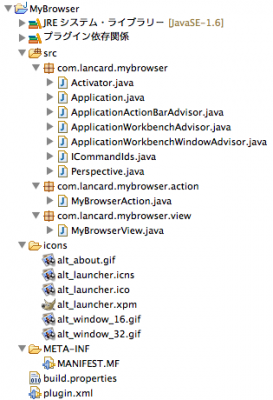
⑦構成
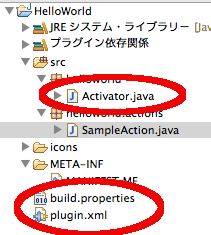
この時点でプロジェクトの構成はこのようになっています。

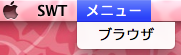
⑧起動してみる。
今度は右上にメニューが出来ていて中にはブラウザメニューがあります。

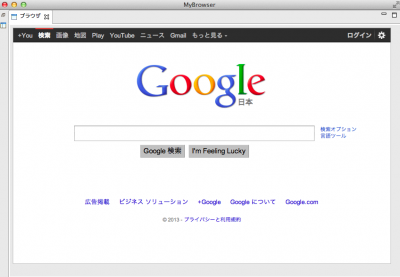
ブラウザメニューを選択すると、作成したブラウザビューが表示されます。

⑨製品化する。
このままだと、Eclipseを起動しないと使えないので製品化する作業をします。
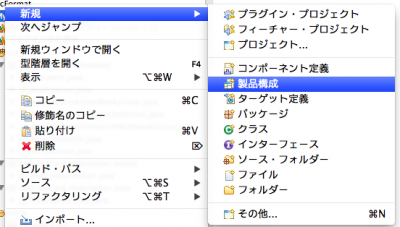
1.MyBrowserプロジェクトを選択して、右クリックします。
2.新規メニューから製品構成を選択します。

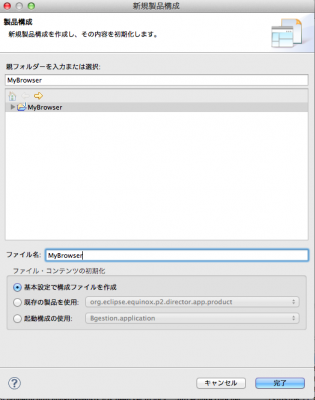
3.以下のように入力して、完了ボタンをクリックします。

「MyBrowser.product」というファイルが追加されます。
4.「MyBrowser.product」を開きます。
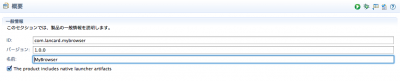
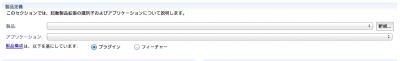
5.概要タブを選択し、以下のように記述します。

「新規」ボタンをクリックします。

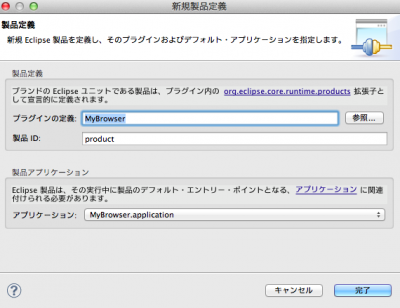
次のように入力して完了をクリックします。

次のようになります。

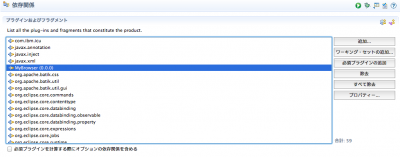
6.依存関係タブを選択し、追加ボタンをクリック。
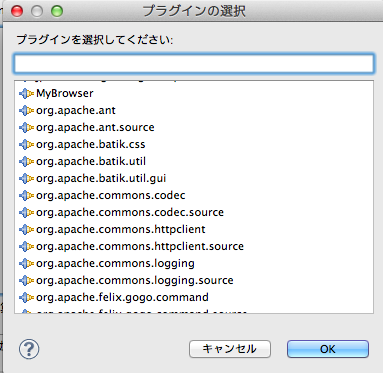
「MyBrowser」があると思うので選択して「OK」をクリック。

「必須プラグインの追加」ボタンをクリックします。

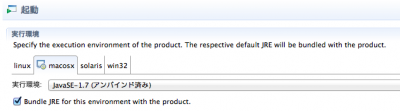
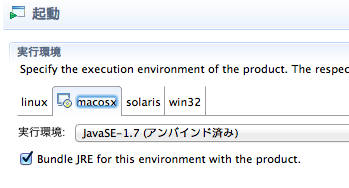
7.起動タブを選択し、以下のように入力します。

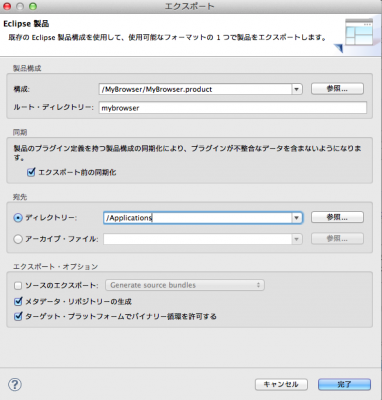
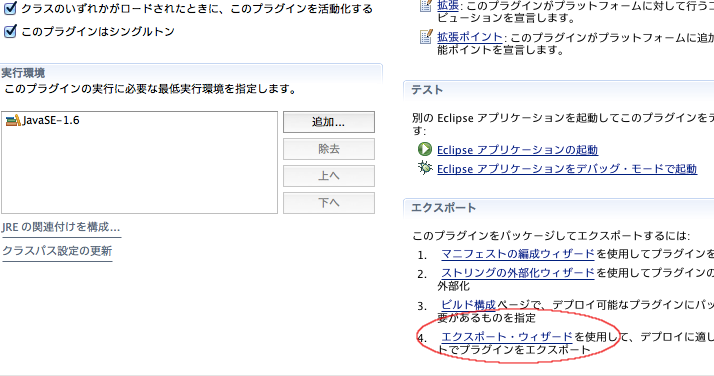
8.概要タブのエクスポートの項目にある
「Eclipse製品エクスポート・ウィザード」をクリックします。

ディレクトリーは適当な場所にして、完了をクリックします。

9.2つのフォルダが出来ます。

10.mybrowserの中にある「MyBrowser」を起動します。

11.ちゃんと動きました。
しかし、ソース上に書いた文字は文字化けします。

⑩国際化対応
文字がソース上にそのまま書いてあるため、文字化けしている状態になります。
国際化対応するための機構があるので国際化対応します。
1.「com.lancard.mybrowser.resource」パッケージを作成します。
2.「custom_ja.properties」というファイルを作成します。

ファイルの中は次のように記述します。
MENU=&メニュー
BROWSER=ブラウザ
3.「com.lancard.mybrowser.CustomString」クラスを作成します。
package com.lancard.mybrowser;
import java.util.Locale;
import java.util.ResourceBundle;
public class CustomString {
private static final String BUNDLE_NAME = "com.lancard.mybrowser.resource.custom";
private static ResourceBundle rb = null;
public static void setBundle(Locale locale) {
try {
rb = ResourceBundle.getBundle(BUNDLE_NAME, locale);
} catch (Exception e) {
rb = ResourceBundle.getBundle(BUNDLE_NAME, Locale.JAPANESE);
}
}
public static String getString(String key) {
try {
String keyValue = new String(rb.getString(key).getBytes("ISO-8859-1"), "UTF-8");
return keyValue;
} catch (Exception e) {
e.printStackTrace();
return key;
}
}
}
4.既に存在する「com.lancard.mybrowser.Application」クラスの
startメソッドに次の一行を追加します。
「CustomString.setBundle(Locale.getDefault());」
public Object start(IApplicationContext context) throws Exception {
CustomString.setBundle(Locale.getDefault());
Display display = PlatformUI.createDisplay();
try {
int returnCode = PlatformUI.createAndRunWorkbench(display, new ApplicationWorkbenchAdvisor());
if (returnCode == PlatformUI.RETURN_RESTART)
return IApplication.EXIT_RESTART;
else
return IApplication.EXIT_OK;
} finally {
display.dispose();
}
}
5.「com.lancard.mybrowser.ApplicationActionBarAdvisor」の
文字部分を次のように書き換えます。
package com.lancard.mybrowser;
import org.eclipse.jface.action.IMenuManager;
import org.eclipse.jface.action.MenuManager;
import org.eclipse.ui.IWorkbenchActionConstants;
import org.eclipse.ui.IWorkbenchWindow;
import org.eclipse.ui.application.ActionBarAdvisor;
import org.eclipse.ui.application.IActionBarConfigurer;
import com.lancard.mybrowser.action.MyBrowserAction;
import com.lancard.mybrowser.view.MyBrowserView;
public class ApplicationActionBarAdvisor extends ActionBarAdvisor {
private MyBrowserAction myBrowserAction;
public ApplicationActionBarAdvisor(IActionBarConfigurer configurer) {
super(configurer);
}
protected void makeActions(IWorkbenchWindow window) {
myBrowserAction = new MyBrowserAction(window, CustomString.getString("BROWSER"), MyBrowserView.ID);
register(myBrowserAction);
}
protected void fillMenuBar(IMenuManager menuBar) {
MenuManager fileMenu = new MenuManager(CustomString.getString("MENU"), IWorkbenchActionConstants.M_FILE);
menuBar.add(fileMenu);
fileMenu.add(myBrowserAction);
}
}
6.もう一度エクスポートします。
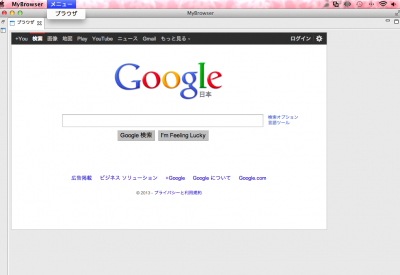
今度は文字化けしていた部分もきちんと日本語が表示されました。

Eclipseでプロジェクトが表示されなくて翻弄される
- 2013/03/05
- murave
Netbeansが好きなmuraveです。おはようございます。ご無沙汰しております。
Eclipseさん、苦手なのですが、強力なので使うことも多いです(DBモデリングでERMasterとか)。
今回は主にPythonの開発環境としてPyDevを使いたくて環境をつくりました。
最初、PyDevプラグインだけをいれて作業していたのですがHTMLエディターがなかったのでAptana Studio全部を入れたほうがいいなと(PyDevが入っていると依存性エラーがでてインストールできなかったので)PyDevをアンインストールしてからAptana Studioをインストールしました。
すると、作業していたプロジェクトが見えなくなりました。 ギャーー!
File > Import > Existing Projects into Workspace
で読み込もうとしても
「Some projects cannot be imported because they already exist in the workspace」
プロジェクトはあると言われててます。見えないのに。
いろいろと試しましたが結局昨日は解決できませんでした。
今朝、試しに別途新しいプロジェクトを作ったのですがそれも見えなくて「これはPyDevの問題か?」とJavaパースペクティブに切り替えたところプロジェクトが見える! 設定の問題? それとも壊れてる?
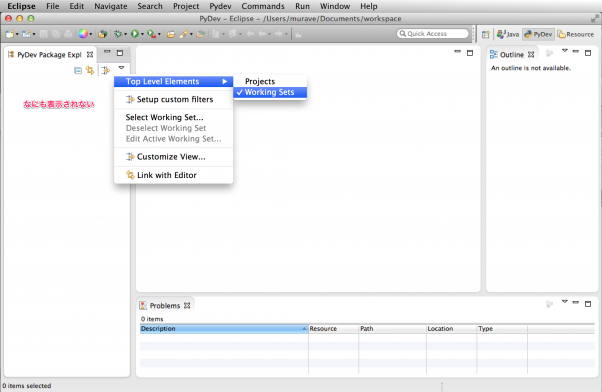
結論は Packege Explorer の Top Level Elements が Working Sets になっていたためでした。
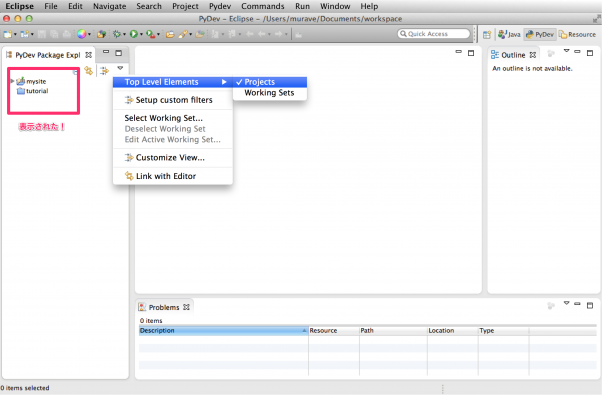
Projectsに変更すると
表示されました。ほっ。
基本的なことなのでしょうが、絶望的な気分になりました。
Androidアプリのメモリリークを調査する
- 2013/02/16
- uchida
Androidでメモリリークを調査することがあったので手順を記述します。
1.Eclipseをダウンロードします。
そこから!?と思うかもしれませんが一応書いておきます。
http://www.eclipse.org/downloads/
ここからEclipse Classic 4.2.1をダウンロードします。
(※http://developer.android.com/sdk/index.htmlここから、
EclipseとSDKが一括のものがダウンロード出来ますが
プラグインが上手く入らなかったのでこれは使いませんでした。)
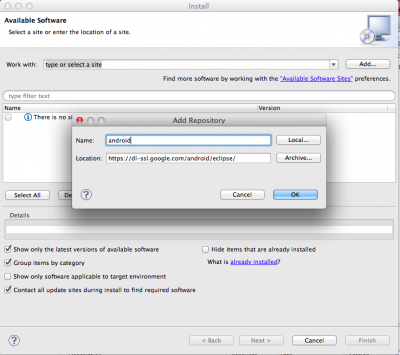
2.ADTをインストールします。
1)Help→Install New Software
2)addボタンを押して、以下のように設定します。
3)適当に必要なものをインストールします。

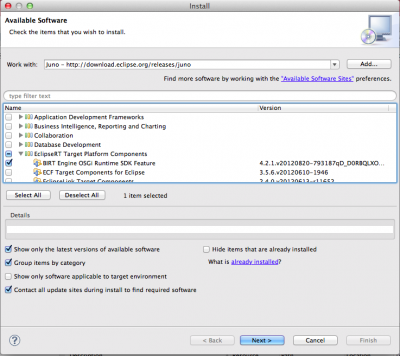
3.BIRTプラグインをインストールします。
1)Help→Install New Software
2)Work withで「Juno – http://download.eclipse.org/releases/juno」を選択します。
3)BIRTEnginをチェックします。
4)インストールします。

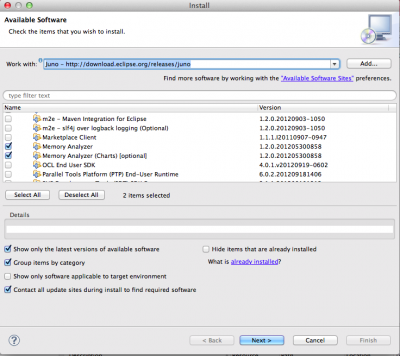
4.Memory Analyzerプラグインをインストールします。
1)Help→Install New Software
2)Work withで「Juno – http://download.eclipse.org/releases/juno」を選択します。
3)Memory Analyzerをチェックします。(Generale Purpose Toolsの中にあります。)
4)インストールします。

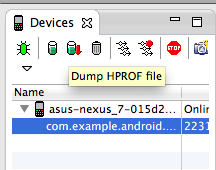
5.DDMSのPerspectiveを開きます。
1)対象のプロセスを選択して、「Dump HPROF file」を押します。
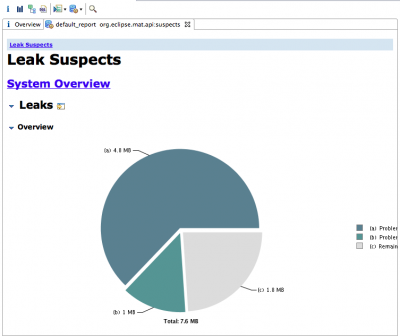
2)表示されたダイアログで「Leak Suspects Report」をチェックし、「Finish」を押します。

EclipseプラグインJavaEditorへの機能追加編
- 2011/12/14
- uchida
- Eclipseプラグイン開発
EclipseプラグインのJavaEditorへの機能追加について書いていきます。
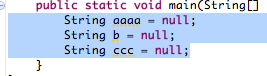
今回は次のようになっているソースを
「
String aaaa = null;
String b = null;
String ccc = null;
」
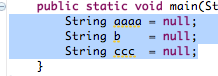
イコールの位置で整形する機能を追加してみます。
1.プロジェクト作成する。
1)Eclipseプラグインの作り方基本編を見てこの手順でプロジェクトを作成してください。
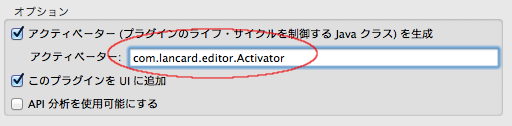
今回からActivatorにはちゃんとしたパッケージを指定します。

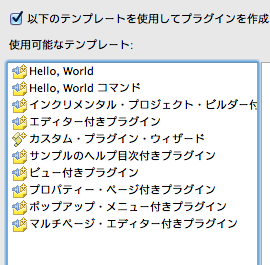
今回はテンプレートは選択しません。

2.plugin.xmlの編集
1)拡張タブを選択します。

2)追加ボタンを押します。

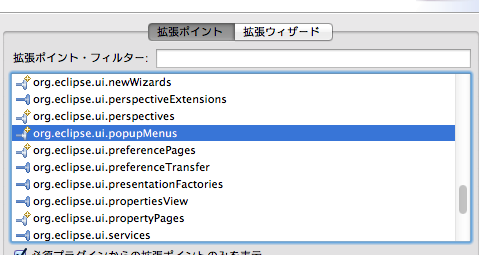
3)ポップアップメニューとして出す予定なので「org.eclipse.ui.popupMenus」を選択します。

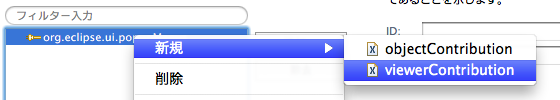
4)「org.eclipse.ui.popupMenus」の上で右クリックし以下のように選択します。

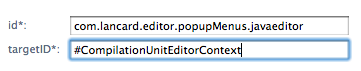
5)以下のように値を入力します。
JavaEditorのIDは「#CompilationUnitEditorContext」になります。

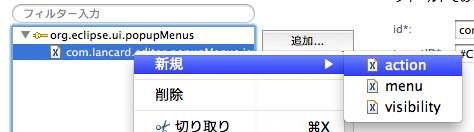
6)追加したメニューの上で右クリックしactionを登録します。
これはこのメニューを選択したときどのclassが実行されるかなどを登録します。

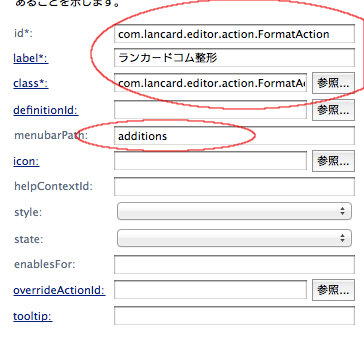
7)追加したアクションには以下のように記述します。
idとclassには「com.lancard.editor.action.FormatAction」
menubarpathには「additions」と書きます。

2.クラスの作成
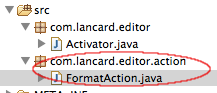
1)「com.lancard.editor.action.FormatAction」を作成します。

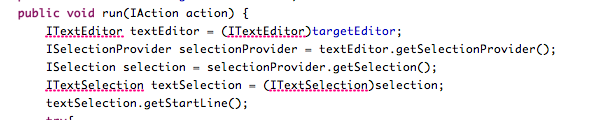
2)コードは以下のように書きます。
package com.lancard.editor.action;
import org.eclipse.jface.action.IAction;
import org.eclipse.jface.text.BadLocationException;
import org.eclipse.jface.text.IDocument;
import org.eclipse.jface.text.ITextSelection;
import org.eclipse.jface.viewers.ISelection;
import org.eclipse.jface.viewers.ISelectionProvider;
import org.eclipse.ui.IEditorActionDelegate;
import org.eclipse.ui.IEditorPart;
import org.eclipse.ui.texteditor.IDocumentProvider;
import org.eclipse.ui.texteditor.ITextEditor;
public class FormatAction implements IEditorActionDelegate {
private IEditorPart targetEditor = null;
public void run(IAction action) {
ITextEditor textEditor = (ITextEditor)targetEditor;
ISelectionProvider selectionProvider = textEditor.getSelectionProvider();
ISelection selection = selectionProvider.getSelection();
ITextSelection textSelection = (ITextSelection)selection;
textSelection.getStartLine();
try{
execute(textSelection.getStartLine(),textSelection.getEndLine());
}catch(BadLocationException e){
//ログとか出したほうがいい。
}
}
private void execute(int startLine,int endLine) throws BadLocationException {
ITextEditor textEditor = (ITextEditor)targetEditor;
IDocumentProvider provider = textEditor.getDocumentProvider();
IDocument document = provider.getDocument(textEditor.getEditorInput());
int maxIndex = 0;
for(int line=startLine;line<=endLine;line++){
int length = document.getLineLength(line);
int offset = document.getLineOffset(line);
String value = document.get(offset, length);
int equalsIndex = value.indexOf("=");
if(equalsIndex<0){
continue;
}
if(equalsIndex>maxIndex){
maxIndex = equalsIndex;
}
}
for(int line=startLine;line<=endLine;line++){
int length = document.getLineLength(line);
int offset = document.getLineOffset(line);
String value = document.get(offset, length);
int equalsIndex = value.indexOf("=");
if(equalsIndex<0){
continue;
}
if(equalsIndex
3)一部見つからないクラスが出ると思います。

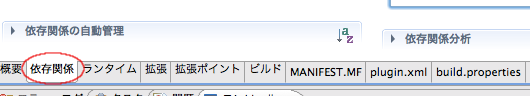
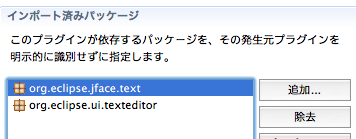
4)plugin.xmlに依存関係を登録します。
依存関係のタブを開きます。

以下のように2つ登録します。

3.実行してみる
1)適当にjavaファイルを作ります。
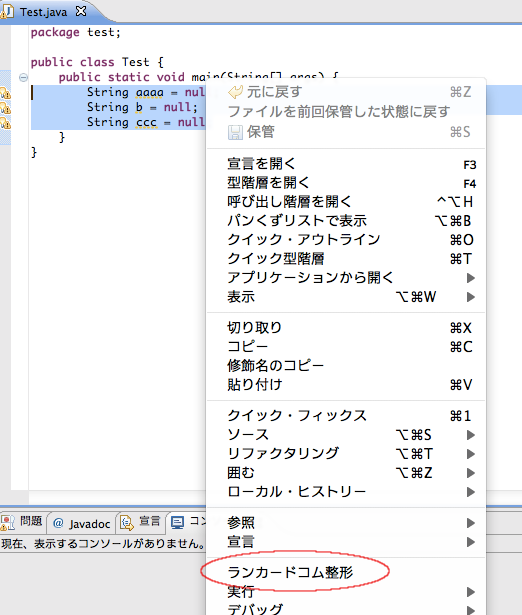
2)エディター上で右クリックします。
3)以下のようにメニューに機能が追加されていれば成功です。

4.使ってみる
1)整形する範囲を選択します。

2)ランカードコム整形を押します。

整形されていたら成功です。
5.プラグインファイルの作成
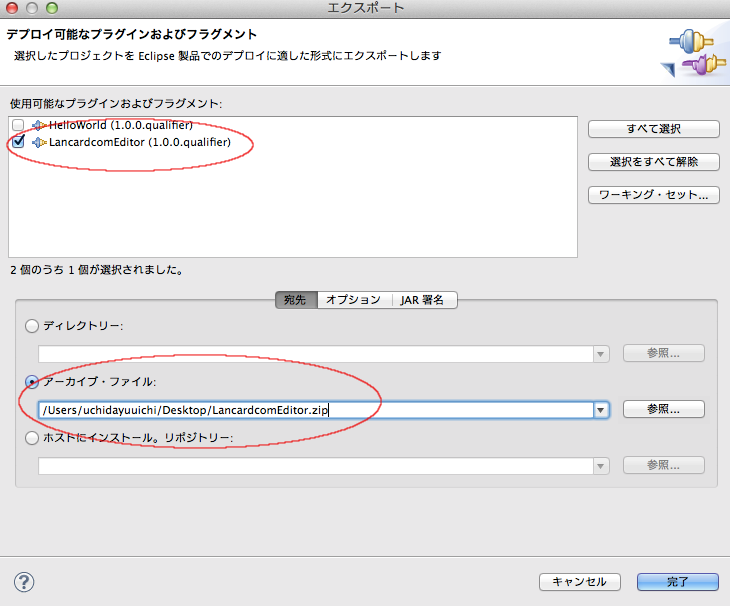
1)エクスポートウィザードを実行します。
plugin.xmlの概要タブの右下のボタンを押します。

2)以下のように入力し、完了を押したら完成です。

3)あとは解凍してpluginフォルダの中にあるjarファイルを自分のEclipseのpluginフォルダに入れたら
あなただけの独自機能の追加されたEclipseを使うことが出来ます。
6.ソースの説明
すごく簡単なソースなので、読めばわかると思うので今回はここまでです。
あとすぐ作りたかったので適当に書いたのですが、もうちょっと奇麗にかけるところがあるかもしれないです・・。





Eclipseプラグインの作り方基本編
- 2011/12/12
- uchida
- Eclipseプラグイン開発
Eclipseのプラグインの作り方基本編
1.注意
Eclipseはプラグイン開発用に新しくダウンロードしたEclipseにしたほうがいいです。
仕事で使っている色々入っているEclipseだとめんどくさいことになりがちです。
とりあえず、ここに書いてある内容がならない場合は新しく入れた方がいいです。
今回はEclipseをダウンロードして日本語化しただけのものを使います。
2.プラグインプロジェクトを作る
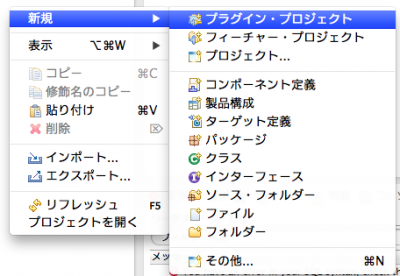
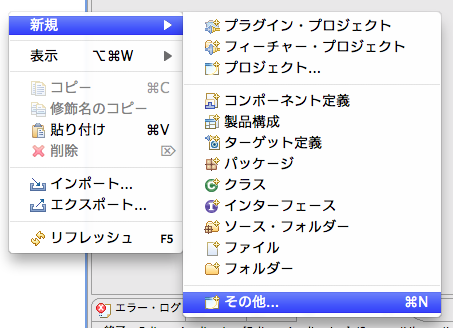
1)パッケージエクスプローラ上で右クリック→新規→その他を選択

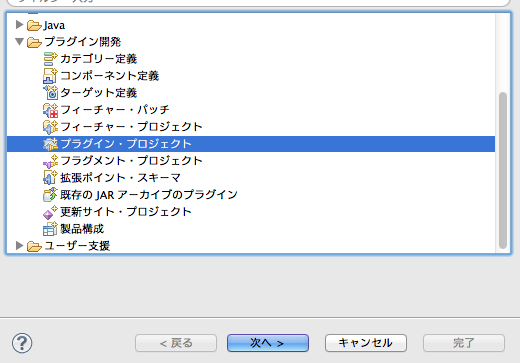
2)プラグイン開発からプラグイン・プロジェクトを選択

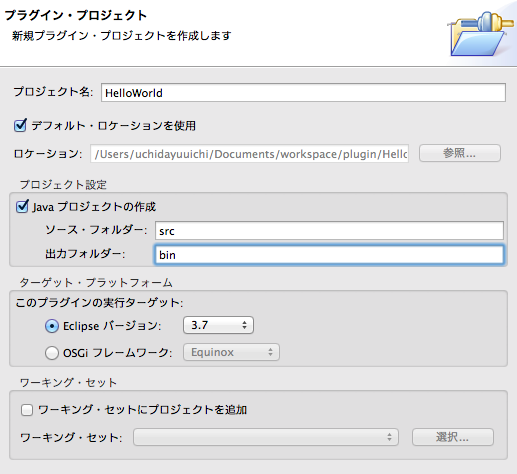
3)プロジェクト名に「HelloWorld」と入力します。Eclipseバージョンは書いてある通りターゲットとするEclipseのバージョンになります。
今回はそのままにしておきます。

4)ここは今回は変更しませんが、重要ポイントになります。
①実行環境はターゲットとなるJavaのバージョンになります。これを高くしすぎているといろんな人に使ってもらえなくなります。
(Eclipseのバージョンもそうです。)
②リッチクライアントプリケーションを作成を「はい」にすると、Eclipse内で動くPluginと違い独立したソフトウェアになります。

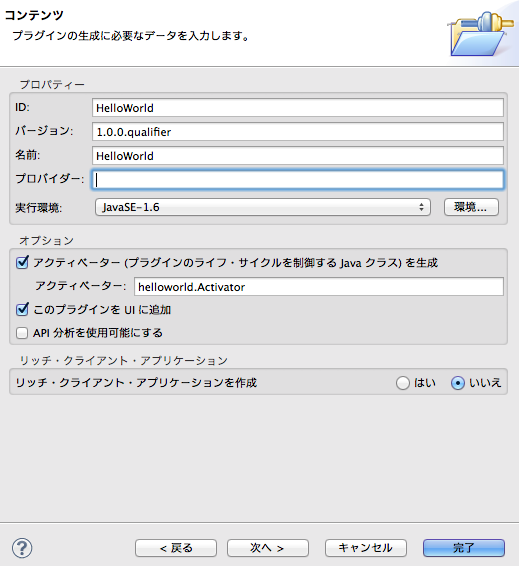
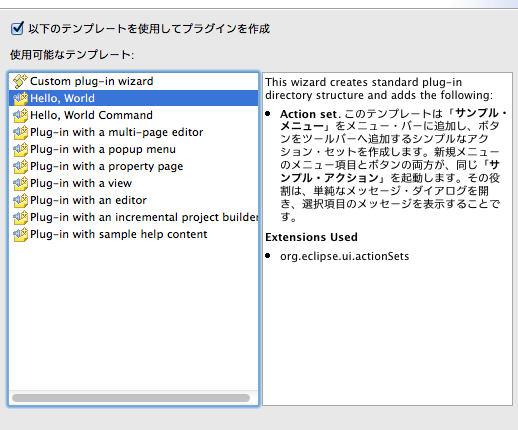
5)ここは普通は何も選択する必要はないのですが、どうやって作るのかわからないときのサンプルとしてや
さっさと作りたい場合に使うといいと思います。
今回はHello,Worldを選択します。

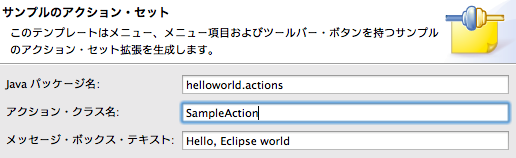
6)ここはHello,Worldのアクションクラスの設定です。ここはこのままで問題ありません。完了ボタンを押します。

7)パースペクティブを変更しますか?と出てくると思いますが、「はい」でいいです。
プラグイン開発のパースペクティブのほうが便利です。
以上でプラグインは完成です。
3.実行してみる
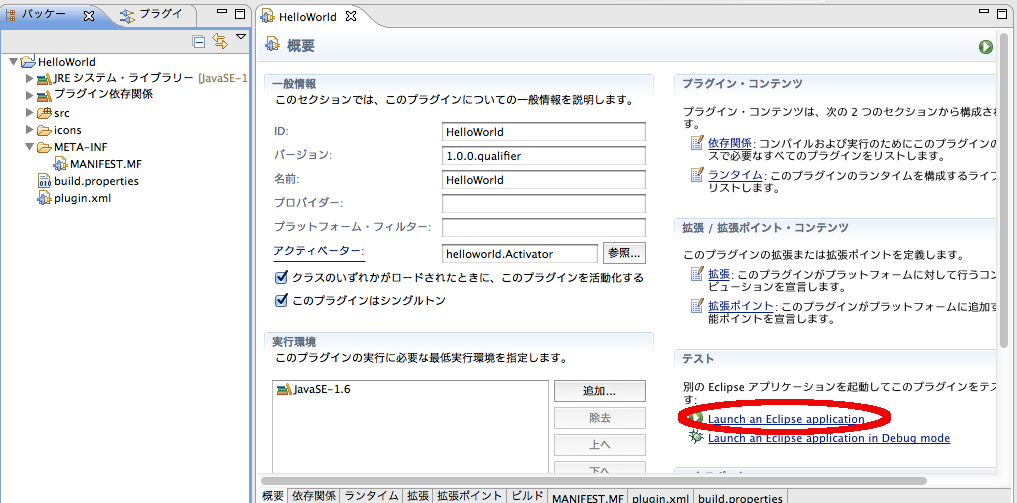
1)赤わく部分を押します。

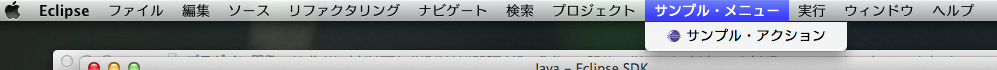
2)もう一つEclipseが立ち上がって、メニューに「サンプルメニュー」というのがついていたら成功です。

4.最後に説明
重要なファイルはActivator.javaとplugin.xmlとbuild.propertiesになります。
①Activator.javaはプラグインそのものを表すクラスになります。
②plugin.xmlはある意味最も重要でここに書く設定で既存プラグインに機能を追加したりしていきます。
③build.propertiesはプラグインにはライブラリーを伴うことが多いのでその設定を書いたりします。