RoundCubeの容量円グラフを出す
- 2016/07/15
- aikawa
RoundCubeでフォルダ一覧の下に、円グラフで何パーセントとか出ますよね。あれですあれ。
単に表示させたいだけなので、MailDir++形式で全体を設定するだけです。
Postfix側のVDA設定とかユーザ別設定とかは除外。
いつも通り、こちらで使ったのを再利用。
設定するファイル
quotaで設定して、imap_quotaでIMAP経由で取得出来るようです。
- /etc/dovecot/conf.d/10-mail.conf に追加
mail_plugins = quota
- /etc/dovecot/conf.d/90-quota.conf に追加
plugin{
quota_rule = *:storage=10M
}
plugin{
quota = maildir:User quota
}
- /etc/dovecot/conf.d/20-imap.conf に追加
mail_plugins = $mail_plugins imap_quota
後は再起動するだけ。
service dovecot restart
PostgreSQL8.1で2カラムの日付検索にインデックスを使う
- 2016/06/24
- aikawa
QNAP ファームウェア4.2.1 で起動スクリプトを追加して dhcpd を自由に設定する
- 2016/06/21
- murave
- QNAP TurboNAS
「NAS(ナス)とNIC(肉)の相性は最高だネ」 夏野菜ジョークでハートキャッチ! muraveです。
QNAP TurboNAS で既存のファイルサーバー(Samba)を置き換えるための準備をしています。
このサーバーは DHCP Server の役割も担っているので NAS の選定時、機能が載っているという確認はしていました。
ところがいざ仕入れてセットアップと動作確認を進めると
「DHCP Server (dhcpd) の設定画面が NAS の IP より後ろしか range の設定できないという仕様でク◯だ!」
「設定した『既定のゲートウェイ』を再起動時に無視して自分のIPを設定しやがって◯ソとかいうレベルじゃなくバグってんじゃねーか!」
などありまして、大変困ってしまったのでした。 あまり使われてないんですかね。
置き換えするサーバーが居るネットワークはなぜか真ん中あたりにゲートウェイが居るし、range だって複数設定したいんだよ!
ということで、回避方法を調べていたところ dhcpd の設定ファイルを書き換えてから kill -HUP する独自の起動スクリプト(autorun.sh)を追加するという方法にたどり着きました。
Laravel 5.1 で実行ユーザー毎にログ出力
2017/2/1
不具合があったので『Laravel 5.1 でログ出力、それから (ログメールドライバー動作不良対処、クエリ出力の調整)』のほうを見て下さい
Laravel Framework version 5.1.35 (LTS) についての記事です。
muraveです。あんまりにもあんまりな記事(「PHP カンファレンス福岡 2016 で思ったこと」)を上げて反省しましたのでPHPお役立ち記事を書きたいと思います。
CLIコマンドを作ることができるフレームワーク、CakePHPなどもですが、ログ出力時にWebとCLIで実行したユーザーが異なり、権限がらみのエラーが発生したりしがちです。
そもそもログを調べる時、WebとCLIは別ファイルになってた方が良くないです?
Twilioの隠しコマンド
- 2016/06/14
- suganuma
隠しコマンドというか、公式ドキュメントには掲載されていませんが、知ってると結構役にたつと思われる情報です。
<Dial>動詞のsequential属性です。
通常、 <Dial>動詞に複数の名詞(<Client>や<Number>)をネストすると一斉に呼び出しを行いますが、sequential=”true”とすると、1件ずつ呼び出しを行います。
<Dial timeout="30" sequential="true">
<Client>client_1</Client>
<Number>+819012345678</Number>
</Dial>
上記の場合、最初にclient_1クライアントの呼び出しを行い、client_1クライアントがオフラインまたはタイムアウトで出ない場合のみ、電話番号+819012345678に発信を行います。
PHP カンファレンス福岡 2016 で思ったこと
- 2016/05/25
- murave
PHP カンファレンス福岡 2016 に参加しました
- 2016/05/23
- shun
Fastlaneの基本 〜gym入れてみる〜
Fastlaneファイルの基本構造を確認したところで、
次にパッケージを1つ動かしてみようと思います
gymを入れてみました。ipaファイルを作るパッケージです
sudo gem install gymでインストールします
test:FastlaneTest test$ gym --workspace "FastlaneTest.xcodeproj/project.xcworkspace" --scheme "FastlaneTest" --clean --use_legacy_build_api
[11:38:10]: Using legacy build system - waiting for radar to be fixed: https://openradar.appspot.com/radar?id=4952000420642816
[11:38:10]: xcrun xcodebuild -list -workspace 'FastlaneTest.xcodeproj/project.xcworkspace'
+----------------------+--------------------------------------------+
| Summary for gym 1.6.2 |
+----------------------+--------------------------------------------+
| workspace | FastlaneTest.xcodeproj/project.xcworkspace |
| scheme | FastlaneTest |
| clean | true |
| use_legacy_build_api | true |
| destination | generic/platform=iOS |
| output_name | FastlaneTest |
| output_directory | . |
| silent | false |
| buildlog_path | ~/Library/Logs/gym |
+----------------------+--------------------------------------------+
〜中略〜
[11:38:34]: Successfully exported and compressed dSYM file
[11:38:34]: Successfully exported and signed the ipa file:
[11:38:34]: /Users/test/WorkSpace/test/FastlaneTest/FastlaneTest.ipa
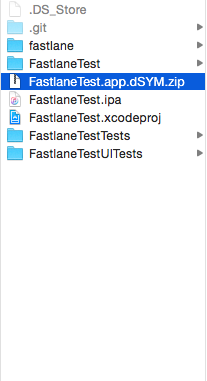
ipaファイルができていることが確認できます!
—use_legacy_build_api をパラメータに入れていないと
“The operation couldn’t be completed. (IDEDistributionErrorDomain error 1.)”
というエラーが発生するようです(参考:http://qiita.com/takecian/items/6d34448d61c69e0d4a7f)
以上を確認した上で、最初に作ったFastlaneファイルにgymを入れてみます
1 fastlane_version "1.81.0"
2 default_platform :ios
3
4 platform :ios do
5 before_all do
6 say ["before all"]
7 end
8
9 desc "テストですよー"
10 lane :test do
11 gym(
12 workspace: "FastlaneTest.xcodeproj/project.xcworkspace",
13 scheme: "FastlaneTest",
14 clean: true,
15 use_legacy_build_api: true
16 )
17 end
18
19 desc "テストですよー2"
20 lane :test2 do |options|
21 say [options[:hoge]]
22 end
23
24 after_all do |lane|
25 say ["after all"]
26 end
27
28 error do |lane, exception|
29 say ["エラー"]
30 end
31 end
ipaファイルを消して実行
test:fastlane test$ fastlane test
[14:29:08]: -------------------------------------------------
[14:29:08]: --- Step: Verifying required fastlane version ---
[14:29:08]: -------------------------------------------------
[14:29:08]: fastlane version valid
[14:29:08]: ------------------------------
[14:29:08]: --- Step: default_platform ---
[14:29:08]: ------------------------------
[14:29:08]: Driving the lane 'ios test' 🚀
[14:29:08]: -----------------
[14:29:08]: --- Step: say ---
[14:29:08]: -----------------
[14:29:08]: $ say 'before all'
[14:29:10]: -----------------
[14:29:10]: --- Step: gym ---
[14:29:10]: -----------------
[14:29:10]: Using legacy build system - waiting for radar to be fixed: https://openradar.appspot.com/radar?id=4952000420642816
[14:29:10]: xcrun xcodebuild -list -workspace 'FastlaneTest.xcodeproj/project.xcworkspace'
+----------------------+--------------------------------------------+
| Summary for gym 1.6.2 |
+----------------------+--------------------------------------------+
| workspace | FastlaneTest.xcodeproj/project.xcworkspace |
| scheme | FastlaneTest |
| clean | true |
| use_legacy_build_api | true |
| destination | generic/platform=iOS |
| output_name | FastlaneTest |
| output_directory | . |
| silent | false |
| buildlog_path | ~/Library/Logs/gym |
+----------------------+--------------------------------------------+
〜中略〜
[14:29:45]: Successfully exported and compressed dSYM file
[14:29:45]: Successfully exported and signed the ipa file:
[14:29:45]: /Users/test/WorkSpace/test/FastlaneTest/FastlaneTest.ipa
[14:29:45]: -----------------
[14:29:45]: --- Step: say ---
[14:29:45]: -----------------
[14:29:45]: $ say 'after all'
+------+-------------------------------------+-------------+
| fastlane summary |
+------+-------------------------------------+-------------+
| Step | Action | Time (in s) |
+------+-------------------------------------+-------------+
| 1 | Verifying required fastlane version | 0 |
| 2 | default_platform | 0 |
| 3 | say | 1 |
| 4 | gym | 35 |
| 5 | say | 1 |
+------+-------------------------------------+-------------+
[14:29:46]: fastlane.tools finished successfully 🎉

例えば、FastlaneTestスキーマをコピーしたFastlane2も
10 lane :test do
11 gym(
12 workspace: "FastlaneTest.xcodeproj/project.xcworkspace",
13 scheme: "FastlaneTest2",
14 clean: true,
15 use_legacy_build_api: true
16 )
とschemeの値を編集すれば同じようにipaファイルが作成されます
次はリリースまでの一通りのパッケージを入れた状態のFastlaneファイルを用意してみようかと思います
お気楽スロークエリ(JOIN & GROUP編)
- 2016/05/10
- murave
- PostgreSQL
- SQL