‘Web’ カテゴリーのアーカイブ
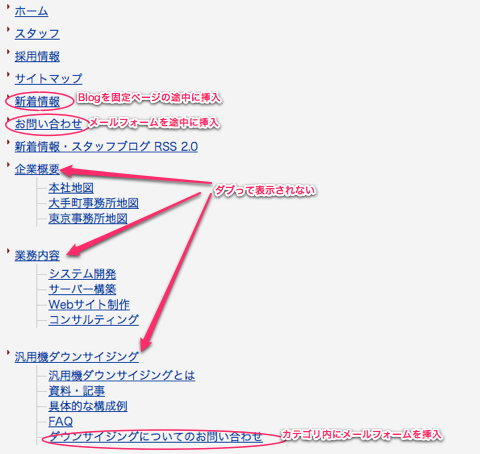
baserCMSのサイトマップをカスタマイズ
baserCMS のバージョンは 2.0.1 です。
baserCMSにはサイトマップを出力するヘルパーがあって、
sitemap() ?>
と書くと固定ページについてはサイトマップを自動で更新してくれて便利です。
なのですが、いろいろと不満もあるヘルパーです。
- 固定ページ以外(Blogとかメールフォーム等)はダメ。
- カテゴリのindexにページ名をつけるとカテゴリとページで同じURLが表示されてダブる。
てなわけでカスタマイズしました。
baser/views/helpers/bc_baser.php を読んでヘルパーの仕組みを調べると再帰的にページをたどっていること、テンプレート baser/views/elements/sitemap.php を使用していることが分かりました。
検討した結果、「固定ページ以外はダメ」に関して根本的な解決は出来ないのですがテンプレートのカスタマイズで対応することにしました。
データの取得方法から変更した独自ヘルパーの作成も考えたのですが、結局どこかに「Blogやメールフォームを何処に表示するか」という情報を持たせなければならないので完全自動化はできない。それならデータ取得は既存の方法を使って必要な追加設定はテンプレート内で配列にでももたせるか、と。
まず、baserCMS カスタマイズの常道としてbaserディレクトリのファイルを自分のテーマの同階層にコピー。これでコピーしたファイルが有効になるのでこのファイルを改造していきます。
改造した結果、こうなっちゃいました。
//ここから設定
//表示しないurl
$disables = array(
'/index_test',
);
//$inserts = array(before_url=>array(title, url),,,)
//before_urlの次に挿入url,titleで作成したアイテムを挿入
//ブログ、メールフォームなどpage以外を途中に挿入することが出来る。
$inserts = array(
'/sitemap' => array('新着情報', '/news'),
'/news' => array('お問い合わせ', '/contact'),
'/it-model/faq' => array('ダウンサイジングについてのお問い合わせ', '/contact_itmodel'),
);
//設定ここまで
//関数
$outputPageItem = function ($recursive, $title, $url) use (&$bcBaser) {
?>-
element('sitemap', array(
'pageList' => $pageCategories['children'],
'category_title' => $category_title,
'category_url' => $category_url,
'recursive' => $recursive+1
));
endif;
if($outputed_category_li):
$outputCategoryItemTail();
endif;
endforeach;
endif; ?>
「カテゴリのindexにページ名をつけるとカテゴリとページで同じURLが表示されてダブる」のは解消。
追加設定に特定ページを表示したくない時のための$disables配列、Blogやメールフォームを思い通りの場所に挿入するための$inserts配列を用意することで希望する表示ができるようになりました。

しかし、元テンプレートからかけ離れているのはともかくとして、
basercmsのエレメント内で無名関数を定義して再帰呼び出しやってやったぜ〜。ワイルドだろ?
— murave (@murave) June 15, 2012
てなことをやってるので万人にはオススメできない。無名関数を使っているのでPHP5.3以降限定ですし。
関数を定義したのは「処理をパーツ化しないとコードがあまりにもカオス」「処理を再帰呼び出しする必要があった」からです。
無名関数を使ったのは「関数の影響範囲を限定したかった」から。テンプレートが複数回呼び出しされるので関数の再定義エラーがでるという問題もありましたが、これは無名関数にしなくても未定義の場合のみ関数を定義するようにすれば回避できると思います(試してませんが)。
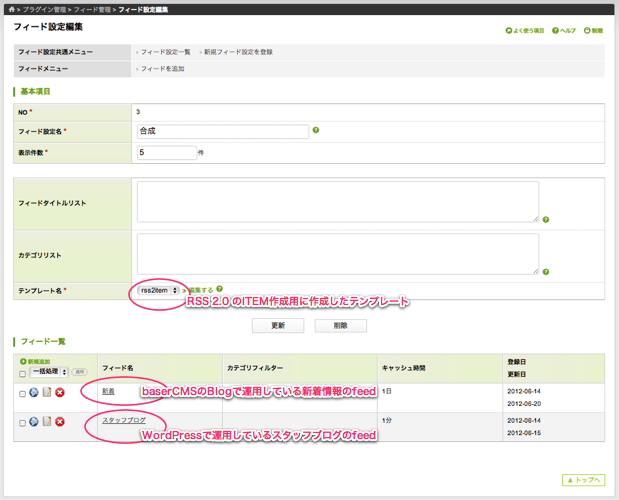
baserCMSのfeedプラグインで既存フィードを合成したフィードを作成
baserCMSでリニューアルした弊社サイトですが、このスタッフブログはWordPressのまま残しました。
そうなるとサイトのフィードはbaserCMSで運用している新着情報とWordPressで運用しているスタッフブログの両方の情報が入っていて欲しい。「両方のデータベースからデータさらってきてフィードを作るプログラムでも書くかなー」などと調査したりしていたのですが、気づきました。
「feedプラグインで合成表示は出来るんだからRSSのフォーマットで出せばいいんじゃね?」
てなわけで、現在弊社のフィード(RSS 2.0) http://www.lancard.com/rss はfeedプラグインでbaserCMSのBlogのフィードとWordPressのフィードを合成して作成しています。
どうやったかといいますと、
feedプラグインで合成したフィードを作成。テンプレートについては後ほど。

フィードのキャッシュ期間ですが、baserCMSのBlogについては更新時にフィードのキャッシュはクリアされるはずなのでとりあえず1日(※2013.7.27追記:公開日時の予約をすると公開時にはキャッシュクリアされないので1時間に変更しました)、外部のスタッフブログについては長くキャッシュされるとまずいので1分にしています。
RSS 2.0 用 のレイアウト作成(ただし、WordPressに合わせて古い項目を追加してます)。
$this->cacheAction = false とすることでサーバーキャッシュは無効化。
テーマ名/layouts/rss2.php
cacheAction = false;
echo "\n";
?>
Lancard.com
http://www.lancard.com/
Lancard.com 新着情報とスタッフブログのRSS(RSS 2.0)
feed(3); ?>
ITEM作成用に作成したfeedのテンプレートはこんな感じ。
テーマ名/feed/rss2item.php
$item): ?>
-
<![CDATA[<?php echo $item['title']['value']; ?>]]>
name; ?>]]>
]]>
]]>
そして固定ページ管理でフィード用のページを作成。
layout = 'rss2'; ?>
以上です。もっといい方法がある気も。
baserCMSで作成したサイトの公開時にルーティングでハマった話
ぶっちゃけ、弊社サイトリニューアルでの話です(baserCMS 2.0.1)。
baserCMSが2系にバージョンアップしたので「まってました!」とサイトをリニューアルしました。
さすがは「コーポレイトサイトにちょうどいい」CMS。作成はサクサクでした。
なのですが公開時に謎のルーティング不具合でハマって「ギニャー!」
どんな症状かといいますと、作成中は表示出来ていたページがなぜか
404 NOT FOUND
Error : The requested address '/recruit' was not found on this server.
app/config/routes.php に直接
Router::connect('/recruit', array('controller' => 'pages', 'action' => 'display', 'recruit'));
と追加すると表示される。どう見てもルーティングがおかしい。
baser/config/routes.php の処理を追っかけてみたりして判明したのはrecruitと渡ってきてほしいurlがrecruit/と末尾に/がついて渡って来ているということ。
公開前までは大丈夫だったのになんでだー?
結論は「apacheのwebrootに旧コンテンツのrecruitディレクトリを残していたためにbaserCMSに渡される前に/をつけられていた」のでした。
.htaccessでbaserCMSに制御をすべて渡すように設定したので、影響でるとは思いもよらず、旧コンテンツを残していたのが不幸の始まり。みなさんもお気をつけください。
ボクはこれで6時間程ハマってました。ネムイヨ。
メモ:CS-Cart勉強会@福岡 〜デザインされたHTMLをテンプレートにする方法〜
CS-Cart勉強会@福岡 〜デザインされたHTMLをテンプレートにする方法〜 に来てます。
デザインしてもらったファイルに合わせてCS-Cartをカスタマイズする方法の勉強会。
落ちこぼれ気味でしたが、理解できた範囲でメモを残しておきます。
編集するファイルの場所を局所化するためにデザイナーさんから受け取ったCSS等を
cs-cart/skins/basic/customer/addons/localization_jp/
にコピーしてその下で作業するのがお勧めとのこと(cs-cartは設置したディレクトリ)。
買い物画面のCSSは
cs-cart/skins/basic/customer/styles.css
別名でバックアップした後に、これも編集ファイルを局所化するために
@import url(‘styles.base.css’);
よりしたのインポート文以外のコードを
cs-cart/skins/basic/customer/addons/localization_jp/styles-css.css
などの別ファイルに分離して、cs-cart/skins/basic/customer/styles.css にて
@import url(‘addons/localization_jp/styles-css.css’);
とインポートするようにする。
以降、CS-CartのCSSの編集はstyles-css.cssに対して行う。
デザイナーが作ってくれたCSSファイルを追加するにはフックの
cs-cart/skins/basic/customer/addons/localization_jp/hooks/index/styles.post.tpl
にて
のように追加して読み込むようにする。
フックを修正したらキャッシュをクリアする。
方法は下記のように&ccを付けて管理画面にアクセス。
http://localhost:8888/cs-cart/admin.php?cc
編集したのに反映されないなぁって時はまずはキャッシュをクリアしてみる。
以降はテンプレート(拡張子tpl)やCSSを地道に編集して合わせていく。
以前は「テンプレートはなるべく編集しないほうがいいですよ」って方針だった
そうですがガシガシ編集していっても結構大丈夫とのことでした。
あと、Smartyの知識はあったほうがいいとのこと。
CS-Cart、素性はよさそうです。
Japan AWS User Group 長崎勉強会にいってきたので実際に使ってみた!
①登録方法
以下のサイトに詳しく載っていたので省略
(ちなみに・・、電話の部分すごいと思いました・・。電話とWebが同期してる・・。)
②インスタンスの作り方とサーバ設定
以下のサイトに詳しく載っていたので省略
※ちなみに、AWS Management Console のリンクの場所が右下になってるみたいです。ご注意を。

以下感動ポイント
インスタンスが出来たときちょっと感動・・。
sshで接続できて感動・・。
Apacheがインストール出来て感動・・。
Apacheが起動できて感動・・。
あとMACのsshのコマンドはこうなるみたい
1)秘密鍵のアクセス権変更
chmod 400 ローカルの秘密鍵へのパス
2)sshでアクセス
ssh -i ローカルの秘密鍵へのパス ec2-user@グローバルアドレス
③そして実際に出来たページ
http://54.248.119.22/
まだ何もないです。
④感想
この勉強会はAWSを使ってみたくなるような勉強会で楽しかったです。
(家に帰って早速登録するくらいなので・・・。)
『じゃばすく製作所(仮)ふたつめ。』いってきました
- 2012/02/12
- murave
- JavaScript
- イベント
たのしくJavaScript勉強してきました。主催者レポートはこちら。
『例のあれ(仮題)- じゃばすく製作所(仮)ふたつめ。をこの際なのでやりました。』
配布ファイルやガイドブックも用意されてるので自習もできます、Canvasを用いて描画するアナログ時計作り。
私、一応時間内に動かせたんですが、Chromeで動かすと画面に収まらないという不具合がありまして、帰ってから調べたらメソッド呼び出しに()を付け忘れているという当日に何度も繰り返したミスが残っていました。
widthとかheightって名前だとプロパティと思っちゃうんだ。
ついでに同じような処理を関数に少しまとめたりした村部版はこんな感じ。
function SampleClock() {
try {
this.board = document.getElementById('board');
this.canvas = document.getElementById('time');
this.boardContext = this.board.getContext('2d');
this.context = this.canvas.getContext('2d');
this.board.width = this.canvas.width = window.innerWidth;
this.board.height = this.canvas.height = window.innerHeight;
this.boardContext.translate(this.width() / 2, this.height() / 2);
this.context.translate(this.width() / 2, this.height() / 2);
this.context.rotate(this.toRad(-90));
this.draw_board();
} catch (e) {
alert('initialize error...');
}
}
SampleClock.prototype = {
width: function () {
return this.board.width;
},
height: function () {
return this.board.height;
},
radius: function () {
if(this.width() > this.height()) {
return this.height() / 2;
} else {
return this.width() / 2;
}
},
toRad: function (angle) {
return angle * (Math.PI / 180);
},
hourRad: function (datetime) {
var hour = datetime.getHours();
var minute = datetime.getMinutes();
var hour_for_disp = hour;
if(hour > 12) {
hour_for_disp = hour - 12;
}
return hour_for_disp * Math.PI / 6 + minute * Math.PI / 360;
},
minuteRad: function (datetime) {
var minute = datetime.getMinutes();
var second = datetime.getSeconds();
return minute * Math.PI / 30 + second * Math.PI / 1800;
},
secondRad: function (datetime) {
var second = datetime.getSeconds();
var millisecond = datetime.getMilliseconds();
return second * Math.PI / 30 + millisecond * Math.PI / 30000;
},
draw_time: function () {
this.context.clearRect(-this.width() / 2, -this.height() / 2, this.width(), this.height());
var now = new Date();
var draw_line_for_time = function(context, rad, lineWidth, lineLength, lineColor) {
context.save();
context.beginPath();
context.lineWidth = lineWidth;
context.rotate(rad);
context.moveTo(0, 0);
context.lineTo(lineLength, 0);
context.strokeStyle = lineColor;
context.stroke();
context.restore();
}
draw_line_for_time(
this.context,
this.hourRad(now),
this.radius() * 0.08,
this.radius() * 0.6,
'#000000'
);
draw_line_for_time(
this.context,
this.minuteRad(now),
this.radius() * 0.06,
this.radius() * 0.8,
'#000000'
);
draw_line_for_time(
this.context,
this.secondRad(now),
this.radius() * 0.03,
this.radius() * 0.8,
'#ff0000'
);
},
draw_board: function () {
this.boardContext.beginPath();
this.boardContext.lineWidth = this.radius() * 0.05;
this.boardContext.arc(0, 0, this.radius() * 0.9, 0, Math.PI * 2);
this.boardContext.stroke();
this.boardContext.beginPath();
this.boardContext.lineWidth = this.radius() * 0.1;
this.boardContext.arc(0, 0, this.radius() * 0.05, 0, Math.PI * 2);
this.boardContext.stroke();
this.boardContext.beginPath();
this.boardContext.lineWidth = this.radius() * 0.03;
for (var i = 0; i < 12; i++) {
this.boardContext.moveTo(this.radius() * 0.85, 0);
this.boardContext.lineTo(this.radius() * 0.75, 0);
this.boardContext.rotate(this.toRad(360 / 12));
}
this.boardContext.stroke();
this.boardContext.beginPath();
this.boardContext.lineWidth = this.radius() * 0.03;
for (var i = 0; i < 60; i++) {
this.boardContext.moveTo(this.radius() * 0.85, 0);
this.boardContext.lineTo(this.radius() * 0.80, 0);
this.boardContext.rotate(this.toRad(360 / 60));
}
this.boardContext.stroke();
}
};
var clock = new SampleClock();
var timer;
function tik() {
clock.draw_time();
timer = setTimeout('tik()', 1000 / 60);
}
function tok() {
clearInterval(timer);
}
tik();
HomebrewでApache2.2+MySQL5.1+PHP5.3環境を構築
残念ながらHomebrewのリポジトリにはApache、PHPがなく、MySQLは5.5となっています。もっともApacheとPHPに関しては、システムに入ってるものはインストールしないというHomebrewの方針なんだろうと思いますが。で探し回っているとこんなものを見つけました。
Alternate formulae repos for Homebrew
https://github.com/adamv/homebrew-alt/
homebrewのリポジトリにはないものを野良的に公開してくださっています。上記利用させていただいて、MAMP環境を構築します。
PHP5.3のインストール
HomebrewはFomulaの直URL指定でもインストールすることができます。
brew install https://raw.github.com/adamv/homebrew-alt/master/duplicates/php.rb --with-mysql
ちなみにduplicatesディレクトリに入っているFomulaは、OS Xに標準で入っているものが集められています。
MySQL5.1のインストール
brew install https://raw.github.com/adamv/homebrew-alt/master/versions/mysql51.rb --with-utf8-default --use-gcc
初期設定
unset TMPDIR
mysql_install_db
起動・停止
私は、自動起動はさせたくなかったので、launchdには登録しませんでした。
mysql.server start
mysql.server stop
Apache2.2のインストール
brew install https://raw.github.com/adamv/homebrew-alt/master/duplicates/httpd.rb
httpd.conf等は/usr/local/Cellar/httpd/2.2.21/etc/apache2にあります。
PHPなどの設定
私の場合は、extra/php.confを作成し、httpd.confにてIncludeするようにしています。
vi /usr/local/Cellar/httpd/2.2.21/etc/apache2/extra/php.conf
LoadModule php5_module /usr/local/Cellar/php/5.3.8/libexec/apache2/libphp5.so
AddType application/x-httpd-php .php .php5 .phtml
その他に、DocumentRootを/Users/dataich/Sitesという風にユーザーホームのSitesディレクトリを使用するようにしました。この辺りはお好みで。
起動・停止
sudo apachectl start
sudo apachectl stop
あとは、phpinfo()で出力してみたりして確認すればOKです。
追記 – 2011/11/08
Homebrewで入れたPHPのpearでpermissionエラーが出ましたので、下記でもろもろ設定しました。
chmod -R ug+w /usr/local/Cellar/php/5.3.8/lib/php
pear config-set php_ini /usr/local/etc/php.ini
WordPressをGitで管理する時の.gitignore
現在進行中のプロジェクトにて、WordpressをGitで管理しているのですが、
その際の.gitignoreを晒しておきます。
基本的にはwp-contents/uploads(投稿画像など)以下を除外しておけばOKです。
wp-config.php
wp-content/uploads/*
!wp-content/uploads/wptouch/
最後の行がミソで、uploads以下は除外したいけども、プラグインWPtouch用のカスタムアイコンがここに置かれるので、
それはコミットしたい。そういう時は「!」で否定してあげればOKです。
敢えて今回はwp-content/plugins等はGitで管理下においていますが、シチュエーションに合わせましょう。
CORESERVERからdotCloudにWordPressをお引っ越し
dotCloudがプライベートベータから正式リリースに至り、ベータの頃からのユーザには1年間のProアカウントを発行してくれるということで、PaaSの運用テストを兼ねて、引っ越してみることにしました。個人ではお高いのでずっとは使えませんが。。。
CORESERVERでやること
まずは、CORESERVER側のWordpressを本体、プラグインともに最新にアップデートしました。
この状態でCORESERVERの管理画面からWordpressデータベースのダンプを取ってローカルに持ってきます。
また、CORESERVER上のWordpressディレクトリもごっそりローカルに持ってきました。
dotCloud基本設定
ここからがdotCloudに対して行う作業です。
ここではアプリケーション名をwordpressとしています。
dotCloudにアプリケーションを作成します。
dataich:dev dataich$ dotcloud create wordpress
Created application "wordpress"
ローカルにディレクトリを作成します。
dataich:dev dataich$ mkdir blog.dataich.com
ここにサービスの設定や、ソースコード等を置いていきます。
WordPressに必要なサービスPHP、MySQLの設定を行います。dotcloud.ymlに記述します。
dataich:dev dataich$ vi blog.dataich.com/dotcloud.yml
まずはこの状態で動きを確認してみます。 dotcloud pushコマンドでアプリケーションのソースコード(とはいってもこの段階ではdotcloud.ymlのみ)をPushします。
dataich:dev dataich$ dotcloud push wordpress blog.dataich.com
# upload blog.dataich.com ssh://dotcloud@uploader.dotcloud.com:21122/wordpress
# rsync
Pseudo-terminal will not be allocated because stdin is not a terminal.
Warning: Permanently added '[uploader.dotcloud.com]:21122,[184.73.14.49]:21122' (RSA) to the list of known hosts.
building file list ... done
./
dotcloud.yml
sent 188 bytes received 54 bytes 9.88 bytes/sec
total size is 52 speedup is 0.21
Deployment for "wordpress" triggered. Will be available in a few seconds.
2011-08-01 23:04:54 [api] Waiting for the build. (It may take a few minutes)
2011-08-01 23:04:54 [www.0] Deploying...
2011-08-01 23:04:54 [data.0] Deploying...
2011-08-01 23:05:25 [www.0] Service booted
2011-08-01 23:05:35 [data.0] Service booted
2011-08-01 23:05:35 [api] All the services are ready. Beginning the build.
2011-08-01 23:05:36 [data.0] The build started
2011-08-01 23:05:36 [data.0] This service type does not support build method, ignoring...
2011-08-01 23:05:36 [data.0] The build finished successfully
2011-08-01 23:05:36 [www.0] The build started
2011-08-01 23:05:36 [www.0] Fetched code revision rsync-1312214692.31
2011-08-01 23:05:37 [www.0] Updating channel "doc.php.net"
2011-08-01 23:05:37 [www.0] Update of Channel "doc.php.net" succeeded
2011-08-01 23:05:37 [www.0] Updating channel "pear.php.net"
2011-08-01 23:05:38 [www.0] Channel "pear.php.net" is up to date
2011-08-01 23:05:38 [www.0] Updating channel "pecl.php.net"
2011-08-01 23:05:38 [www.0] Update of Channel "pecl.php.net" succeeded
2011-08-01 23:05:38 [www.0] -su: line 0: cd: current: No such file or directory
2011-08-01 23:05:39 [www.0] -su: line 0: cd: current: No such file or directory
2011-08-01 23:05:39 [www.0] Reloading nginx configuration: nginx.
2011-08-01 23:05:42 [www.0] php5-fpm: stopped
2011-08-01 23:05:42 [www.0] php5-fpm: ERROR (abnormal termination)
2011-08-01 23:05:42 [www.0] The build finished successfully
2011-08-01 23:05:42 [api] Deploy finished
Deployment finished. Your application is available at the following URLs
www: http://xxxxxxxx.dotcloud.com/
最後の行にサービスwww(PHP)のURLが発行されているので、アクセスしてみます。当然何のリソースもPushしていないので、404が返ってくるかと思います。
データの移行
CORESERVERからとったデータベースダンプをdotCloud上のMySQLにロードします。そのためにdotCloudにデータベース、ユーザの作成をしておきます。
まずは、dotcloud infoでMySQLサービスの情報を取得します。ここでは書きませんが、rootパスワードその他情報が表示されるはずです。
dataich:dev dataich$ dotcloud info wordpress.data
次のコマンドでMySQLのシェルにログインします。
dataich:dev dataich$ dotcloud run wordpress.data -- mysql -u root -p
# mysql -u root -p
Warning: Permanently added '[xxxxxxxx.dotcloud.com]:12428,[174.129.17.131]:12428' (RSA) to the list of known hosts.
Enter password:
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 34
Server version: 5.1.41-3ubuntu12.10-log (Ubuntu)
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
mysql>
DBを作成します。
mysql> CREATE DATABASE wordpress;
Query OK, 1 row affected (0.00 sec)
ユーザを作成し、権限を与えます。
mysql> GRANT ALL ON wordpress.* TO 'dataich'@'%' IDENTIFIED BY 'XXXXXXXXXX';
Query OK, 0 rows affected (0.00 sec)
念のため
mysql> FLUSH PRIVILEGES;
Query OK, 0 rows affected (0.00 sec)
では、データをロードします。 データをアップし
dataich:dev dataich$ dotcloud run wordpress.data "cat > data.sql" < ~/Desktop/mysql_wp.dump # cat > data.sql
Pseudo-terminal will not be allocated because stdin is not a terminal.
Warning: Permanently added '[xxxxxxxx.dotcloud.com]:12428,[174.129.17.131]:12428' (RSA) to the list of known hosts.
SSHログインし
dataich:dev dataich$ dotcloud ssh wordpress.data
# $SHELL
Warning: Permanently added '[xxxxxxxx.dotcloud.com]:12428,[174.129.17.131]:12428' (RSA) to the list of known hosts.
mysql@wordpress-default-data-0:~$
ロードします。
mysql@wordpress-default-data-0:~$ mysql -u dataich -p wordpress < data.sql
WordPressソースの移行
アプリケーションのディレクトリにwwwというディレクトリを作り、そこにCORESEVERから持ってきたソースを置きます。
DBの設定を行うため、wp-config.phpを編集します。
dotcloudでは/home/dotcloud/environment.jsonに各種サービスの設定が書かれます。それを読むようにしてあげればOKです。
dataich:dev dataich$ vi blog.dataich.com/www/wp-config.php
nginxの設定
パーマリンク設定をp=123の形から変えている場合は、nginxの設定が必要になります。それにはnginx.confを置いてあげればOKです。
dataich:dev dataich$ vi blog.dataich.com/www/nginx.conf
wp-contentディレクトリの扱い
このままだと1回目以降にPushした際にwp-content以下が消えてしまいます。それではまずいので、すでにwp-contentディレクトリが存在する場合は何もしないようにpostinstallスクリプトを書いておきます。(dotcloudのヘルプそのまんま)
dataich:dev dataich$ vi blog.dataich.com/www/postinstall
dataich:dev dataich$ chmod +x blog.dataich.com/www/postinstall
dotCloudへWordpressソースをPush
これで、動くはず!さあ、Push!!!
dataich:dev dataich$ dotcloud push wordpress blog.dataich.com
# upload blog.dataich.com ssh://dotcloud@uploader.dotcloud.com:21122/wordpress
# rsync
Pseudo-terminal will not be allocated because stdin is not a terminal.
Warning: Permanently added '[uploader.dotcloud.com]:21122,[184.73.14.49]:21122' (RSA) to the list of known hosts.
building file list ... done
./
www/
..
..
..
www: http://xxxxxxxx.dotcloud.com/
上記、URLに正しくアクセスできました。
カスタムドメインの設定
まずはdotCloud側を設定します。aliasコマンドを使います。
dataich:~ dataich$ dotcloud alias add wordpress.www blog.dataich.com
Ok. Now please add the following DNS record:
blog.dataich.com. IN CNAME gateway.dotcloud.com.
CNAMEでgateway.dotcloud.com.を設定するように言われるので、VALUE-DOMAIN側のドメイン設定を行います。
http://blog.dataich.com/
上記にアクセスし、動作確認。無事上記ブログをdotCloudで動かすことに成功しました。
ざっと確認したところ問題なし。これで暫く運用テストしてみます。
ここまでやっといてアレなのですが、そう負荷のない個人ブログを運用するにはちょっとお値段が辛いです。
もう少しリーズナブルなプランがあればいいのですが。。
