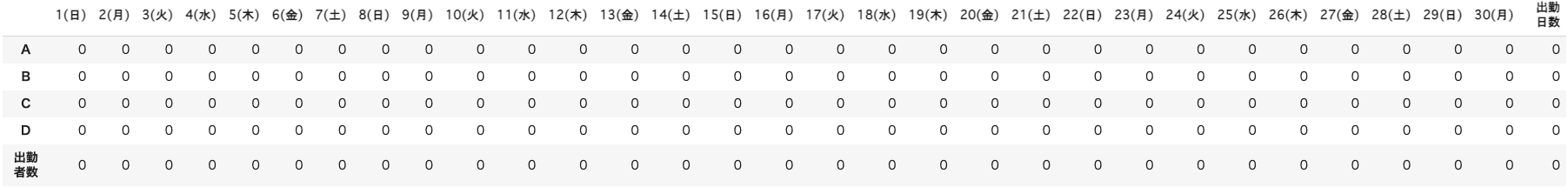
量子アニーリングでシフト表作成
- 2021/09/13
- suganuma
- Fixstars Amplify
- イジングマシン
- 量子アニーリング
- 量子プログラミング
Docker Desktop for Mac さん、API無反応で起動に失敗しがち
Macの移行で復元してみたらOSが巻き戻った!けど残念…って話
開発環境に Macbook Pro の15インチを使用しつづけて結構な年月が経ちました。
(壊れたりで)数回ハードの変更はありましたが、OSを更新すると各プロジェクトの環境調整が必要になるということもあり、Mojave でOSの更新を止めてました。ハードが Big Sur 非対応ってのもありましたが。
このまま Intel Mac が滅びるまで添い遂げるつもりだったのですが、タッチパッドが死んでしまいハードを変更することになりました。なってしまいました。
Apple Sillicon なマシンで開発全てがどうにかなってる未来が来る前に!
そんな未来は来ない可能性も高いですけども(Windows も絡んでるんでなぁ)
愚痴でした。本題に入ります。
Phaser3でスプライト画像を使う
- 2020/10/30
- aikawa
(設定の種類別に表示するでもなく、設定の中身を説明するでもなくリンクも無く、とにかく動くぞ!という感じ)
何とか動くようになるまでの経緯が以下。
この投稿の続きを読む »
PostgreSQLのTRIGGER備忘録
- 2020/10/20
- aikawa
WSL2を入れたらVirtualBoxのゲストOSが途中でフリーズ
- 2020/10/12
- aikawa
https://docs.microsoft.com/ja-jp/windows/wsl/install-win10 こちらを参考に入れてみたところ、VirtualBox 6.1.14でゲストOSが起動途中で悉くフリーズするようになってしまったので、対処に色々とした記録です。 この投稿の続きを読む »
AppSheetお試し5「合計を表示して遷移調整」
AppSheetお試し4「集計したりチャートにしたり」の続きです。
前回の最後に書いたようにすべての’出費’の合計を確認する方法がありません。
コレをどうにかします。
この投稿の続きを読む »![]()
![]()
![]()
![]()
![]()
AppSheetお試し4「集計したりチャートにしたり」
AppSheetお試し3「情報表示を整える」の続きです。
前回の内容くらいまでだとかなり直感的でいい感じなんですが、これからはAppSheet先生に「どうにかなりませんかね〜」とご機嫌をうかがいつつパズルを解いていくみたいな様相になっていきます(解けるとは言っていない)
この投稿の続きを読む »![]()
![]()
![]()
![]()
![]()
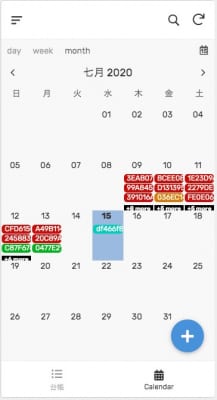
AppSheetお試し3「情報表示を整える」
AppSheetお試し2「Columnsを良い感じに」の続きです。
前回、Calendarに全く触れないの変だとおもいませんでした?

こんなことになってたんですねー。ランダム文字列が表示される地獄絵図。
というと大げさですが、’ID’が表示されても意味不明なわけで。
この投稿の続きを読む »![]()
![]()
![]()
![]()
![]()