‘Jenkins’ タグのついている投稿
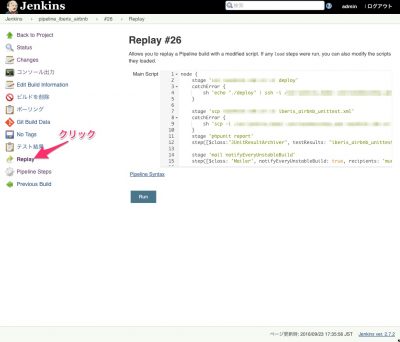
実行されたJenkinsFileはReplayから確認できる
muraveです。
なうなやんぐなのでPipelineでJenkinsFileを使ってビルドについてもソースコード管理したいわけですが、他チームのJenkinsFileを参考にしたいときにJenkins上から内容が確認できないと、お願いしてJenkinsfileを送ってもらうという悲しいことになったり(実際に発生)。
Jenkins上から確認できるように出来ないものかとプラグインを探したり、ファイルは残っていたのでそれを参照できるようにできないかいろいろ試したりしていました。
しかし、そんな事をしなくても内容をみることができる方法がみつかったのでした。
まぁ、答えはタイトルに書いちゃってますが、こんなん予想できませんわー。
一部マスクしますが、キャプチャを貼っておきますね。
スクリプトを参照する場合は間違ってRunしないように注意ですね。
JenkinsのwithCredentialsでユーザー名とパスワードを扱えるのかを確認したいだけだった
muraveです。
なうなやんぐはPipelineでJenkinsFileを使ってビルドについてもソースコード管理ですよねー、ということで試してみているんですが、ユーザー名やパスワードをJenkinsFile内に書くわけにはいかないわけで。
方法を探してみたところ withCredentials でどうにか出来そうでした。
Fetch a userid and password from a Credential object in a Pipeline job.
ここを見ながらザックリと Pipeline script なジョブを作成して動作を確認しようとしたところ、少々ハマリました。
テスト用にユーザー名test、パスワードpassword、credentialsIdがtestの認証情報を作成しています。
node {
stage 'withCredentials Test'
withCredentials([[$class: 'UsernamePasswordMultiBinding',
credentialsId: 'test',
usernameVariable: 'USERNAME', passwordVariable: 'PASSWORD']]) {
sh 'echo uname=$USERNAME pwd=$PASSWORD'
}
}
これを実行したログを確認すると
[credential_****] Running shell script
+ echo uname=**** pwd=****
みたいな表示。うーん。何か権限的に引っかかってるのか、表示が潰されているだけなのかがわかりません。
結論を先に言うとユーザー名、パスワードについて表示を****で潰すようになっているようです。
あとで気づいたのですが[credential_****]のところもジョブ名がcredential_testなのでユーザー名であるtestが潰されているのでした。
ではユーザー名、パスワードが本当に取れているのかをどのように確認したのか?ですが次のような Pipeline script を作成しました。
node {
stage 'withCredentials Test'
def uname //withCredentials外にUSERNAMEを持ち出す為に使用
withCredentials([[$class: 'UsernamePasswordMultiBinding',
credentialsId: 'test',
usernameVariable: 'USERNAME', passwordVariable: 'PASSWORD']]) {
sh 'echo uname=$USERNAME pwd=$PASSWORD > idpw.txt'
sh 'pwd' //ワークスペースの位置確認をしたかったのだが、しかし
println(env.USERNAME) //groovyでの扱い
uname = env.USERNAME //withCredentials外にUSERNAMEを持ち出す
}
stage 'withCredentialsの外で出力'
println(uname)
stage 'ワークスペースの位置確認'
sh 'pwd'
}
実際に行ったのはidpw.txtファイルにリダイレクトして内容を確認でしたが、その際の謎動作の説明のための処理や、その後にログ上で確認できないかな?と思ってやってみたことも混ぜてあります。
ログから抜粋してまとめると以下のようになります。
Entering stage withCredentials Test
Proceeding
[credential_****] Running shell script
+ echo uname=**** pwd=****
[credential_****] Running shell script
+ pwd
/var/jenkins_home/workspace/credential_****
****
Entering stage withCredentialsの外で出力
Proceeding
test
Entering stage ワークスペースの位置確認
Proceeding
[credential_test] Running shell script
+ pwd
/var/jenkins_home/workspace/credential_test
idpw.txtの位置が知りたくてpwdしているのですがwithCredentialsのブロック内で実行すると
[credential_****] Running shell script
+ pwd
/var/jenkins_home/workspace/credential_****
と、ユーザー名のtestと同じだったために一部マスキングされてしまっています。まぁ、大体の位置は予想がついたのでidpw.txtを探して内容確認はできたわけですが(ちゃんとユーザー名、パスワードが出力されていました)。
最後にブロック外でpwdしてみるとちゃんと
Entering stage ワークスペースの位置確認
Proceeding
[credential_test] Running shell script
+ pwd
/var/jenkins_home/workspace/credential_test
と出力されているのがわかります。
ログだけでの動作確認ですがブロック外ならマスキングされないのがわかったのでuname変数を定義して外に持ちだしてやればいいかな〜と
Entering stage withCredentialsの外で出力
Proceeding
test
やはりマスキングされずに出力されました。動作の確認はできましたが、これは通常はやってはいけないパターンですね。
以上です。
DockerのJenkinsコンテナでアクセスログについて悩んでいた
muraveです。
今年の4月にリリースされたJenkins 2系をDocker公式イメージ
で試していたのですが、Webフックからキックしてのビルドを試していて大変ハマリました。Webフックからのアクセス状況とかどうなってんだ?などなどtcpdumpとか使って調べてたんですけど、アクセスログもあったほうがいいよね、と思ったのでした。
公式イメージのJenkinsさんってそのまま立ち上げたらアクセスログ出してくれないんですよね。
調べまして、JENKINS_OPTSに
--accessLoggerClassName=winstone.accesslog.SimpleAccessLogger --simpleAccessLogger.format=combined --simpleAccessLogger.file=ログファイルのパス
てな感じで設定すれば良いことはわかりました。分かりましたが、コンテナ内やボリュームにログファイルを出すのは違う気がします。docker logs で見ることができるログはどういう扱いなんでしょう?
デフォルト設定のロギング・ドライバのログ(JSON形式)はホストの
/var/lib/docker/containers/(コンテナID)/(コンテナID)-json.log
にあって、これが docker logs の表示元になっています。
問題はどうやったらここに出力されるのか?ですが、標準出力、標準エラー出力へ出力すれば良いそうです。例えば、Nginx公式イメージのDockerfileでは
# forward request and error logs to docker log collector
RUN ln -sf /dev/stdout /var/log/nginx/access.log \
&& ln -sf /dev/stderr /var/log/nginx/error.log
と、/dev/stdout と /dev/stderr へのシンボリックリンクを作成することで対応しているようです。
Jenkinsさんの場合は先ほどのJENKINS_OPTSでログファイルのパス指定が可能でしたので
--accessLoggerClassName=winstone.accesslog.SimpleAccessLogger --simpleAccessLogger.format=combined --simpleAccessLogger.file=/dev/stdout
と設定すると標準出力に出力されるようになり、コンテナのログにJenkinsさんへのアクセスログが記録されるようになりました。
これでDockerのロギング・ドライバでアクセスログも統一的にあつかえますね。
例えばFluentdロギング・ドライバに切り替えてログ集約するようにしたりする場合にも安心です。
Jenkinsでphpcsする。
1.今回は、Jenkinsでphpcsを使う手順を書いていきます。
最近CakePHPの仕事をやっているのでcakephp-codesnifferを使用します。
2.phing、phpcs、cakephp-codesnifferのインストール
とりあえず、以下の作業はjenkinsユーザーで行いました。
phing、phpcsのインストール
phpcsはphingと一緒に入ります。
composer global require 'phing/phing:2.*'
cakephp-codesnifferのインストール
composer global require 'cakephp/cakephp-codesniffer'
全ユーザーでコマンドを使えるように/etc/profileに以下の行を追加
(composer globalだと対象ユーザーのホームの.composerにインストールされます。)
export PATH="$PATH:/var/lib/jenkins/.composer/vendor/bin"
phpcsでcakephp-codesnifferを使えるようにします。
/var/lib/jenkins/.composer/vendor/bin/phpcs --config-set installed_paths /var/lib/jenkins/.composer/vendor/cakephp/cakephp-codesniffer
以下のコマンドでCakePHPが表示されればOKです。
phpcs -i
3.phingの設定
Jenkinsの管理→システムの設定を押下
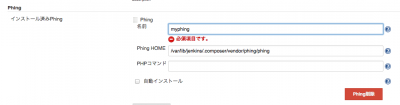
Phingの追加を押下し、以下のように入力します。

4.Jenkinsのプラグインのインストール
以下のプラグインをインストールします。
Checkstyle Plugin
Phing Plugin
PHP Plugin
Git Plugin
5.ジョブの実行手順
①gitでプロジェクトを取得
②phingでphpcsを実行
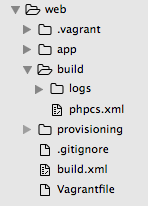
プロジェクトの構成は以下のようになります。

appがCakePHPのプロジェクトディレクトリで
build.xmlがphingのbuildファイル
buildディレクトリにphpcsの設定ファイルを入れています。
phingのbuildファイルは以下のようにしました。
build.xml
上記の設定の場合次のコマンドを実行するのと同じになります。
phpcs --standard=${basedir}/build/phpcs.xml --report=checkstyle --report-file=${logdir}/phpcs-report.xml ${appdir}
変数を展開すると以下のような感じ
phpcs --standard=/var/lib/jenkins/jobs/phpcs-test/workspace/build/phpcs.xml --report=checkstyle --report-file=/var/lib/jenkins/jobs/phpcs-test/workspace/build/logs/phpcs-report.xml /var/lib/jenkins/jobs/phpcs-test/workspace
phpcsの設定ファイルは以下のようにしました。
phpcs.xml
*database.php
*i18n.php
*core.php
*/app/Config/*
*/app/Console/*
*/app/Lib/*
*/app/Plugin/*
*/app/tmp/*
*/app/Vendor/*
*/app/webroot/*
*/app/Test/*
*/app/View/Helper/*
6.新規ジョブの作成
新規ジョブ作成を押下します。
ジョブ名を入力し、「フリースタイル・プロジェクトのビルド」を選択します。
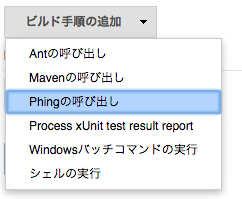
ソースコード管理を設定後、ビルド手順の追加で「Phingの呼出し」を選択します。

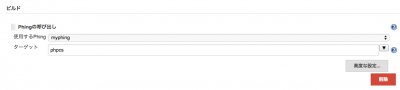
使用するPhingでmyphingを選択
Phingの呼出しに「phpcs」と入力します。

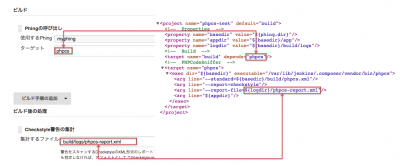
設定ファイルとの関連は次のようになります。

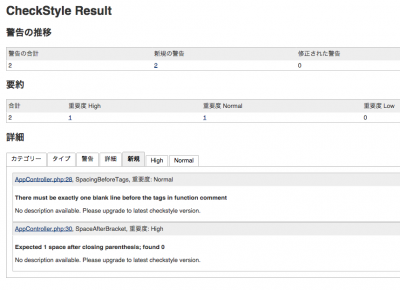
7.試してみる
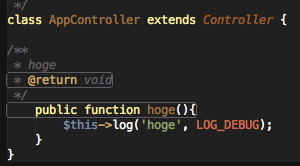
以下のようにメソッドを追加してビルドを試してみます。
log('hoge', LOG_DEBUG);
}
}
コメントでhogeと@return voidの間に1行必要
hoge(){でhoge()と{の間にスペースが必要とでています。
難しい・・。
8.sublime-phpcsを使ってみる
package controllでPhpcsをインストールします。

ローカルで以下のコマンドを実行します。
composer global require 'phing/phing:2.*'
composer global require 'cakephp/cakephp-codesniffer'
~/.composer/vendor/bin/vendor/bin/phpcs --config-set installed_paths ~/.composer/vendor/bin/vendor/cakephp/cakephp-codesniffer
Preferences→Package Settings→PHP Code Sniffer→Settings – Userと開きます。
以下のように記述します。
{
"phpcs_executable_path": "/ユーザーのホームディレクトリ/.composer/vendor/bin/vendor/bin/phpcs",
"phpcs_additional_args": {
"--standard": "CakePHP"
},
}
これでだめなところを表示してくれるようになりました。