OS X Mountain Lion セットアップ日記 4 Bazaar激闘編
激闘なんかしたくなかった。
MacOSXDownloads – wiki.bazaar.canonical.com
最新の Stable、Snow Leopard (10.6 – Python 2.6) 2.5.0 をインストールしました。
Mountain Lion 用どころか Lion 用のインストーラーもないんだよね。
でも Bazaar Explorer を起動できたので大丈夫だと思っていた、まだ幸せだった、あの頃。
地獄変
盆休み明けにコードの編集始めようリポジトリを選択したら Bazaar Explorer がぶち落ちやがった。
$ bzr explorer
QKqueueFileSystemWatcherEngine::addPaths: open: Too many open files
QKqueueFileSystemWatcherEngine::addPaths: open: Too many open files
QKqueueFileSystemWatcherEngine::addPaths: open: Too many open files
QKqueueFileSystemWatcherEngine::addPaths: open: Too many open files
QKqueueFileSystemWatcherEngine::addPaths: open: Too many open files
QKqueueFileSystemWatcherEngine::addPaths: open: Too many open files
QKqueueFileSystemWatcherEngine::addPaths: open: Too many open files
QKqueueFileSystemWatcherEngine::addPaths: open: Too many open files
〜 250行位略 〜
QKqueueFileSystemWatcherEngine::addPaths: open: Too many open files
QEventDispatcherUNIXPrivate(): Unable to create thread pipe: Too many open files
QEventDispatcherUNIXPrivate(): Can not continue without a thread pipe
zsh: abort bzr explorer
(´・ω・`)
いろいろ試してみるとターミナルから操作しても bzr-svn プラグインでエラーとなることが判明。
$ bzr log
〜 略 〜
revno: 14
committer: Junya Murabe
branch nick: trunk
timestamp: Mon 2011-05-09 19:12:41 +0900
message:
chkPassowordCharをapp_modelに移動。chkFilenameChar作成。
bzr: ERROR: exceptions.ImportError: Unable to load subvertpy extensions: dlopen(/Library/Python/2.6/site-packages/subvertpy/repos.so, 2): Symbol not found: _svn_fs__path_change2_create
Referenced from: /usr/lib/libsvn_fs-1.0.dylib
Expected in: /usr/local/lib/libsvn_fs_util-1.0.dylib
in /usr/lib/libsvn_fs-1.0.dylib
Traceback (most recent call last):
File "/Library/Python/2.6/site-packages/bzrlib/commands.py", line 930, in exception_to_return_code
return the_callable(*args, **kwargs)
File "/Library/Python/2.6/site-packages/bzrlib/commands.py", line 1141, in run_bzr
ret = run(*run_argv)
File "/Library/Python/2.6/site-packages/bzrlib/commands.py", line 673, in run_argv_aliases
return self.run(**all_cmd_args)
File "/Library/Python/2.6/site-packages/bzrlib/commands.py", line 697, in run
return self._operation.run_simple(*args, **kwargs)
File "/Library/Python/2.6/site-packages/bzrlib/cleanup.py", line 136, in run_simple
self.cleanups, self.func, *args, **kwargs)
File "/Library/Python/2.6/site-packages/bzrlib/cleanup.py", line 166, in _do_with_cleanups
result = func(*args, **kwargs)
File "/Library/Python/2.6/site-packages/bzrlib/commands.py", line 1158, in ignore_pipe
result = func(*args, **kwargs)
File "/Library/Python/2.6/site-packages/bzrlib/builtins.py", line 2895, in run
Logger(b, rqst).show(lf)
File "/Library/Python/2.6/site-packages/bzrlib/log.py", line 382, in show
self._show_body(lf)
File "/Library/Python/2.6/site-packages/bzrlib/log.py", line 412, in _show_body
lf.log_revision(lr)
File "/Library/Python/2.6/site-packages/bzrlib/log.py", line 1558, in log_revision
lines.extend(self.custom_properties(revision.rev))
File "/Library/Python/2.6/site-packages/bzrlib/log.py", line 1476, in custom_properties
lines = self._foreign_info_properties(revision)
File "/Library/Python/2.6/site-packages/bzrlib/log.py", line 1498, in _foreign_info_properties
foreign.foreign_vcs_registry.parse_revision_id(rev.revision_id)
File "/Library/Python/2.6/site-packages/bzrlib/foreign.py", line 185, in parse_revision_id
foreign_vcs = self.get(revid.split("-")[0])
File "/Library/Python/2.6/site-packages/bzrlib/registry.py", line 177, in get
return self._dict[self._get_key_or_default(key)].get_obj()
File "/Library/Python/2.6/site-packages/bzrlib/registry.py", line 74, in get_obj
self._obj = get_named_object(self._module_name, self._member_name)
File "/Library/Python/2.6/site-packages/bzrlib/pyutils.py", line 51, in get_named_object
obj = __import__(module_name, {}, {}, from_list)
File "/Library/Python/2.6/site-packages/bzrlib/plugins/svn/mapping.py", line 23, in
from subvertpy import properties
File "/Library/Python/2.6/site-packages/subvertpy/__init__.py", line 130, in
raise ImportError("Unable to load subvertpy extensions: %s" % e)
ImportError: Unable to load subvertpy extensions: dlopen(/Library/Python/2.6/site-packages/subvertpy/repos.so, 2): Symbol not found: _svn_fs__path_change2_create
Referenced from: /usr/lib/libsvn_fs-1.0.dylib
Expected in: /usr/local/lib/libsvn_fs_util-1.0.dylib
in /usr/lib/libsvn_fs-1.0.dylib
bzr 2.6b2 on python 2.6.7 (Darwin-12.0.0-x86_64-i386-64bit)
arguments: ['/usr/local/bin/bzr', 'log']
plugins: bash_completion[2.6b2], bzrtools[2.5.0], changelog_merge[2.6b2],
colo[0.4.0], email[unknown], explorer[1.3.0], fastimport[0.14.0dev],
git[0.6.8], keychain[0.1.0], launchpad[2.6b2], loom[2.2.0],
netrc_credential_store[2.6b2], news_merge[2.6b2], pipeline[1.4.0],
po_merge[2.6b2], qbzr[0.23.0], rewrite[0.6.3], svn[1.2.2], upload[1.1.0],
weave_fmt[2.6b2], xmloutput[0.8.8]
encoding: 'utf-8', fsenc: 'utf-8', lang: 'ja_JP.UTF-8'
*** Bazaar has encountered an internal error. This probably indicates a
bug in Bazaar. You can help us fix it by filing a bug report at
https://bugs.launchpad.net/bzr/+filebug
including this traceback and a description of the problem.
中央リポジトリは Subversion なので死活問題。
解決編
bzr-svn
先に解決したのは bzr-svn。こいつのエラーが原因で explorer も落ちてるのかも?と思っていたので(違ったのですが)先に対処しました。
エラーメッセージを読むと subvertpy でエラーが出ています。調べると Mercurial でも Mountain Lion で Subversion 連携が動作しなくなったとの情報などありました。
JavelinDev ブログ: Mountain Lionでpython関係のライブラリが動かなくなったのを復旧した手順
bzr-svn も subvertpy でエラーが起きているので入れなおすことにしました。インストールの邪魔になるので、まず、元のファイルをどかします。消すのは怖いので mv しました。
$ sudo mv /Library/Python/2.6/site-packages/subvertpy ~/
$ sudo mv /Library/Python/2.6/site-packages/subvertpy-0.8.10-py2.6.egg-info ~/
そしてインストール。
$ sudo easy_install-2.6 subvertpy
bzr-svn 復活!
$ bzr commit
Committing to: svn+http://###.###.###.###/##/#######
modified app/controllers/jobs_controller.php
/Library/Python/2.6/site-packages/bzrlib/plugins/svn/commit.py:252: DeprecationWarning: bzrlib.revisiontree.InventoryRevisionTree._get_inventory was deprecated in version 2.5.0.
for child_name, child_ie in base_tree.inventory[file_id].children.iteritems():
/Library/Python/2.6/site-packages/bzrlib/plugins/svn/commit.py:703: DeprecationWarning: bzrlib.revisiontree.InventoryRevisionTree._get_inventory was deprecated in version 2.5.0.
return self.old_tree.inventory[file_id]
/Library/Python/2.6/site-packages/bzrlib/plugins/svn/commit.py:685: DeprecationWarning: bzrlib.revisiontree.InventoryRevisionTree._get_inventory was deprecated in version 2.5.0.
old_ie = self.old_tree.inventory[file_id]
/Library/Python/2.6/site-packages/bzrlib/plugins/svn/commit.py:303: DeprecationWarning: bzrlib.revisiontree.InventoryRevisionTree._get_inventory was deprecated in version 2.5.0.
base_tree.inventory[child_ie.file_id].parent_id != child_ie.parent_id):
/Library/Python/2.6/site-packages/bzrlib/plugins/svn/commit.py:364: DeprecationWarning: bzrlib.revisiontree.InventoryRevisionTree._get_inventory was deprecated in version 2.5.0.
base_tree.inventory[child_ie.file_id].parent_id != child_ie.parent_id):
Committed revision 83.
commit 時に非推奨ワーニング(DeprecationWarning)がでたりしてますが動作しているようです。
Bazaar Explorer
Bug #926439 “Can’t open project in GUI “Too many open files”” : Bugs : Bazaar Explorer
の #9 にあげてくださってる workaround-926439.patch で解決しました。
$ cd /Library/Python/2.6/site-packages/bzrlib/plugins/explorer
$ sudo patch -p0 -b < ~/Downloads/workaround-926439.patch
ここにたどり着くまで、長かった。
調べたりやってみたりしたけどたぶん無駄だったこと
プリインストールの Python が2.7系も入るようになったので(Lionから?)2.6系を使用している Bazaar が動かなくなるという不具合が過去に発生していたようです。コードを見たところこの不具合への対処は入っていました。
Bazaar Explorer が落ちる件、ダウンロードページに「 QT をバージョンアップしてみなよ」とか書いてあるので QT の再インストールを何通りかの方法でやってみましたが症状は変わりませんでした。結果的に Homebrew で入れた QT を使用している状態ですが今回のエラー対処には影響していないとおもいます(たぶん)。
こんな状態だと Bazaar 、オススメできないなぁ。
【PPTPが危ない?】MS-CHAPv2の脆弱性
- 2012/08/17
- fumikura
- MS-CHAPv2 VPN PPTP 脆弱性
VPN接続で良くお世話になるPPTP接続。
どうも、この骨格となるMS-CHAPv2の認証方式に
容易に突破される脆弱性があるとの事。
原文
http://www.cloudcracker.com/blog/2012/07/29/cracking-ms-chap-v2/
かなり重大なセキュリティ上の問題なので、翻訳してブログに乗せようと思ったのですが…難解な用語に引っかかり、心折れました…orz
この脆弱性に関する詳細な解説がなされています。
その代わりといってはなんですが、Mcfeeにこの脆弱性の勧告ページがありましたので、そちらの紹介をば…。原文を読んでいると、「あぁ、原文参考にして書かれてるな。」とわかる勧告内容ではあります。
「MS-CHAPv2の暗号化された資格情報のハッシュの回避」
http://www.mcafee.com/japan/security/virVul.asp?v=vul120116
OS X Mountain Lion セットアップ日記 3 Xcode&Homebrew etc
Git や Subversion、他もろもろのインストールで必要なのでパッケージ管理システムを入れます。
以前は MacPorts を使っていたのですが最近はめっきり Homebrew です。
http://mxcl.github.com/homebrew/
「Xcode は Mac App Store から入れるんだよな。あとはターミナルから
ruby <(curl -fsSkL raw.github.com/mxcl/homebrew/go) で一発やで〜」
ダメでした。Xcode 入れただけじゃコマンドラインツールが入らなくなったのね。
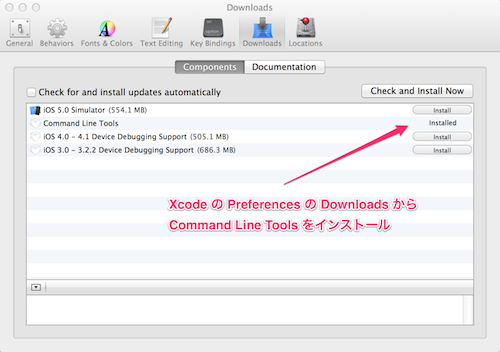
コマンドラインツールは Xcode の Preferences の Downloads からインストールできました。

さっきも書きましたがHomebrewのインストールはターミナルで
ruby <(curl -fsSkL raw.github.com/mxcl/homebrew/go)
一発です。すばらしい。
あとは心のおもむくままに Homebrew で必要なパッケージを入れていきましょう。
特に Subversion は日本語ファイルの扱いに関するパッチが適用された状態でインストールできるので Homebrew で入れるのをオススメします。
brew install subversion --unicode-path
Homebrew は便利ですが perl と ruby は別の方法で入れます(デフォで入ってますが新しいのを入れる場合の話ね)。
perl は perlbrew。CentOS の場合については以前ブログに書きましたね。
メモ:CentOS 5.5 で perlbrew + cpanminus
基本的に同じです。
ruby は rbenv+ruby-build で入れます。
rbenv と ruby-build 自体は Homebrew でインストールできます。
以前は rvm を使ってたんですが切り替えました。
どちらでも良いと思いますが複数のバージョンを切り替えられるようにしておいたほうがいいです。
OS X Mountain Lion セットアップ日記 2 Java&NetBeans
コードはNetBeansで書くことが多いので早速インストール!
Javaはいってないので無理いわれました。
「Java入れないとな〜」と検索したら下記ページを見つけました。
Mountain Lion (Mac OS X 10.8)にJavaをインストールする – memo.yomukaku.net
Java入ってない状態でターミナルで
java -version
とかしたらインストールのダイアログ出てくるのね。知らなかった。
Java入りました。こりゃ楽だ。再度 java -version してみましょう。
java version "1.6.0_33"
Java(TM) SE Runtime Environment (build 1.6.0_33-b03-424-11M3720)
Java HotSpot(TM) 64-Bit Server VM (build 20.8-b03-424, mixed mode)
おけおけ。
NetBeansは必要なのを選んでインストールするといいです。ボクは全部入り。
特に調整せずに使ってもあまり困りません。Eclipseよりセットアップは楽だと思う。
ねこび〜んカワイイです。
OS X Mountain Lion セットアップ日記 1
Macbook Pro 15 Retina きたー!
5年間開発マシンとして使ってきた Macbook Pro 13 にパワー不足や安定性の低下を感じることが多くなり開発マシンのリプレースをお願いしていました。
リプレースについては既にOKをもらっていたのですが Macbook Air 13 と Retina Macbook Pro 15 で私が悩んでいて先延ばしにしていました(13インチRetinaがあったら即決だったんですけど)。
結局「すべてを一台で」と考えると Retina Macbook Pro 15 に。持ち歩くことも多いので重量が気になりはしましたが今のマシンと変わりませんしね。
てなわけで、昨日新マシンが来たのでセットアップしています。前のマシンのOSは Snow Leopard のままで Lion には上げてなかったので戸惑うことも多いです。
初期セットアップ
とりあえずiCloudとかはスキップしました。
情報表示用ソフトのインストール
表示されないと不便すぎる通知やシステム情報。
Hiss
いろんなソフトの通知を表示してくれる定番ソフトと言えば Growl!
ということで入れようかと思って検索したら Mountain Lion から通知センターってのが導入されたらしく。で、Growl対応ソフトの通知を通知センターにながしこんでくれる Hiss というソフトがありましたのでコッチを入れてみました。
http://collect3.com.au/hissapp/
大変便利です。オススメ。
MnuMeters
CPU、メモリー、ディスク、ネットワークの状態をメニューバーに表示することができます。必須。
http://www.ragingmenace.com/software/menumeters/
特にディスクアクセスと通信状態が見えないと不安で不安で。
システム環境設定
共有
・デフォルトでつけられてる名前はどうかと思うのでコンピュータ名を設定。
キーボード
・キーのリーピートを一番速く。
・リピート入力認識までの時間を一番短く。
これでも遅いくらい。
・F1、F2などのすべてのキーを標準のファンクションキーとして使用にチェック。
この設定のほうが直感として正しい感じるので。
トラックパッド
・タップでクリックを有効に。好みの問題ですね。
マウス
・スクロールの方向:ナチュラルのチェックをはずす。パッドはいいんですけどマウスのホイールが逆になるのはどうかと。好みの問題ですけど。
・軌跡の速さを一番速く。
MenuMeters
好みの表示に。
LT『baserCMSでホームページをリニューアルしたときのアレコレ』のスライド
オープンソースカンファレンス2012 Kansai@Kyoto の「ライトニングトークfor Business」で話した『baserCMSでホームページをリニューアルしたときのアレコレ』のスライドです。
baserCMSでホームページをリニューアルしたときのアレコレ
書きすぎたとは思っていましたが、実際に話すと思ってた以上にボリュームありすぎでした。
5分なんだってば。失敗。
baserCMSを2.0.1から2.0.3に更新
弊社サイトで使用しているbaserCMSのバージョンを2.0.1から2.0.3に更新しました。
あっさりサックリ上手く行ったのでホッとしたのですが、動作確認するとブログでの一覧表示でおかしな所が。「≫ 続きを読む」をクリックするまで隠れているはずの詳細が一覧で見えてしまっていました。
あれ〜?と思いつつbaserCMS公式にいくと関係しそうな解決済チケットがありました。
BlogHelper::getPostContent の挙動がおかしい
リビジョン a845999e から更新ファイルを取ってきてファイルを差し替えました。
さぁ〜、どうだ! あれ〜? なおらないな。
しばし悩む。 フォーラムを見に行ったりしつつ。
ああ、そうか。ブログのviewカスタマイズしてるからかも。 そうでした。
lancardというテーマ名の場合ですが、以下の2ファイルをリポジトリのindex.phpの変更内容に合わせて修正したらなおりました。
app/webroot/themed/lancard/blog/default/index.php
app/webroot/themed/lancard/blog/default/archives.php
修正内容はリポジトリの差分を見てもらうのが手っ取り早いですね。
$blog->postContent($post, false, true) と第2引数がfalseに変わってます。
Mac で複数ファイルの一括置換ってどうしてます?パート2
- 2012/07/23
- uchida
<前置き>
とある休日の午後、grepして置換したい場面が訪れた。
(そういえば、macでgrepで置換ってどうするんだろう?)と思った。
早速、googleで『mac grep 置換』で検索してみる。
すると、なんということでしょう。我が社のブログが一番にヒットするではないですか。
読んでみて1秒後
(なんだか難しい・・。)
そして他の検索候補を見てみると「TextWrangler」を使うといいらしい。
ということで、「TextWrangler」でgrepで置換する方法を試してみます。
<grepで置換する>
1.「TextWrangler」をインストールする。
App Storeで検索してインストールします。
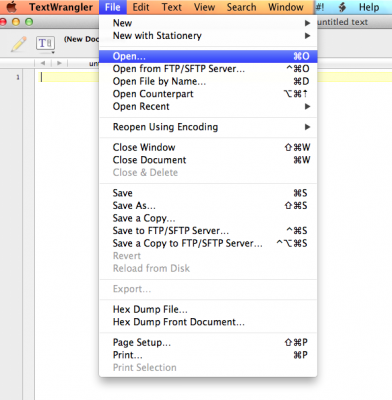
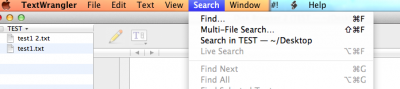
4.メニューの「Search」→サブメニューの「Search in (選択したディレクトリ名)」を選択します。

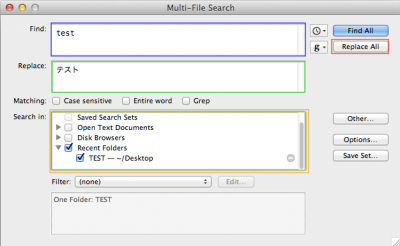
5.次の内容でセッティングする。
①紫枠内に対象とする文字列を入力
②緑枠内に置換後の文字列を入力
③黄色枠内で対象のディレクトリが選択されているか確認
④赤枠内の「Replace All」ボタンを押下する。

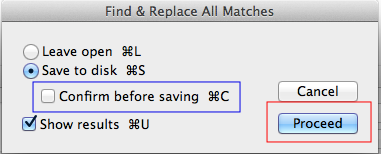
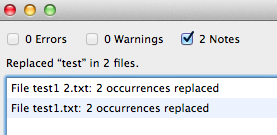
6.次の内容で実行
①青枠内をチェックすると保存するたびに、ダイアログが出て保存するか聞いてくるので、はずしています。
②赤枠内のProceedで実行します。