‘Java’ カテゴリーのアーカイブ
Android-ProgressDialogFragmentというライブラリを作りました。
- 2015/01/06
- uchida
1.Android-ProgressDialogFragmentというライブラリを作りました。
https://github.com/YuichiUchida/Android-ProgressDialogFragment
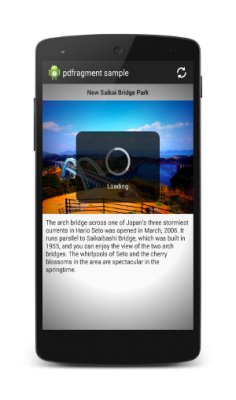
ロード中はこういう感じになります。

2.今まではこういう感じに作っていました。

ListFragmentなどがこういう実装になっていますね。
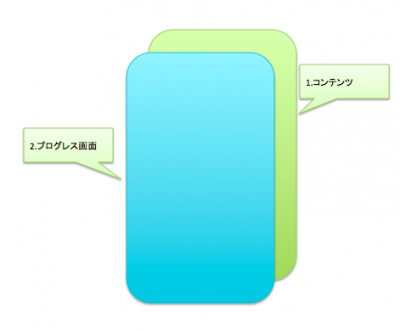
この方式は下の画像のように2つの画面を重ね
ロード中にはコンテンツ部分を消し、プログレス画面を表示し、
ロードが終るとコンテンツを表示し、プログレス画面を消すという方式になっています。

長所としては、できあがった奇麗な画面だけを表示できることですが
たくさんの画面に使うと動作が重く感じるようになってきます。
このライブラリは、やり方はほとんど同じですが
コンテンツ部分を常に表示し、プログレス画面だけを制御します。
3.使い方
Gradleに下記のように追記します。
support-v4ライブラリを使う場合
dependencies {
compile 'me.yuichi0301:pdfragment:1.1.+'
}
ライブラリを使用しない場合
dependencies {
compile 'me.yuichi0301:pdfragment-native:1.1.+'
}
あとはProgressDialogFragment継承して使用します。
public class SampleFragment extends ProgressDialogFragment {
// your code of fragment
}
ActionBarSherlockを使う場合
dependencies {
compile 'com.android.support:support-v4:21.0.3'
compile('me.yuichi0301:sherlockpdfragment:1.1.+') {
exclude module: 'support-v4'
}
}
public class SampleFragment extends SherlockProgressDialogFragment {
// your code of fragment
}
Eclipse RCPの作り方
- 2013/05/06
- uchida
Eclipse RCPの作り方を紹介します。
(といっても、久しぶりに作ろうと思ったら忘れていたので
今度は忘れないように自分のためのログですが・・。)
①Eclipse RCP
Eclipse Rich Client Platformの略で、EclipseとJavaの資産が
使えることが利点になります。
さらに、一度ソースを書くとWindows Mac Linuxなど
様々なOS用にコンパイルすることが出来ます。

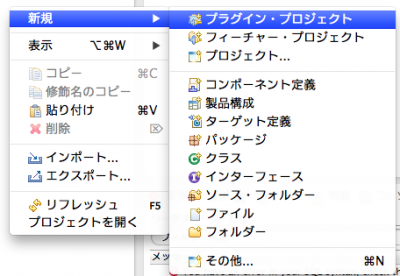
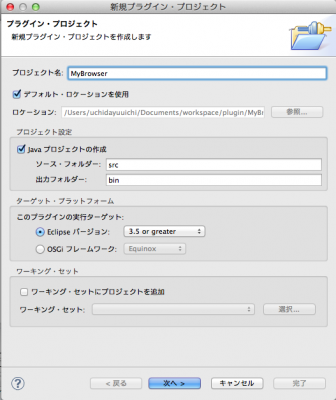
②プラグインプロジェクトの作成
Eclipseには内蔵ブラウザがあるので、ブラウザを使ったものを作ってみます。
1.プラグインプロジェクトを選択します。


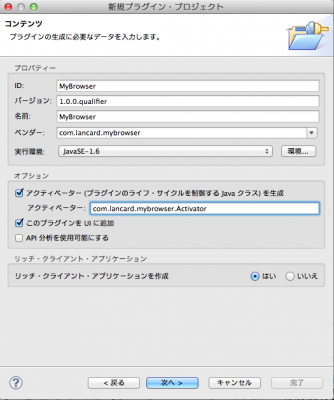
2.リッチクライアントアプリケーションを作成の部分は「はい」を選択して下さい。
「いいえ」を選択するとEclipseプラグインになります。

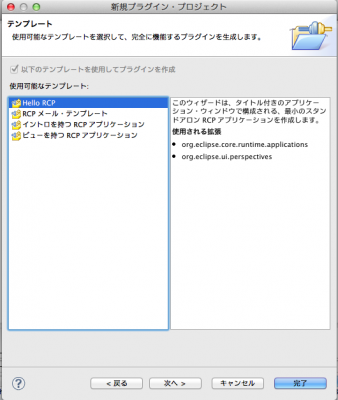
3.特に機能はいらないので「Hello RCP」を選択します。

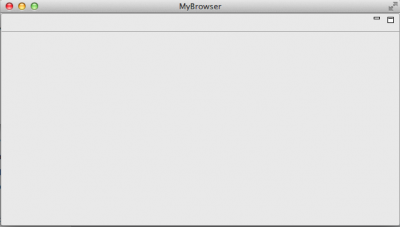
③とりあえず、起動する。
右下にあるテストの項目の、「Eclipseアプリケーションの起動」をクリックします。

何も無い画面だけが表示されます。

④ブラウザ表示用にViewを追加します。
1.plugin.xmlを開きます。
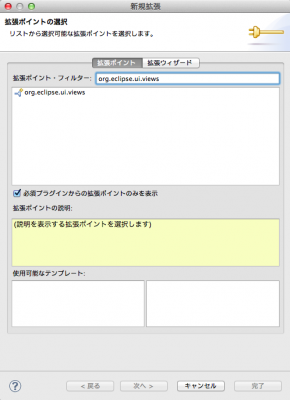
2.拡張タブを選択します。
3.追加ボタンをクリックします。
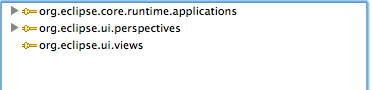
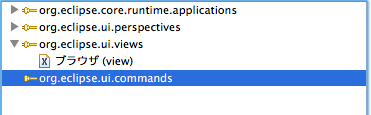
4.「org.eclipse.ui.views」を追加します。


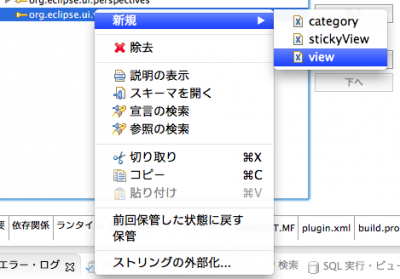
5.追加された「org.eclipse.ui.views」を右クリックして
以下のようにviewを選択します。

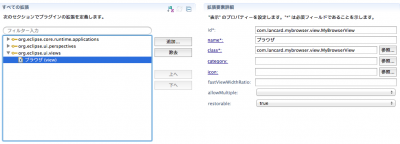
6.追加されたviewを選択して以下のように入力します。

7.以下のように「com.lancard.mybrowser.view.MyBrowserView」クラスを作成します。
package com.lancard.mybrowser.view;
import org.eclipse.swt.SWT;
import org.eclipse.swt.browser.Browser;
import org.eclipse.swt.layout.RowData;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.ui.part.ViewPart;
public class MyBrowserView extends ViewPart {
public static final String ID = "com.lancard.mybrowser.view.MyBrowserView";
private Browser browser = null;
public void createPartControl(Composite parent) {
Composite top = new Composite(parent, SWT.NONE);
RowLayout layout = new RowLayout(SWT.VERTICAL);
layout.wrap = true;
top.setLayout(layout);
browser(top);
}
private void browser(Composite top){
Composite obj = new Composite(top, SWT.NONE);
RowLayout layout = new RowLayout(SWT.HORIZONTAL);
layout.wrap = true;
obj.setLayout(layout);
browser = new Browser(obj,SWT.BORDER);
browser.setUrl("https://www.google.co.jp");
browser.setLayoutData(new RowData(800,500));
}
public void setFocus() {
}
}
⑤ブラウザを表示するコマンドを追加します。
1.plugin.xmlを開きます。
2.拡張タブを選択します。
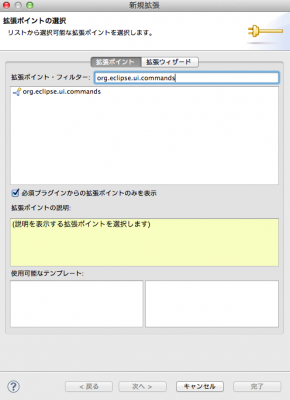
3.追加ボタンをクリックします。
4.「org.eclipse.ui.commands」を追加します。


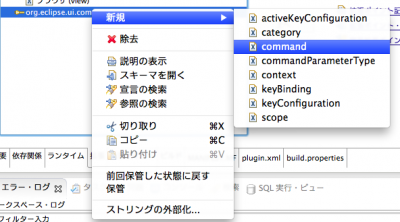
5.追加された「org.eclipse.ui.commands」を右クリックして
以下のようにcommandを選択します。

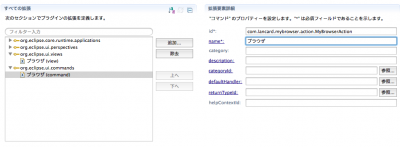
6.追加されたcommandを選択して以下のように入力します。

7.以下のように「com.lancard.mybrowser.action.MyBrowserAction」クラスを作成します。
package com.lancard.mybrowser.action;
import org.eclipse.jface.action.Action;
import org.eclipse.jface.dialogs.MessageDialog;
import org.eclipse.ui.IWorkbenchPage;
import org.eclipse.ui.IWorkbenchWindow;
import org.eclipse.ui.PartInitException;
import com.lancard.mybrowser.ICommandIds;
public class MyBrowserAction extends Action {
private final IWorkbenchWindow window;
private int instanceNum = 0;
private final String viewId;
public MyBrowserAction(IWorkbenchWindow window, String label, String viewId) {
this.window = window;
this.viewId = viewId;
setText(label);
setId(ICommandIds.CMD_MY_BROWSER);
}
public void run() {
if(window != null) {
try {
window.getActivePage().showView(viewId, Integer.toString(instanceNum++), IWorkbenchPage.VIEW_ACTIVATE);
} catch (PartInitException e) {
MessageDialog.openError(window.getShell(), "Error", "Error opening view:" + e.getMessage());
}
}
}
}
「com.lancard.mybrowser.ICommandIds」は以下のように記述します。
package com.lancard.mybrowser;
public interface ICommandIds {
public static final String CMD_MY_BROWSER = "com.lancard.mybrowser.mybrowser";
}
⑥メニューを追加してみます。
メニューを追加するには、自動的に作成されている
「com.lancard.mybrowser.ApplicationActionBarAdvisor」クラスに以下のように記述します。
package com.lancard.mybrowser;
import org.eclipse.jface.action.IMenuManager;
import org.eclipse.jface.action.MenuManager;
import org.eclipse.ui.IWorkbenchActionConstants;
import org.eclipse.ui.IWorkbenchWindow;
import org.eclipse.ui.application.ActionBarAdvisor;
import org.eclipse.ui.application.IActionBarConfigurer;
import com.lancard.mybrowser.action.MyBrowserAction;
import com.lancard.mybrowser.view.MyBrowserView;
public class ApplicationActionBarAdvisor extends ActionBarAdvisor {
private MyBrowserAction myBrowserAction;
public ApplicationActionBarAdvisor(IActionBarConfigurer configurer) {
super(configurer);
}
protected void makeActions(IWorkbenchWindow window) {
myBrowserAction = new MyBrowserAction(window, "ブラウザ", MyBrowserView.ID);
register(myBrowserAction);
}
protected void fillMenuBar(IMenuManager menuBar) {
MenuManager fileMenu = new MenuManager("&メニュー", IWorkbenchActionConstants.M_FILE);
menuBar.add(fileMenu);
fileMenu.add(myBrowserAction);
}
}
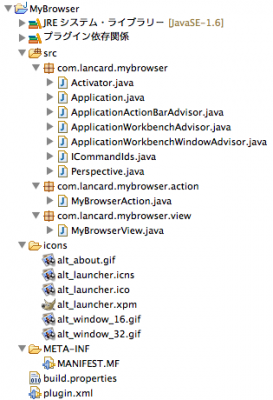
⑦構成
この時点でプロジェクトの構成はこのようになっています。

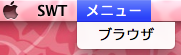
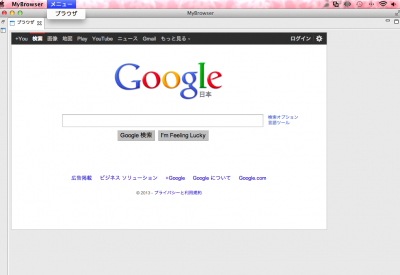
⑧起動してみる。
今度は右上にメニューが出来ていて中にはブラウザメニューがあります。

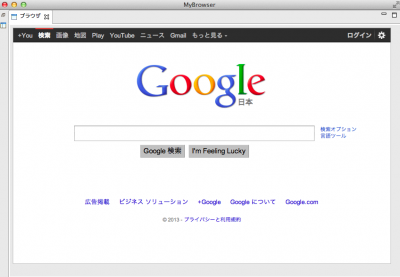
ブラウザメニューを選択すると、作成したブラウザビューが表示されます。

⑨製品化する。
このままだと、Eclipseを起動しないと使えないので製品化する作業をします。
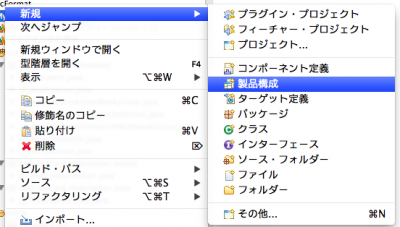
1.MyBrowserプロジェクトを選択して、右クリックします。
2.新規メニューから製品構成を選択します。

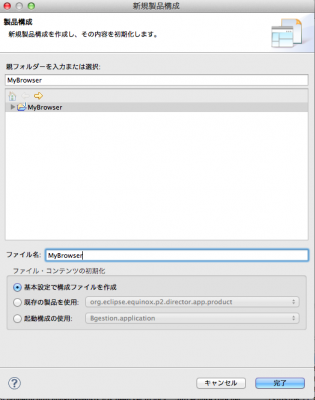
3.以下のように入力して、完了ボタンをクリックします。

「MyBrowser.product」というファイルが追加されます。
4.「MyBrowser.product」を開きます。
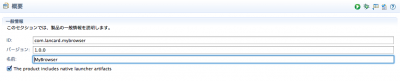
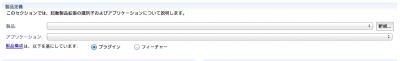
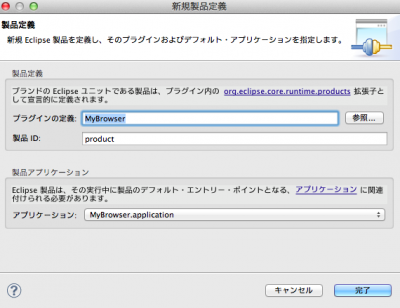
5.概要タブを選択し、以下のように記述します。

「新規」ボタンをクリックします。

次のように入力して完了をクリックします。

次のようになります。

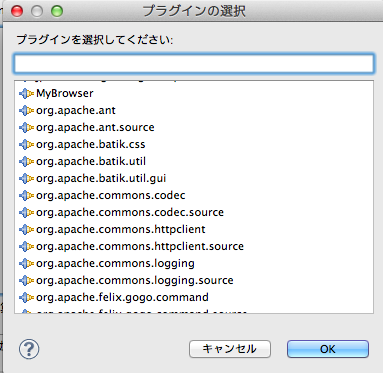
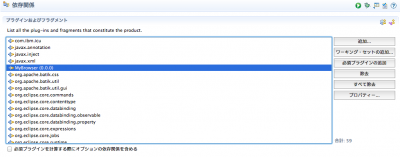
6.依存関係タブを選択し、追加ボタンをクリック。
「MyBrowser」があると思うので選択して「OK」をクリック。

「必須プラグインの追加」ボタンをクリックします。

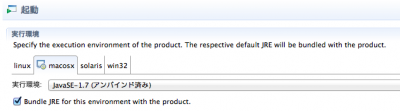
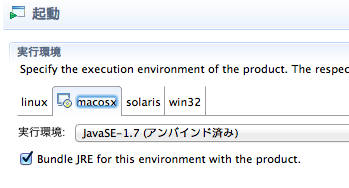
7.起動タブを選択し、以下のように入力します。

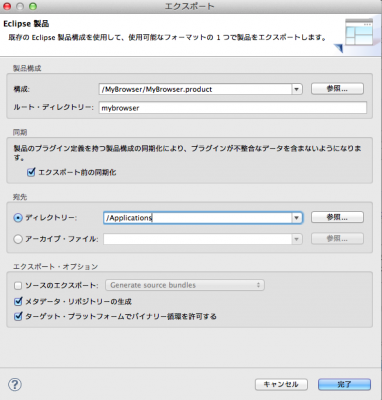
8.概要タブのエクスポートの項目にある
「Eclipse製品エクスポート・ウィザード」をクリックします。

ディレクトリーは適当な場所にして、完了をクリックします。

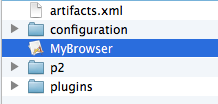
9.2つのフォルダが出来ます。

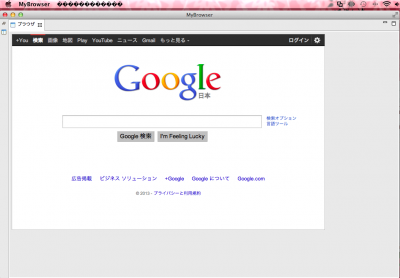
10.mybrowserの中にある「MyBrowser」を起動します。

11.ちゃんと動きました。
しかし、ソース上に書いた文字は文字化けします。

⑩国際化対応
文字がソース上にそのまま書いてあるため、文字化けしている状態になります。
国際化対応するための機構があるので国際化対応します。
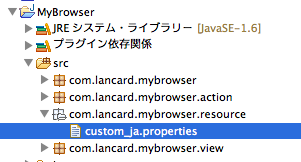
1.「com.lancard.mybrowser.resource」パッケージを作成します。
2.「custom_ja.properties」というファイルを作成します。

ファイルの中は次のように記述します。
MENU=&メニュー
BROWSER=ブラウザ
3.「com.lancard.mybrowser.CustomString」クラスを作成します。
package com.lancard.mybrowser;
import java.util.Locale;
import java.util.ResourceBundle;
public class CustomString {
private static final String BUNDLE_NAME = "com.lancard.mybrowser.resource.custom";
private static ResourceBundle rb = null;
public static void setBundle(Locale locale) {
try {
rb = ResourceBundle.getBundle(BUNDLE_NAME, locale);
} catch (Exception e) {
rb = ResourceBundle.getBundle(BUNDLE_NAME, Locale.JAPANESE);
}
}
public static String getString(String key) {
try {
String keyValue = new String(rb.getString(key).getBytes("ISO-8859-1"), "UTF-8");
return keyValue;
} catch (Exception e) {
e.printStackTrace();
return key;
}
}
}
4.既に存在する「com.lancard.mybrowser.Application」クラスの
startメソッドに次の一行を追加します。
「CustomString.setBundle(Locale.getDefault());」
public Object start(IApplicationContext context) throws Exception {
CustomString.setBundle(Locale.getDefault());
Display display = PlatformUI.createDisplay();
try {
int returnCode = PlatformUI.createAndRunWorkbench(display, new ApplicationWorkbenchAdvisor());
if (returnCode == PlatformUI.RETURN_RESTART)
return IApplication.EXIT_RESTART;
else
return IApplication.EXIT_OK;
} finally {
display.dispose();
}
}
5.「com.lancard.mybrowser.ApplicationActionBarAdvisor」の
文字部分を次のように書き換えます。
package com.lancard.mybrowser;
import org.eclipse.jface.action.IMenuManager;
import org.eclipse.jface.action.MenuManager;
import org.eclipse.ui.IWorkbenchActionConstants;
import org.eclipse.ui.IWorkbenchWindow;
import org.eclipse.ui.application.ActionBarAdvisor;
import org.eclipse.ui.application.IActionBarConfigurer;
import com.lancard.mybrowser.action.MyBrowserAction;
import com.lancard.mybrowser.view.MyBrowserView;
public class ApplicationActionBarAdvisor extends ActionBarAdvisor {
private MyBrowserAction myBrowserAction;
public ApplicationActionBarAdvisor(IActionBarConfigurer configurer) {
super(configurer);
}
protected void makeActions(IWorkbenchWindow window) {
myBrowserAction = new MyBrowserAction(window, CustomString.getString("BROWSER"), MyBrowserView.ID);
register(myBrowserAction);
}
protected void fillMenuBar(IMenuManager menuBar) {
MenuManager fileMenu = new MenuManager(CustomString.getString("MENU"), IWorkbenchActionConstants.M_FILE);
menuBar.add(fileMenu);
fileMenu.add(myBrowserAction);
}
}
6.もう一度エクスポートします。
今度は文字化けしていた部分もきちんと日本語が表示されました。

Androidアプリのメモリリークを調査する
- 2013/02/16
- uchida
Androidでメモリリークを調査することがあったので手順を記述します。
1.Eclipseをダウンロードします。
そこから!?と思うかもしれませんが一応書いておきます。
http://www.eclipse.org/downloads/
ここからEclipse Classic 4.2.1をダウンロードします。
(※http://developer.android.com/sdk/index.htmlここから、
EclipseとSDKが一括のものがダウンロード出来ますが
プラグインが上手く入らなかったのでこれは使いませんでした。)
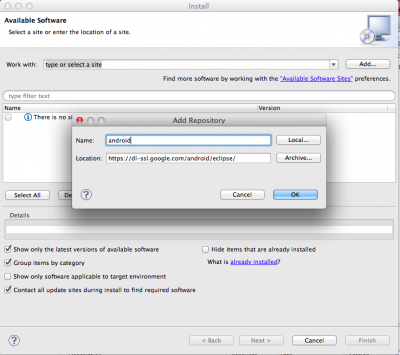
2.ADTをインストールします。
1)Help→Install New Software
2)addボタンを押して、以下のように設定します。
3)適当に必要なものをインストールします。

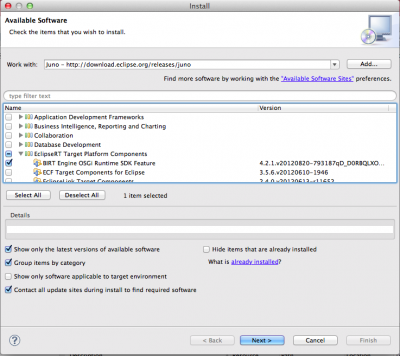
3.BIRTプラグインをインストールします。
1)Help→Install New Software
2)Work withで「Juno – http://download.eclipse.org/releases/juno」を選択します。
3)BIRTEnginをチェックします。
4)インストールします。

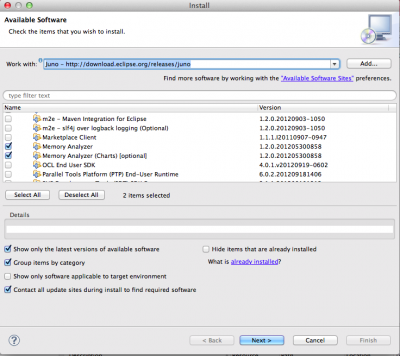
4.Memory Analyzerプラグインをインストールします。
1)Help→Install New Software
2)Work withで「Juno – http://download.eclipse.org/releases/juno」を選択します。
3)Memory Analyzerをチェックします。(Generale Purpose Toolsの中にあります。)
4)インストールします。

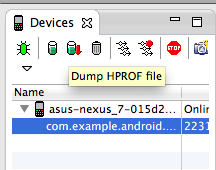
5.DDMSのPerspectiveを開きます。
1)対象のプロセスを選択して、「Dump HPROF file」を押します。
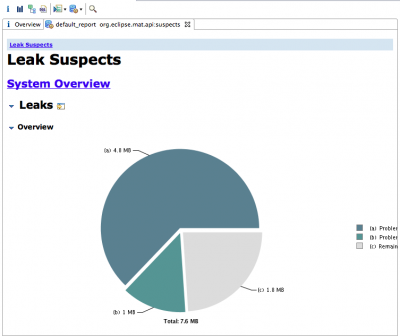
2)表示されたダイアログで「Leak Suspects Report」をチェックし、「Finish」を押します。

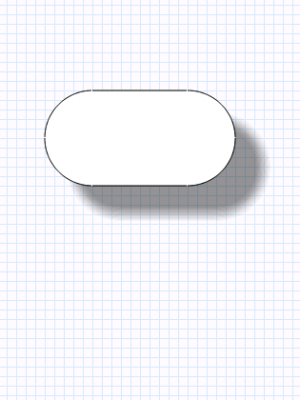
Androidで影を描いてみる。
ずっと前からブログのネタとして暖めていた、Androidで影を描く方法を書きたいと思います。
先に書いたソースを載せます。
import android.content.Context;
import android.graphics.BlurMaskFilter;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.view.View;
public class ShadowView extends View {
private Paint white = null;
private Paint black = null;
private Paint shadow = null;
private RectF rect = null;
private RectF shadowRect = null;
public ShadowView(Context context) {
super(context);
white = new Paint();
white.setColor(Color.WHITE);
white.setAntiAlias(true);
black = new Paint();
black.setStyle(Paint.Style.STROKE);
black.setAntiAlias(true);
shadow = new Paint();
shadow.setStyle(Paint.Style.FILL);
shadow.setColor(Color.argb(112, 0, 0, 0));
BlurMaskFilter blur = new BlurMaskFilter(8, BlurMaskFilter.Blur.NORMAL);
shadow.setMaskFilter(blur);
rect = new RectF(50f,100f,250f,200f);
float diff = 30f;
shadowRect = new RectF(50f + diff,100f + diff,250f + diff,200f + diff);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//背景を描画
drawBackground(canvas);
//角丸の矩形の影
canvas.drawRoundRect(shadowRect, 50, 50, shadow);
//角丸の矩形の背景(白)
canvas.drawRoundRect(rect, 50, 50, white);
//角丸の矩形の枠線(黒)
canvas.drawRoundRect(rect, 50, 50, black);
}
/**
* 背景を描画
* @param canvas
*/
private void drawBackground(Canvas canvas){
Paint paint = new Paint();
paint.setColor(Color.rgb(214, 233, 255));
int height = getHeight();
int width = getWidth();
int y = 0;
while(y
2)それを右下にずらした矩形を作ります。
右下に30ずらしてます。
rect = new RectF(50f,100f,250f,200f);
↓
float diff = 30f;
shadowRect = new RectF(50f + diff,100f + diff,250f + diff,200f + diff);
なんか書いてみたら、ずっと暖めていた割に簡単だった・・。
暖めすぎたか・・。
ポイントは、影のペイントは、ぼかし効果をいれるところです。
BlurMaskFilter blur = new BlurMaskFilter(8, BlurMaskFilter.Blur.NORMAL);





OS X Mountain Lion セットアップ日記 2 Java&NetBeans
コードはNetBeansで書くことが多いので早速インストール!
Javaはいってないので無理いわれました。
「Java入れないとな〜」と検索したら下記ページを見つけました。
Mountain Lion (Mac OS X 10.8)にJavaをインストールする – memo.yomukaku.net
Java入ってない状態でターミナルで
java -version
とかしたらインストールのダイアログ出てくるのね。知らなかった。
Java入りました。こりゃ楽だ。再度 java -version してみましょう。
java version "1.6.0_33"
Java(TM) SE Runtime Environment (build 1.6.0_33-b03-424-11M3720)
Java HotSpot(TM) 64-Bit Server VM (build 20.8-b03-424, mixed mode)
おけおけ。
NetBeansは必要なのを選んでインストールするといいです。ボクは全部入り。
特に調整せずに使ってもあまり困りません。Eclipseよりセットアップは楽だと思う。
ねこび〜んカワイイです。