Selenium IDEを使った手入力の半自動化
- 2014/05/09
- aikawa
随分と前回から空いてしまっているので、日頃考えていた妄想でも一つ。
目的: ブラウザから手入力で写していたデータをなるべくシステムを触らずに半自動化するサービスサーバを提供する。
利用者はSelenium IDEで記録して、定型に従って修正すれば低コストで複数の自動化が可能。
例えばサイトAで入力された内容を、人力でサイトBに後で入力し直す必要が有る場合等。
- サイトBはOSSのアプリケーションで、改修するコストが見合わない
- markdown形式に変えて記入する必要が有る
- etc…
1. Selenium IDEでサイトBの入力用のテストケースのテンプレートをRecording等で作成しておき、
サービスサーバはサイトAのデータから、テストケースに穴埋めして自動的にファイルを作成できるようにします。
※複数有る場合は、適度にテストスイートにまとめる。
2. 利用者はFirefoxのSelenium IDEからテストを開いて、実行するだけになります。
Selenium Serverなり別のテストツールなり使ってここも自動化出来るかも知れませんが、ログインとか考えると面倒が増えそうです。
※ログイン部分の切り貼りを出来るようなプログラムを別途提供する事で対応可能かも。
まぁデータのやり取りが有るので、サービスサーバにするには向いていないかと思いました。
(Selenium IDE依存になるのも)
HaxeUIをWindowsターゲットで日本語表示
- 2013/12/05
- aikawa
HaxeUIはWindowsターゲットでビルドすると、日本語を表示してくれませんでした。
そこで、IPAフォントを埋め込みフォントとして使って表示させました。
http://ipafont.ipa.go.jp/
IPAフォントをどれか一つダウンロードしたら、適当な箇所に設置します。
※今回はIPA Gothicをダウンロードして(assets/fonts/ipag.ttf)に設置。
HaxeUIは、
Macros.addStyleSheet("styles/gradient/gradient.css");
Toolkit.init();
のように呼び出しているので、Macroを追記します。
Macros.addStyleSheet("styles/gradient/gradient.css");
Macros.addStyle("Text", "fontName:'assets/fonts/ipag.ttf';fontSize:14");
Toolkit.init();
これで、Textを使っているListViewやTableViewにも日本語表示出来ます。

2013/12/10 追記:
フォントを指定無しにしても表示出来るようです。
Macros.addStyle("Text", "fontName:'';fontSize:14");
日本語フォントの入ってるWindowsなら、これで良いかも知れません。
Android Bootstrapを試してみた。
- 2013/10/02
- uchida
Android Bootstrapを試してみたので、忘れないように手順をメモとして残しておきたいと思います。
(1)
環境変数は以下のようにしました。
export JAVA_HOME=/Library/Java/Home
export ANDROID_SDK=$ANDROID_HOME
export ANDROID_TOOLS=$ANDROID_SDK/tools
export PATH=${PATH}:${ANDROID_TOOLS}
export PATH=${PATH}:${ANDROID_HOME}/platform-tools
(2)
下記のサイトからandroid-bootstrapをダウンロードします。
http://www.androidbootstrap.com/
アプリ名とパッケージ名を以下のように入れて「Generate Your App」ボタンを押します。
(3)
(2)でダウンロードした、android-bootstrapのディレクトリで
「mvn clean package」コマンドを実行します。
mvnコマンドがない場合は、「brew install maven」
(4)
Android Studioを起動します。
もっていない場合は、以下のサイトからダウンロードしてください。
http://developer.android.com/sdk/installing/studio.html
(5)
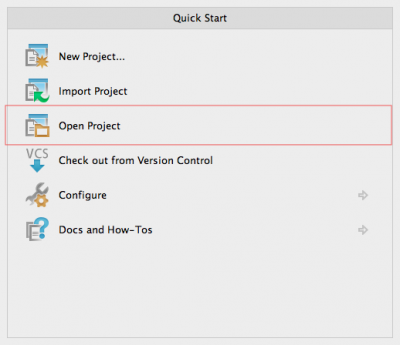
Open Projectを選択します。
(6)
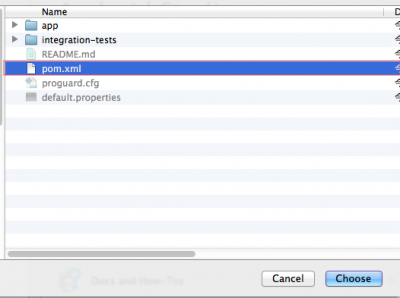
android-bootstrapのpom.xmlを選択します。
(7)
SDK Managerを起動します。
(8)
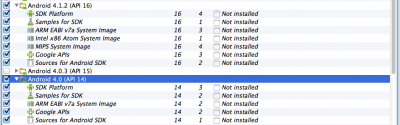
APIレベル14、16をダウンロード・インストールします。
(9)
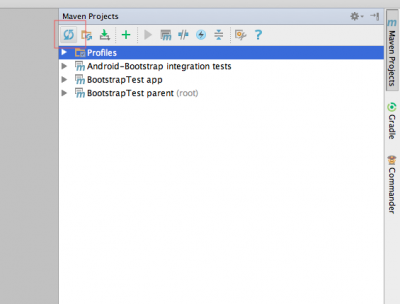
maven projectで「Reimport All Maven Projects」ボタンを押します。
(10)
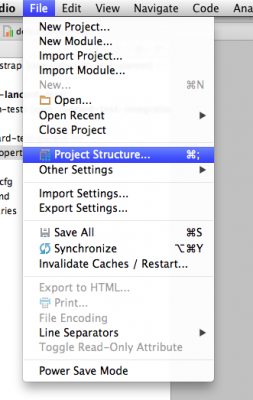
FileメニューのProject Structureを選択します。
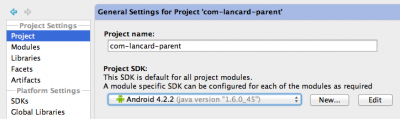
(11)
Projectを選択肢、Project SDKでAndroidを選択します。
(12)
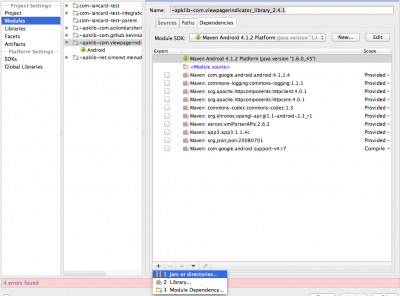
Modulesを選択し、「~apklib-com.viewpagerindicator_library_2.4.1」を選択します。
下部の「+」ボタンを押して、Jars or directoriesを選択します。
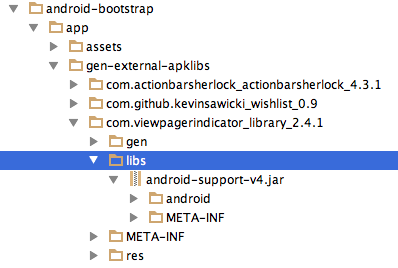
(13)
「com.viewpagerindicator_library_2.4.1」の中にあるandroid-support-v4.jarを選択します。
(14)
CMD+F9でrebuildingします。
(15)
RunのEdit Congifrationsを選択します。
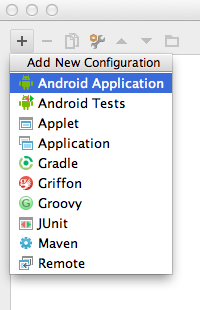
(16)
「+」ボタンを押してAndroid Applicationを選択します。
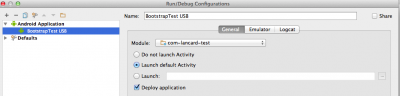
(17)
Nameに「BootstrapTest USB」と入力します。
Moduleでcom-lancard-testを選択します。
Target DeviceでUSB deviceを選択します。
(18)
com.lancard.test.ui.view.CapitalizedTextViewの下記の行が、通らなかったのでひとまずコメントアウトしました。
//setTypeface( Typeface.createFromAsset(context.getAssets(), “fonts/Roboto-Regular.ttf”) );
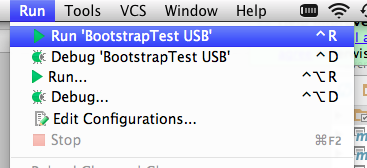
(19)
携帯とPCをつなぎ、メニューのRunからRun ‘BootstrapTest USB’を選択します。
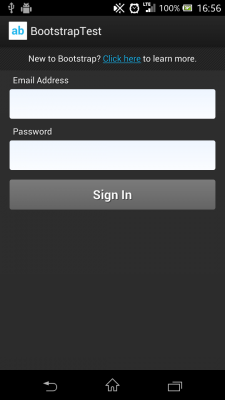
(20)
下記の内容を入力してテストできます。
Email Address:demo@androidbootstrap.com
Password:android
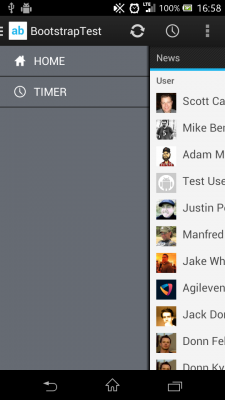
こういう感じのものがAndroid2.3などでも動くというのは嬉しいですね。
「CEATEC JAPAN 2013 」1日目
- 2013/10/02
- kosugi
- CEATEC JAPAN
- loco
- Roundcube
- クラウド
やって参りました!CEATEC JAPAN 2013 in 幕張メッセ!!
今年も長崎県のブースで共同出展させて頂いております。
通路を挟んで向かいのブースにdocomo様がデーンと構えておりますので、会場にお越しの際はそれを目印に、ぜひぜひお立ち寄り下さい(^_^)

昨年に引き続き、有安オートさんの電気自転車の無双っぷりが半端なかったです(^_^;)老若男女、国籍を超えて大人気!!
以前出展していたものより更にかっこ良くなっていました。
CEATEC JAPAN 2013は10月5日(土)まで開催しております。
出店でグルメも楽しめますので、ランチついでにぜひ遊びに来て下さい!!
本日のランチ、タコライス。
美味でした!
IronPythonとジェネリックと初期値わたし
- 2013/08/12
- murave
- IronPython
C#勉強会に行って自己紹介で「MVVMパターン用のフレームワーク使ってViewとViewModelはC#、ModelはIronPythonで書います」と言ったら微妙な空気になりました、夏。
muraveです。
というわけでC#とIronPythonを組み合わせて書いてます。基本的に配列や辞書は便利なのでPythonのモノ使ってましたがパフォーマンス・チューニングやっててジェネリック使ったほうがいいところもあるかな、と。
IronPython側でのジェネリックの書き方は知っててたまに使ってたんですが(C#での<>が[]になります)、試したら普通に初期値も与えられるのにちょっと感激。
C#で書くとList<string>の場合
>>> import site
>>> import clr
>>> from System.Collections import Generic as DotNetCollectionsG
>>> dot_l = DotNetCollectionsG.List[str]()
>>> print dot_l
List[str]()
>>> dot_l = DotNetCollectionsG.List[str](['a', 'b'])
>>> print dot_l
List[str](['a', 'b'])
C#で書くとDictionary<string, int>の場合
>>> import site
>>> import clr
>>> from System.Collections import Generic as DotNetCollectionsG
>>> dot_dict = DotNetCollectionsG.Dictionary[str,int]()
>>> print dot_dict
Dictionary[str, int]()
>>> dot_dict = DotNetCollectionsG.Dictionary[str,int]({'a':1 ,'b':1})
>>> print dot_dict
Dictionary[str, int]({'b' : 1, 'a' : 1})
ね♪
helpみたら普通に書いてありました。
>>> help(dot_dict)
Help on Dictionary[str, int] object:
class Dictionary[str, int](object)
| Dictionary[str, int]()
| Dictionary[str, int](capacity: int)
| Dictionary[str, int](comparer: IEqualityComparer[str])
| Dictionary[str, int](capacity: int, comparer: IEqualityComparer[str])
| Dictionary[str, int](dictionary: IDictionary[str, int])
| Dictionary[str, int](dictionary: IDictionary[str, int], comparer: IEqualityComparer[str])
|
以下略
えらいなぁ。
COBOLエディタを作成してみる。
- 2013/07/28
- uchida
EclipseプラグインとしてCOBOLエディタを作成してみます。
1.org.eclipse.jdt.uiのソースをインポート
Eclipseでエディタと言えばJavaEditorですので、これを参考に作ってみます。
JavaEditorはorg.eclipse.jdt.uiの中にあるので、
ここのソースをインポートします。
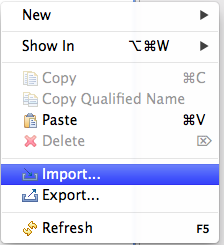
(1)インポートを選択します。

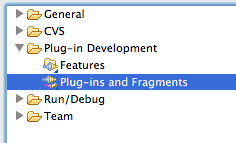
(2)Plug-in DevelopmentのPlug-ins and Fragmentsを選択します。

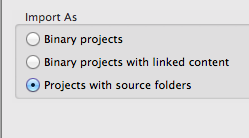
(3)Import AsのProjects with source foldersを選択します。

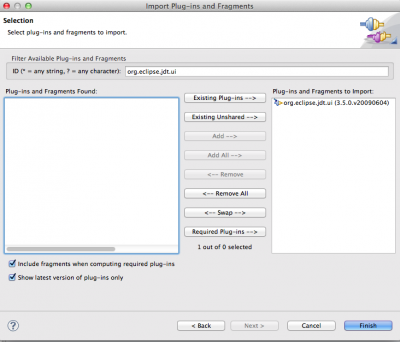
(4)IDに「org.eclipse.jdt.ui」を入力し、Addします。
あとはFinishすればソースがインポートされます。

2.COBOLEditor
COBOLEditorはシンプルに以下のように書きました。
JavaEditorは色々な機能が実装されていますが、ひとまず予約語の強調表示のみということで
このようにしています。
import org.eclipse.ui.editors.text.TextEditor;
public class COBOLEditor extends TextEditor {
private COBOLColorManager colorManager;
public COBOLEditor() {
super();
colorManager = new COBOLColorManager();
setSourceViewerConfiguration(new COBOLSourceViewerConfiguration(colorManager));
}
public void dispose() {
colorManager.dispose();
super.dispose();
}
}
3.COBOLSourceViewerConfiguration
SourceViewerConfigurationは次のように実装しています。
予約語と文字列に色をつけるところまでで、コメントについては処理はしていません。
public class COBOLSourceViewerConfiguration extends TextSourceViewerConfiguration {
private COBOLCodeScanner fCodeScanner = null;
private SingleTokenCOBOLScanner fStringScanner = null;
public COBOLSourceViewerConfiguration(COBOLColorManager colorManager){
fCodeScanner = new COBOLCodeScanner(colorManager);
fStringScanner= new SingleTokenCOBOLScanner(colorManager, ICOBOLColorConstants.COBOL_STRING);
}
@Override
public IPresentationReconciler getPresentationReconciler(ISourceViewer sourceViewer) {
PresentationReconciler reconciler = new PresentationReconciler();
DefaultDamagerRepairer dr = new DefaultDamagerRepairer(fCodeScanner);
reconciler.setDamager(dr, IDocument.DEFAULT_CONTENT_TYPE);
reconciler.setRepairer(dr, IDocument.DEFAULT_CONTENT_TYPE);
dr= new DefaultDamagerRepairer(fStringScanner);
reconciler.setDamager(dr, ICOBOLColorConstants.COBOL_STRING);
reconciler.setRepairer(dr, ICOBOLColorConstants.COBOL_STRING);
return reconciler;
}
}
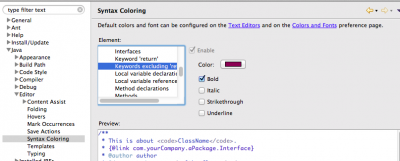
4.強調表示
JavaEditorは設定画面(PreferenceStore)から何色にするかを取得しています。

以下はその部分
if (fColorManager != null && colorKey != null && fColorManager.getColor(colorKey) == null) {
RGB rgb= PreferenceConverter.getColor(fPreferenceStore, colorKey);
if (fColorManager instanceof IColorManagerExtension) {
IColorManagerExtension ext= (IColorManagerExtension) fColorManager;
ext.unbindColor(colorKey);
ext.bindColor(colorKey, rgb);
}
}
今回は、設定画面はあとで作るとしてソース上に直書きします。
if (fColorManager != null && colorKey != null && fColorManager.getColor(colorKey) == null) {
RGB rgb = null;
if(colorKey.equals(ICOBOLColorConstants.COBOL_KEYWORD)){
rgb = new RGB(139, 32, 82);
}else if(colorKey.equals(ICOBOLColorConstants.COBOL_STRING)){
rgb = new RGB(63, 44, 250);
}else if(colorKey.equals(ICOBOLColorConstants.COBOL_DEFAULT)){
rgb = new RGB(0, 0, 0);
}else if(colorKey.equals(ICOBOLColorConstants.COBOL_KEYWORD_RETURN)){
rgb = new RGB(139, 32, 82);
}else if(colorKey.equals(ICOBOLColorConstants.COBOL_OPERATOR)){
rgb = new RGB(0, 0, 0);
}else if(colorKey.equals(ICOBOLColorConstants.COBOL_BRACKET)){
rgb = new RGB(0, 0, 0);
}else{
rgb = new RGB(0, 0, 0);
}
if (fColorManager instanceof IColorManagerExtension) {
IColorManagerExtension ext= (IColorManagerExtension) fColorManager;
ext.unbindColor(colorKey);
ext.bindColor(colorKey, rgb);
}
}
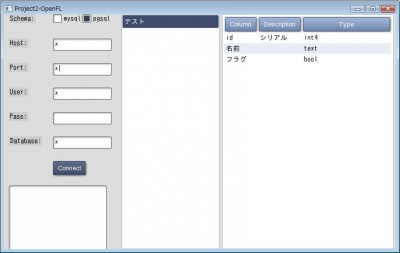
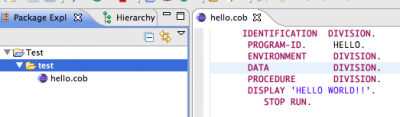
5.動かしてみる。
ちゃんと予約語が強調表示されました。
文字列も青色になっていてます。

次回は色を設定画面から取得するようにしてみます。
AutoLayoutをiOS5にbackportするRRAutoLayout
- 2013/07/23
- yoshida
iOS6で導入されたAutoLayout。正しく使えば3.5inchでも4inchでも怖くない!しかし当然iOS5以前では使えません。。。2013年7月現在でも、iOS5を使用されてるユーザは全体の1割程はいるようで、切るにも切れないこともあるかと思います。
そこでRRAutoLayout、素晴らしすぎます。
セットアップにはハマりませんでしたが、思ったような表示にならなかったので色々触っていると、次のようなことに注意すれば良いことが分かりました。
Storyboard上で、例えばViewの最上部に置きたい画像がある場合、通常ImageViewをドラッグして、Viewの最上部に置くと思いますが、この際自動でConstraintsが設定されるかと思います(SuperviewとのVertical Spaceが0など)。この自動でできるConstraintsだとRRAutoLayout は認識してくれないので、あくまでも手動でのConstraintsに変換してやります。(ImageViewのHeightなども含め)
まだ多くのViewを定義してみたわけではありませんが、これで効率よく開発できそうです。
CentOS6でchef-soloを9手でインストールして実行する
- 2013/07/22
- aikawa
「低コスト自動音声案内サービス loco」の開発版で、サービス内容を確認してみる!
先日、弊社で発表いたしました新サービス 「低コスト自動音声案内サービス loco(ロコ)」 の
開発版が公開されました。
なんと無料!!でサービス内容の確認が行えます。
トップページの「今すぐ登録する」をクリックし、右上の ”ユーザ登録” から簡単に 登録できますので、
ぜひ試してみて下さい。
locoホームページはこちら >>> https://lo-co.jp/
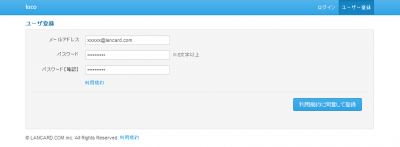
[ユーザ登録」
必要なのはメールアドレスとパスワードだけなのであっという間です(´∀`)

登録したメールアドレス宛にメールが送られてくるので、メール本文の ”ここをクリックしてください。”を
クリックし、登録を完了させてください。
登録が済んだら、さっそくログインします 。
まずは電話番号の仮登録を行います。
「電話番号仮登録」
とりあえず電話番号の説明には「会社受付」という項目で登録しました。
「その他の設定」
必要であれば、業務時間の設定を行います。
[電話番号振り分け]
電話番号振り分けを設定します。
今回は試しに、私個人の携帯電話から仮登録電話番号に電話をすると、ランカードコム本社に
転送されるよう設定してみます。
以下設定方法です
左下の”行追加”ボタンで振り分けたい電話番号を追加し、振り分けを設定します。
項目の上にカーソルを合わせると、設定項目の説明が表示されます。

項目をクリック→設定内容を入力→”レ”ボタン(決定)で項目ごとに設定を行い、
右下の登録ボタンを押して登録完了です。
[発信元電話番号]
自分の携帯電話の番号を入力します。
※ここに設定した電話番号から発信された場合の転送先や着信拒否を設定することができます。
[拒否]
電話を転送したいのでそのままにしておきます。
※”する”にチェックを入れると設定した発信元電話番号からの着信を拒否します。
[着信時メッセージ]
応答メッセージを入力します。
※入力した内容を着信時に応答メッセージとして自動で読み上げます。
[転送先]
ランカードコム本社の電話番号を入力します。
※ここに設定した電話番号へ転送します。
電話番号を複数登録し、複数人に転送することができます。
[業務時間外転送]
業務時間外を設定していないのでそのままにしておきます。
※”する”にチェックを入れると、「その他設定」で設定した業務時間外のみ電話の転送を行います。
[ラベル]
ラベルを入力します。
※録音を再生する場合に区別する為、ラベルを付けます。
特に入力しなくてもOKです。
設定の登録が完了したら、発信元電話番号で設定した番号の電話から試しに電話をかけてみます。
まだ仮登録で正式な番号は発行されていませんので、画面最下部の050から始まる仮登録電話番号に
電話をかけ、音声案内に従ってIDをプッシュします。

設定したとおりに入力した音声案内が流れ、ランカードコムに転送されます。
電話番号ごとに転送先の変更や拒否設定ができるので非常に便利です。
転送先の番号を複数設定すると、一人が電話をとれなくても設定された他の番号に自動転送されるので
電話の取りこぼしを防ぐことができます。
お客様のご要望に応じて各種オプションや専用カスタマイズも行っておりますので、お気軽にご相談下さい。
お問い合わせはこちら >>> http://www.lancard.com/contact_loco/