‘Gradle’ カテゴリーのアーカイブ
Android プロジェクトを Linux CUI 環境でビルドする
- 2016/01/28
- shun
Android-ProgressDialogFragmentというライブラリを作りました。
- 2015/01/06
- uchida
1.Android-ProgressDialogFragmentというライブラリを作りました。
https://github.com/YuichiUchida/Android-ProgressDialogFragment
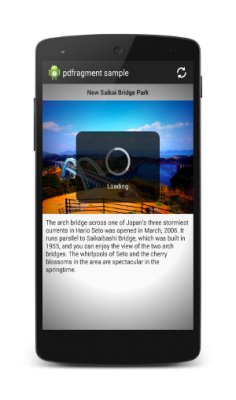
ロード中はこういう感じになります。

2.今まではこういう感じに作っていました。

ListFragmentなどがこういう実装になっていますね。
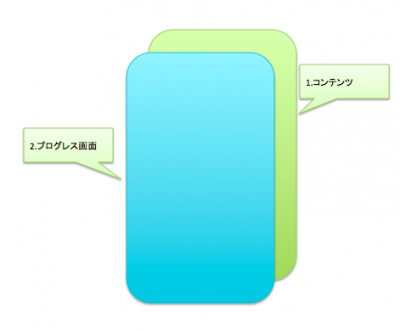
この方式は下の画像のように2つの画面を重ね
ロード中にはコンテンツ部分を消し、プログレス画面を表示し、
ロードが終るとコンテンツを表示し、プログレス画面を消すという方式になっています。

長所としては、できあがった奇麗な画面だけを表示できることですが
たくさんの画面に使うと動作が重く感じるようになってきます。
このライブラリは、やり方はほとんど同じですが
コンテンツ部分を常に表示し、プログレス画面だけを制御します。
3.使い方
Gradleに下記のように追記します。
support-v4ライブラリを使う場合
dependencies {
compile 'me.yuichi0301:pdfragment:1.1.+'
}
ライブラリを使用しない場合
dependencies {
compile 'me.yuichi0301:pdfragment-native:1.1.+'
}
あとはProgressDialogFragment継承して使用します。
public class SampleFragment extends ProgressDialogFragment {
// your code of fragment
}
ActionBarSherlockを使う場合
dependencies {
compile 'com.android.support:support-v4:21.0.3'
compile('me.yuichi0301:sherlockpdfragment:1.1.+') {
exclude module: 'support-v4'
}
}
public class SampleFragment extends SherlockProgressDialogFragment {
// your code of fragment
}
GradleでAndroid部品を社内共有しよう!
- 2014/11/30
- uchida
1.はじめに
Androidの開発をやっていると、前のプロジェクトで使った部品を次のプロジェクトでも
使いたいなんてことがでてくると思います。しかし、公開されているリポジトリに
登録できるような内容の部品じゃないということはよくあると思います。
ということで、社内のリポジトリにGradleでAndroid部品を共有する内容を書いていきます。
2.手順
①gitlabにリポジトリを作成(社内ではgitlabを使っているため)
②ライブラリプロジェクトを作成し、AARをリポジトリに登録
③②のライブラリを使うプロジェクトの作成
3.gitlabにリポジトリを作成
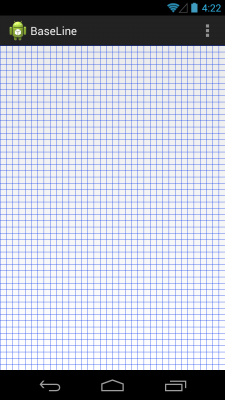
テスト的にこういう画像のカスタムビューを持つライブラリにします。
ということでプロジェクト名は「Android-BaseLine」にしました。

4.BaseLineライブラリを作成します。
EclipseだとAARが使えないためAndroid Studioを使用します。
5.BaseLineViewはこんな感じ
package com.lancard.baseline;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
public class BaseLineView extends View {
public BaseLineView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
paint.setColor(Color.rgb(0, 49, 236));
//paint.setStrokeWidth(5);
int height = getHeight();
int width = getWidth();
int y = 0;
while(y
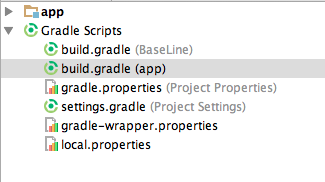
6.AAR作成用にbuild.gradleを書きます。
ここのbuild.gradleになります。

元のソース
apply plugin: 'com.android.application'
android {
compileSdkVersion 21
buildToolsVersion "21.1.1"
defaultConfig {
applicationId "com.lancard.baseline"
minSdkVersion 18
targetSdkVersion 21
versionCode 1
versionName "1.0"
}
buildTypes {
release {
runProguard false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
}
次のように書き換えます。
apply plugin: 'android-library'
apply plugin: 'maven-publish'
android {
compileSdkVersion 21
buildToolsVersion "21.1.1"
defaultConfig {
applicationId "com.lancard.baseline"
minSdkVersion 18
targetSdkVersion 21
versionCode 1
versionName "1.0"
}
buildTypes {
release {
runProguard false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
}
android.libraryVariants
publishing {
publications {
maven(MavenPublication) {
groupId 'com.lancard.lib'
artifactId 'baseline-aar'
version '1.0'
artifact source: file("${project.buildDir}/outputs/aar/${project.name}-release.aar")
}
}
repositories {
maven {
url "file:${projectDir}/maven-repo"
}
}
}
<やっていること>
①apply plugin: 'com.android.application'→apply plugin: 'android-library'で
アプリケーションプロジェクトからライブラリプロジェクトに
②apply plugin: 'maven-publish'を追加しMaven Publishプラグインを使えるようにする。
③ publishingを追加し、公開するファイルの設定をします。
(ちなみにURLはリポジトリ管理ツールで運用されていれば
直接転送できgit pushする必要はありません。)
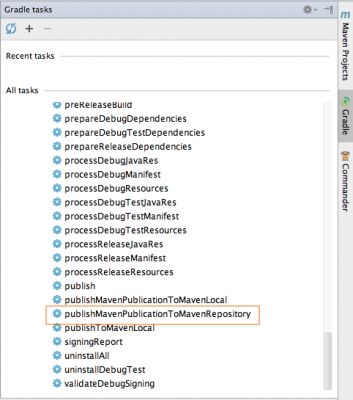
7.Gradleのタスクを実行します。
Maven Publishプラグインを使用すると、「maven(MavenPublication) 」の名前から
publishMavenPublicationToMavenRepositoryというタスクができるので実行します。

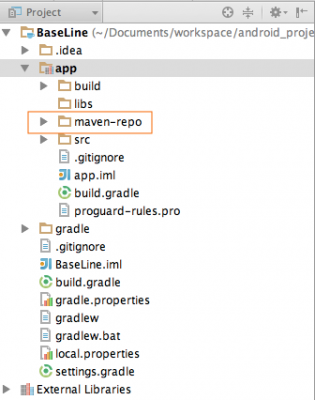
以下のようにmaven-repoというディレクトリができますので全て
3.で作成したgitリポジトリにpushします。

8.BaseLineViewを使うプロジェクトを作成し、build.gradleを以下のように追記し、buildタスクを実行します。
apply plugin: 'com.android.application'
android {
compileSdkVersion 21
buildToolsVersion "21.1.1"
defaultConfig {
applicationId "com.lancard.hoge"
minSdkVersion 18
targetSdkVersion 21
versionCode 1
versionName "1.0"
}
buildTypes {
release {
runProguard false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
lintOptions {
abortOnError false
}
}
repositories {
maven {
url "https://{社内gitlab}/{username}/android-baseline/raw/master/maven-repo"
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.lancard.lib:baseline-aar:1.0'
}
lintはとりあえず、オフにしています。
9.以下のように「com.lancard.baseline.BaseLineView」を使用するxmlを書いて実行できれば成功です。
10.バージョンがあがっていくとリポジトリはこのようになります。
11.SSLクライアント認証している場合
社内のリポジトリがSSLクライアント認証している場合が多いと思います。
SSLクライアント認証している場合は、gradleラッパーのJVMオプションで
証明書のパスを設定する必要があります。
プロジェクト配下にあるgradlewのDEFAULT_JVM_OPTSを以下のように書き換えます。
DEFAULT_JVM_OPTS=" \
-Djavax.net.ssl.keyStore=証明書のパス \
-Djavax.net.ssl.keyStoreType=pkcs12 \
-Djavax.net.ssl.keyStorePassword=証明書のパスワード \
"
あとはgradleコマンドではなくgradlewを実行するようにします。
./gradlew build