AppSheetお試し1「スプレッドシートから生成してみる」
ノーコード・ローコード開発周りを眺めてみたところAppSheetがかなり良さそうだったので調査してます。
チュートリアルやって、見つけた日本語情報をあらかた読んで、すこし英語の情報も読んだのでそろそろなにかサンプルでも作ってみようと思います。
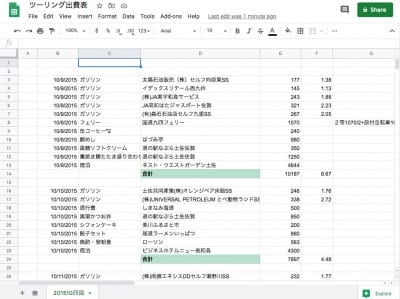
AppSheetをさわっていたらGoogleスプレッドシートから2015年のツーリング出費表が出土したのでコレをベースにしましょう。

自分用メモなので項目名なし、途中に集計があったりでベースにするには構造がアカン感じです。
この投稿の続きを読む »
PostgreSQLのちょっとしたサンプルに便利(そう)なElephantSQL
- 2020/07/09
- murave
- ElephantSQL
以前ElephantSQL(https://www.elephantsql.com/)がちょっとしたサンプルに使うのに便利そうだなと思ったのですが、思い出せなくてモヤモヤしたり社内Slackに書いたはず〜と検索したりしたのでメモっておきます。
Pricing(https://www.elephantsql.com/plans.html)を見ていただければわかりますが、Tiny Turtle というFREEプランがあるんですよ。データが最大20MBで5同時接続までですけど。
子亀ちゃん、作っていきましょう。
Nuxt.js 開発サーバーでのSSEがランダムポートになって困ってた
説明しよう!
- Nuxt.js で開発やってると開発サーバーを使うでしょ?
- プログラム修正したら自動的にビルドしてくれて素敵!
- そして画面を自動リロードしてくれて親切!
なんです。
ところで、Nuxt Screens Module(https://github.com/nuxt/screens)がローディング表示のためにSSE(Server-Sent Events)を使ってまして、最近、使用するポートがランダムになりました。
この変更は開発中のパフォーマンス問題への対策らしいです。良いことです。
しかし特定ポートをフォーワードして開発している人なんかは困ったことになります。
僕とか。
この投稿の続きを読む »
CORSに@nuxtjs/proxy
Nuxt.js でspaの開発やってたら普通は開発サーバーを使いますよね。
例えばyarnをパッケージマネージャーに採用している場合だと
$ yarn run dev
yarn run v1.21.1
$ nuxt
╭───────────────────────────────────────────────╮
│ │
│ Nuxt.js v2.12.2 │
│ Running in development mode (spa) │
│ │
│ Listening on: http://127.0.0.1:3000/ │
│ │
╰───────────────────────────────────────────────╯
ℹ Preparing project for development 13:54:32
ℹ Initial build may take a while 13:54:32
✔ Builder initialized 13:54:32
✔ Nuxt files generated 13:54:32
✔ Client
Compiled successfully in 25.76s
ℹ Waiting for file changes 13:55:00
ℹ Memory usage: 241 MB (RSS: 451 MB) 13:55:00
ℹ Listening on: http://127.0.0.1:3000/
といった感じ。通常だとポートは3000になります。
サーバー側APIは別のポートで提供することになるので別オリジンになり、そのままだと開発中にAPIアクセスができません。
Firebase Cloud Functions のNode.js 10更新、わたしの場合
2020年5月某日、
「Node.js 8のFunctionは来年3/15には止まるから10にしてね。あと、10は無料プランじゃ使えないからそこんとこヨロシク」(要約)
というメールがGoogleさんから来ました。
詳しくはその内容を整理してくださってるステキな記事をどうぞ。
【Firebase】Cloud Functionsが従量課金プランでしか使えなくなるらしい
(https://qiita.com/azukiazusa/items/edd6ca9cba2d48c4c3e2)
1年くらい前(2019年3月末)にリリースしたシステムが該当しており放置すると来年の3月には死。
あの時はまだNode.js 8すらベータ版だったやんか。1年でこんなことになるとは…
Go言語のお勉強でSSHクライアント
次の案件でGo言語を使いたいと思って勉強しているmuraveさん、サーバー間連携で使うかもしれないと”golang.org/x/crypto/ssh”を使用するサンプルを作ることにしました。
Golangでターミナル接続できるsshクライアントコマンドを作成する(制御キー対応) | 俺的備忘録 〜なんかいろいろ〜
上記の記事を参考にしてSSHクライアントを書いてみました。
コマンドラインの解析にはflagパッケージを使用し、公開鍵認証のみ対応です。